如何把百度伪装成Google
作为技术人使用百度被鄙视?但因为种种原因无法使用Google , 为了解决这个尴尬的问题 , 我特意研发了一款chrome插件 , 可以将百度的logo换成google的logo , 完美的解决这个尴尬的问题 。妈妈再也不用担心我因为用百度搜索技术问题而被同事嘲笑了 。  文章插图
文章插图
使用效果如下:
看到这也许你有很多的问题 , 但是 不要问 , 问就是 文章插图
文章插图
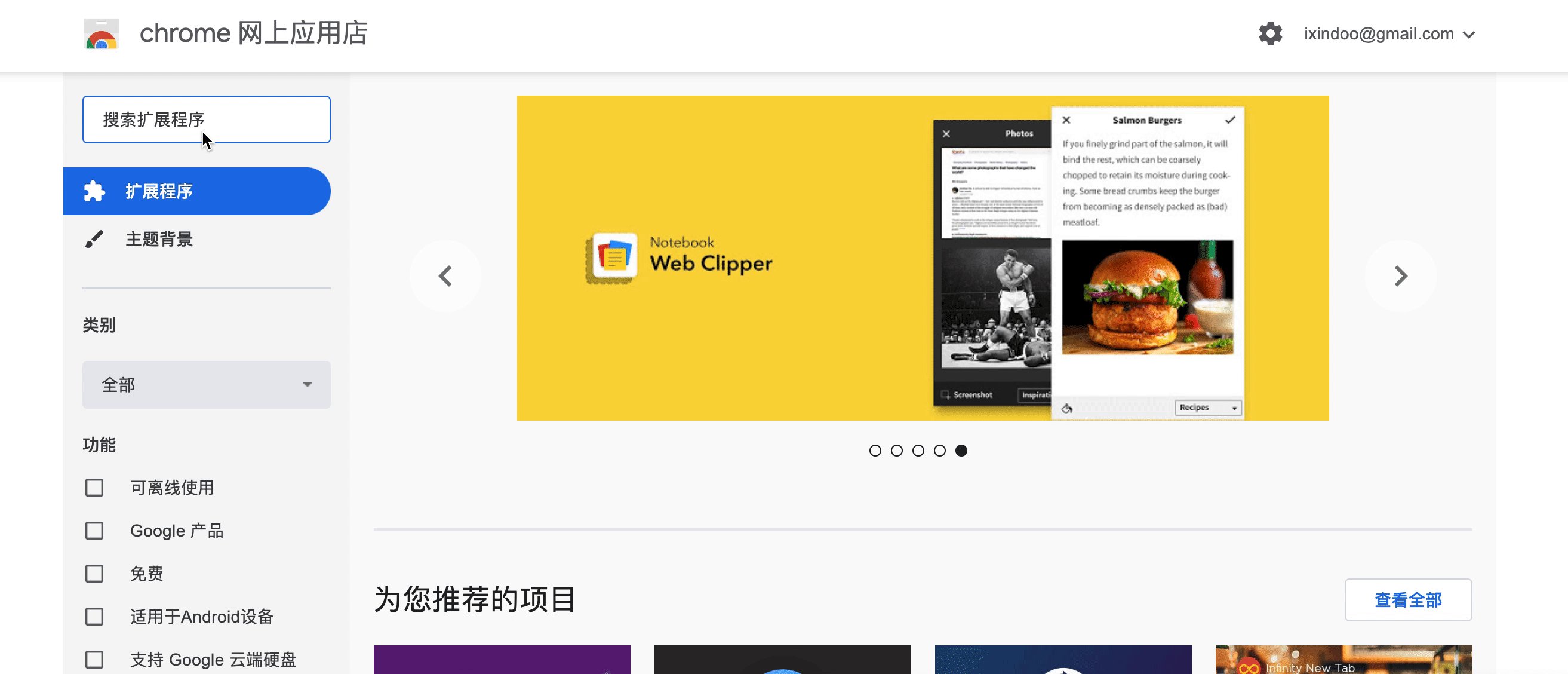
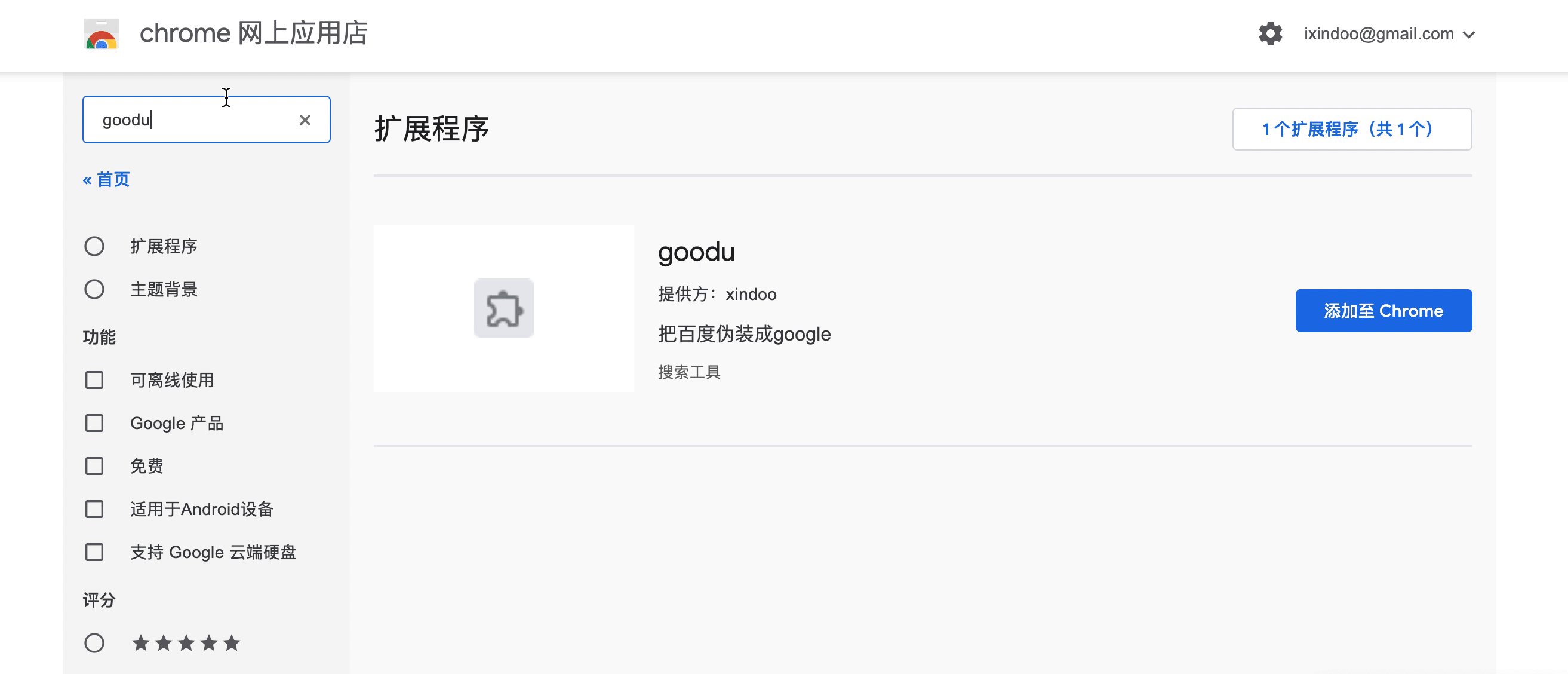
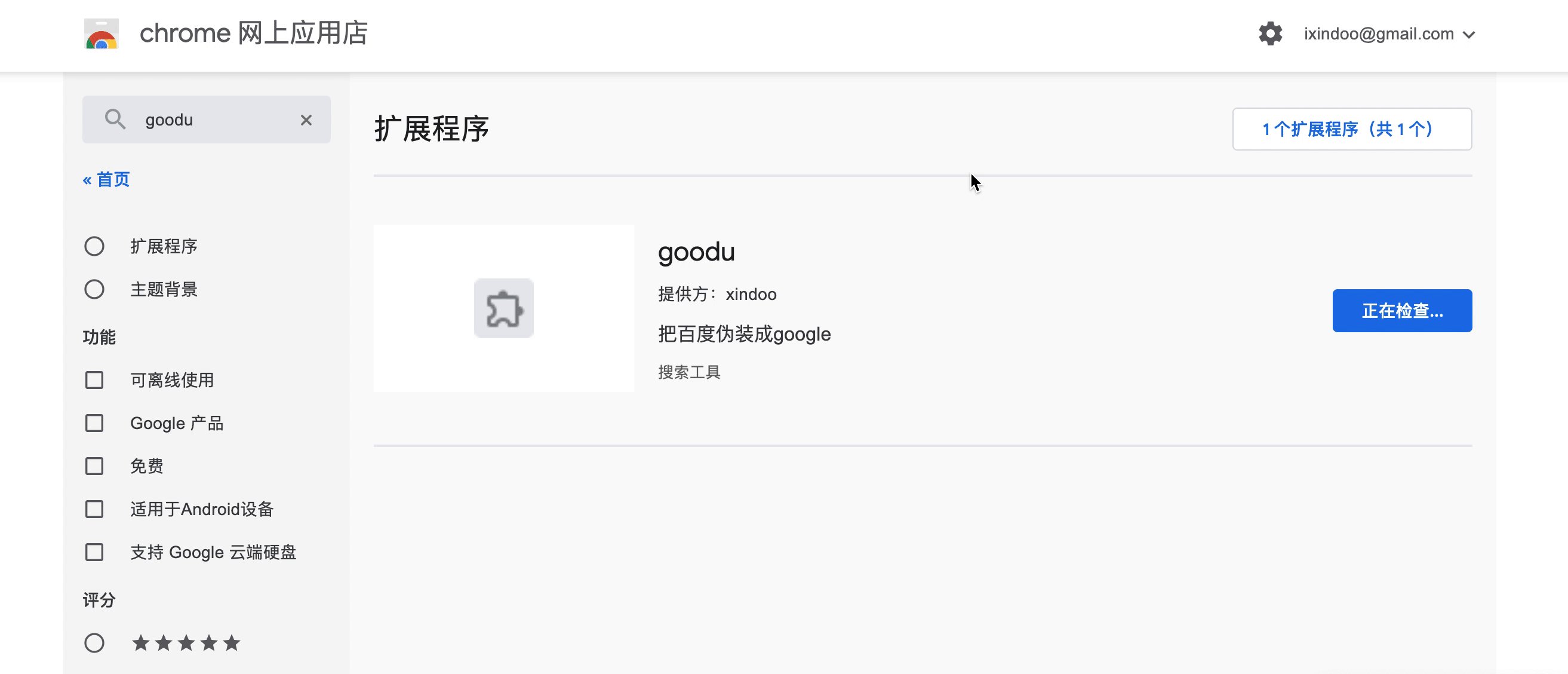
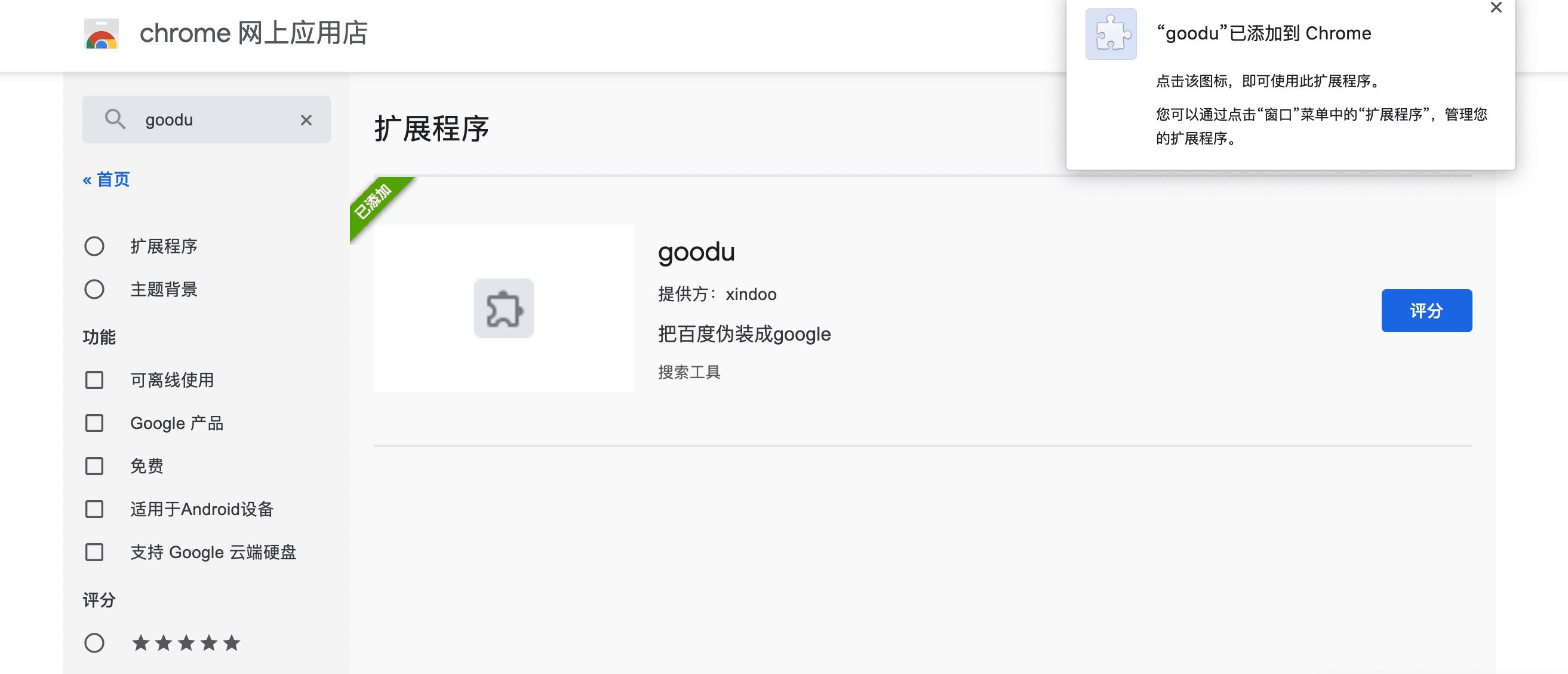
插件我已上架到chrome网上商店了 , 大家可以直接在网上商店搜索 goodu 即可找到 , 安装后即可以最方(zi)便(qi)快(qi)捷(ren)的的方式使用google 。 【如何把百度伪装成Google】 文章插图
文章插图
备注:大家可以放心使用 , 保证无毒无恶意代码 , 毕竟核心代码只有下面这几行 。 $(function(){var imgUrl = chrome.extension.getURL("img/googlelogo_color_272x92dp.png");$(".index-logo-src").attr('src', imgUrl);$(".index-logo-src").attr('height', 92);$(".index-logo-srcnew").attr('src', imgUrl);$(".index-logo-srcnew").attr('height', 92);$(".s_lg_img_gold_show").attr('src', imgUrl);$(".s_lg_img_gold_show").attr('height', 92);$(".s_lg_img_gold_showre").attr('src', imgUrl);$(".s_lg_img_gold_showre").attr('height', 92);$("#su").attr('value', 'Google');$('#targrt').on('click',function(event){$("#su").attr('value', 'Google');});}); 文章插图
文章插图
当我贴完源码 , 我突然意识到一个很严重的问题 , 都能上chrome网上商店 那Google肯定也能上啊 , 那干嘛不直接用Google , 要这破插件有何用!! 文章插图
文章插图
本文来自
- Chiplet如何开拓半导体技术的未来
- 如何编写JAVA小白第一个程序
- 如何进行不确定度估算:模型为何不确定以及如何估计不确定性水平
- 学大数据是否有前途 如何系统掌握大数据技术
- Python爬虫入门第一课:如何解析网页
- 小辣椒要移花接木,金立要借尸还魂,抄袭现象如何破
- 如何使用 lshw 查看 Linux 设备信息
- 华为科普:芯片是如何设计的
- 网络安全:如何使用MSFPC半自动化生成强大的木码?「下集」
- 将万物“装进”教室 百度VR一体机落地福州小学为智慧教育添新力
