我没有前端经验,但1天就搞定了开源项目主页
【我没有前端经验,但1天就搞定了开源项目主页】作 者:元人部落
原文链接:
前言前段时间打算为自己的开源项目做一个主页 , 一方面有个好的门面能提升项目的关注度 , 一方面也能对项目所涉及的资源做一个整合 。
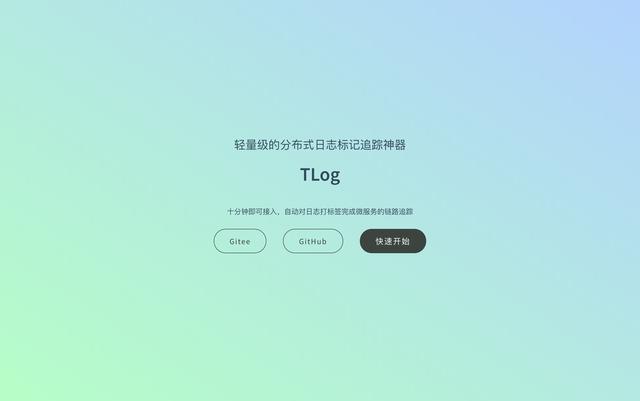
其实原先项目已经有一个文档主页 , 比较简洁 , 大致长这样:
 文章插图
文章插图
 文章插图
文章插图
其实看起来也还可以是不?
这是用docsify做的 , docsify是一款优秀的文档生成工具 , 使用起来比较简单 , 只需要写内容的markdown文件就可以了 , 支持markdown的大部分语法 , 并且自己也扩展了部分语法显示效果 。
但是我觉得docsify虽然建文档还不错 , 但用来建项目主页就有点寒酸了 。 首先它的定位就是文档工具 , 其次主题样式不够丰富 , 页面的定制性也比较差 , 就这么一个套路 。 我对于静态建站工具有这么几点要求
- 主题丰富 , 美观简洁 。 毕竟项目首页是一个项目的门面 , 好看是很重要的 。
- 搭建简单 , 尽可能的只让我关注内容部分 , 因为毕竟我对前端并不精通 , 不想为了建主页而去学一大堆前端知识 。
- 首页需要层次分明 , 有那种大项目首页的既视感 。
- 页面定制化强 , 不能千篇一律 。
- 能够最大化整合资源 , 多级目录 。
仔细比较了功能点之后 , 最终我选择了Docusaurus , 原因是....颜值好看 。
当然 , 颜值是重要的一部分 , 其次的原因是 , Hexo烂大街了 , 而且个人觉得不太适合做开源项目主页 。 VuePress的话虽然也非常优秀 , 中文支持的也非常好 , 但是深耕后端的我并不精通Vue , 所以选择性放弃 。
Docusaurus是Facebook开源的一个静态站点生成框架 , 比较新 , 国内很可能许多人还不一定知道 。 但是Facebook的许多新的开源项目网站现在都在使用Docusaurus了 。
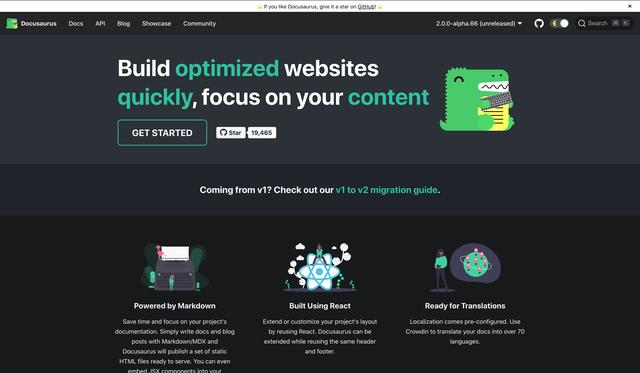
这是Docusaurus官网主页:
 文章插图
文章插图Docusaurus是基于React构建的 。 基本上我对项目首页的要求它都能满足 , 可定制化程度也比较高 。 缺点是文档中文支持不是很好 , 虽然Docusaurus1建了一个中文站点 , 但是文档只翻译了部分 , 并未完全翻译 。 Docusaurus2则全是英文文档 。 不过耐心点阅读 , 应该会很容易知道该怎么做 。
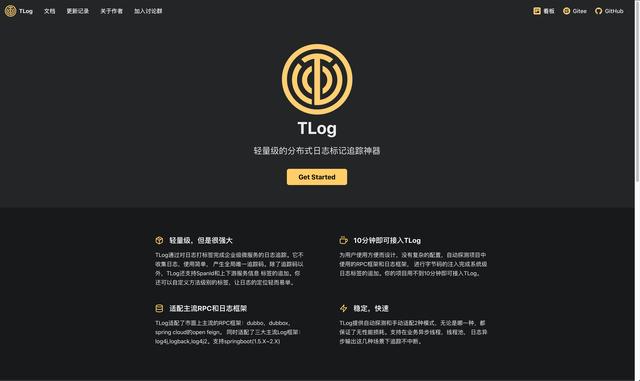
建主页过程先不废话 , 先放上我用Docusaurus搭建之后主页最后的效果和链接供大家观摩下:
 文章插图
文章插图项目主页链接为:
是不是还挺像那么回事的吧?大家既然点击了 , 那就欢迎帮我这个开源项目在gitee --tt-darkmode-bgcolor: #1C1C1C;">{1,4-6,11} , 这样第1行 , 4到6行 , 11行 , 都会被高亮 。
除了以上这3个我比较喜欢的特性外 , Docusaurus还提供了很细致的扩展 , 相信这些都是你用得着的 。
关于项目主页我的开源项目主页 , 主要配色是黑金 , 所以我对css的配色进行一些修改 , 尽量在整体上保持统一 , 包括图标颜色 , logo颜色 , 文档里面的图片配色 , 都是统一的 。 所以建议在建设主页的前期 , 先选好配色 。 颜色越多不一定看着舒服 。 简约统一才是比较好的选择 。
有小伙伴问:你的Logo是哪里来的 , 是自己设计的吗?
我不做平面设计 , 这种应该交给专业的人来做 。 这个Logo花了几百块请人设计的 。 我觉得一个开源项目也应该传递自身的品牌信息 。 所以这是值得的 。
- 中兴突然宣布!国产芯片、系统都传来好消息,150亿没有白花
- 退休主任医师的网络医生经验:一天最多能看20人 很要耐心
- 对微前端的11个错误认识
- 科技改变未来,未来快递员也会失业,只有驿站没有快递员
- 台积电也没有想到,仅一天时间,华为就成了最后的赢家?
- 回应|特斯拉不服法院判决结果:没有欺诈情况,将提起上诉
- API监控:你应该衡量什么?
- Java核心技术点有哪些 有没有什么书籍推荐
- 中兴通讯正式官宣,系统、芯片一个都不少,150亿没有白花
- 比尔盖茨果然没有骗人!“芯片大学”来袭?外媒:一切来得太突然
