jQuery|中国人开发出来的一款框架,火遍全球,全世界很多人都在用

文章图片

文章图片

文章图片

文章图片

今天是刘小爱自学Java的第136天 。
感谢你的观看 , 谢谢你 。
学习内容安排如下:
- 学大概两、三天的前端知识 , Vue框架 。
- 了解下前端开发模式的发展 。
- Vue的介绍与使用 。
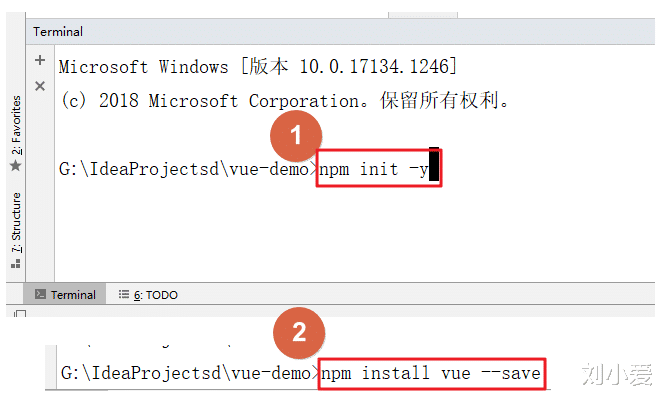
- Vue的快速入门 , 写一个入门案例 。
1静态页面
最初的网页以HTML为主 , 是纯静态的网页 。
页面信息来自服务端的单向流通 , 开发人员也只关心页面的样式和内容即可 。
2异步刷新 , 操作DOM
2005年开始 , ajax逐渐被前端开发人员所重视 , 因为可以完成页面数据的动态渲染 。
此时的开发人员不仅仅要编写HTML样式 , 还要懂ajax与后端交互 , 再通过JS操作Dom元素来实现页面动态效果 。
比如我们以前学过的jQuery就是典型代表 , 同时我们对jQuery做一个简单的回顾:
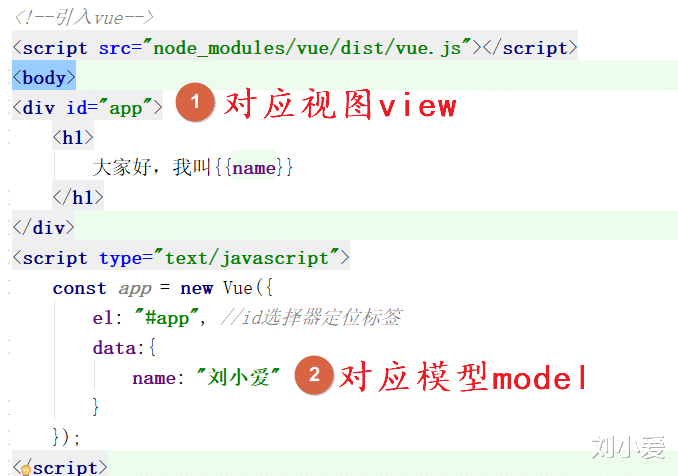
①视图:view
视图 , 页面渲染结果 , 准确地说这儿不能算是一个视图 , 这里还没有完成渲染 。
但为了后续MVVM模式的说明 , 我这里用这个例子来说明 , 可以把它理解成视图 。
②模型:model
模型 , 包括数据和一些基本操作 , 这里就可以理解成从后台响应的数据 。
③DOM操作
那如何将model渲染到对应的view中呢?
专业术语就是dom操作 , 在这里就是使用的jQuery中的html()方法 。
要知道dom操作是很繁琐的 , 要记一堆方法 , 这里html()方法算是简单的了 。
3MVVM , 关注模型和视图
它的厉害之处在于:把开发人员从繁琐的DOM操作中解放出来了 。
VM:即View-Model , 这也是MVVM名称的由来 。 而Vue就是一款MVVM模式的框架 。
Vue.js , 前端框架三大巨头之一 , 作者是一个中国人 , 真心是争气呀 , 太厉害了 。
想都不用想 , 肯定学它 , 不仅仅是支持国产什么的 , 本质上它确实很牛 。
比我们以前学的jQuery更加地方便好用 。
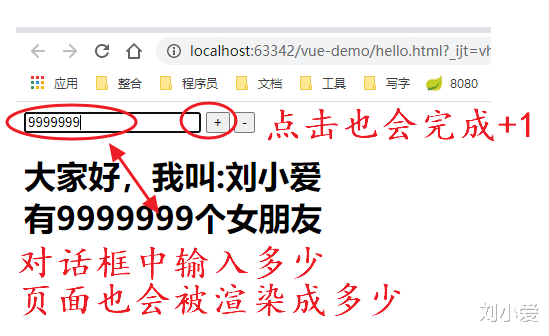
使用Vue之后 , 开发人员不用再关心Model和View之间是如何互相影响的:
- 只要我们Model发生了改变 , View上自然就会表现出来 。
- 当用户修改了View , Model中的数据也会跟着改变 。
- 玩转电脑应用|办公、设计、开发者必备,比Rolan还好用的免费启动管理工具
- 太空梦想|赛事公告,2020“长安汽车杯”首届中国人因工程设计大赛
- 布谷安妮|电商直播平台开发多样性、内容化发展,5G时代
- W侃科技|联发科取消5nm芯片开发计划,竹篮打水?,因华为无法外购芯片
- 明叔聊科技|三大底牌将揭晓,不再害怕技术限制,华为开发者大会即将来临
- 二氧化碳|植物不够,科技来凑,科学家开发人工光合作用,地球气候有救了?
- 政和通|烟台经济技术开发区科技服务行业联合党委再出击助力企业科技转型
- 挖贝网|开发大量新产品,鸿宝科技2020年上半年净利122.47万增长51%
- 移动支付|德国小伙:中国人太纯真,还在用移动支付,却不知它并不安全
- 某闲人|中国人击毙的第一个日本大将,谁击毙的!,抗战时
