
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

介绍这个项目的名字叫做AJ-Report , 是 Gitee 上的一个 GVIP 项目 。
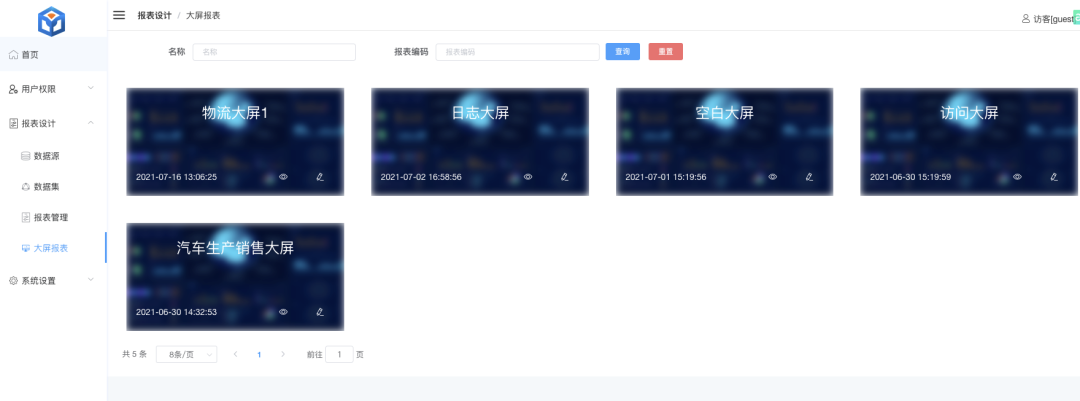
这是一个开源免费的拖拽编辑的可视化设计工具 , 使用这个项目三步即可快速完成大屏开发 。 并且 , 这个项目支持多种数据源以及多种样式的图标拖拽式设计 。
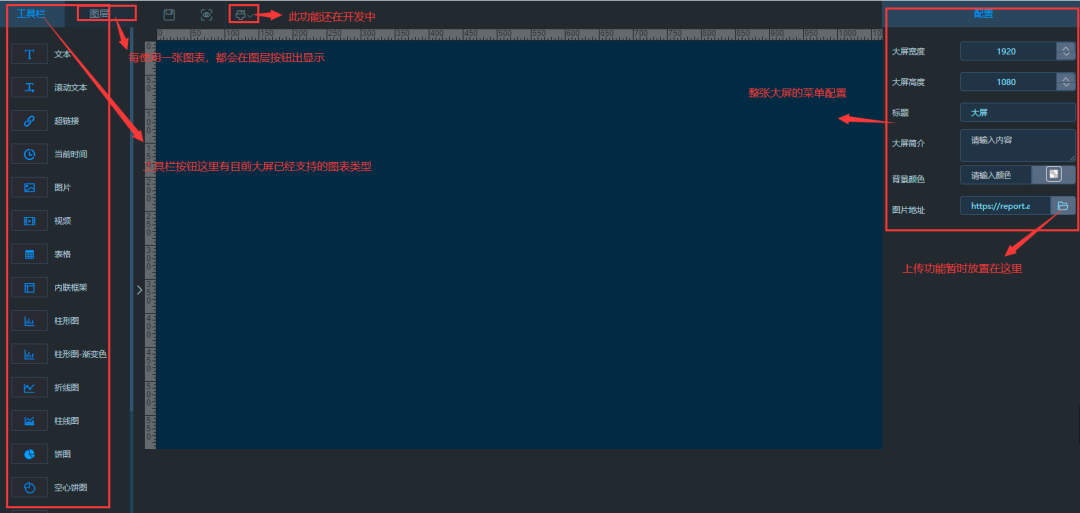
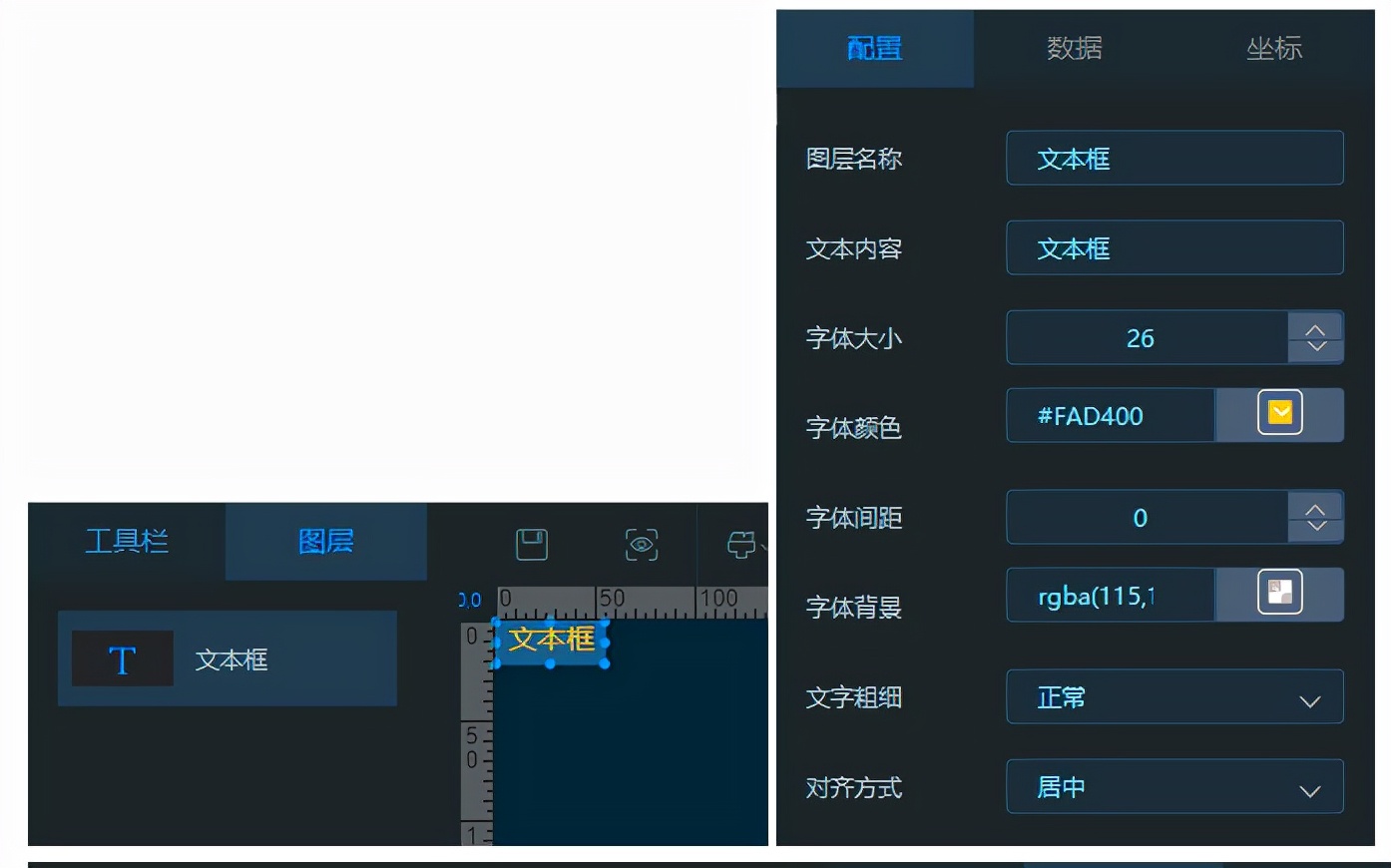
我们直接可视化拖拽编辑内置的组件来进行大屏设计 , 具体操作的效果过如下:
这个项目的技术栈是什么样的呢?
- 项目的后端基于 Spring Boot + MyBatis-plus(MyBatis 增强版)+Flyway[1
(数据库版本管理和迁移工具) , 都是业界目前比较主流的技术 。
- 项目的前端基于 Vue 全家桶+Element(桌面组件库)+Avue(采用 Element 框架低代码前端框架 , 它使用 JSON 配置来生成页面 , 可以减少页面开发工作量 , 极大提升效率) 。
另外 , 你可以通过在电脑端在线体验这个过程 , 私信团长【源码】获取在线体验地址+体验账号 。
当然了 , 如果你想本地搭建环境来学习或者体验这个项目的话 , 也是比较简单的 。
项目环境搭建开始搭建环境之前 , 首先需要通过 Git 将项目克隆到本地 。
? git clone https://gitee.com/anji-plus/report.git
项目结构概览使用ll 命令查看一下文件夹中有什么 。
? lltotal 72-rw-r--r-- 1 guide staff 11K 8 12 15:22 LICENSE-rw-r--r-- 1 guide staff 1.9K 8 12 15:22 README.en.md-rw-r--r-- 1 guide staff 6.3K 8 12 15:22 README.md-rw-r--r-- 1 guide staff 996B 8 12 15:22 build.sh-rw-r--r-- 1 guide staff 732B 8 12 15:22 derby.logdrwxr-xr-x 6 guide staff 192B 8 12 15:22 doc-rw-r--r-- 1 guide staff 559B 8 12 15:22 pom.xmldrwxr-xr-x 6 guide staff 192B 8 12 15:22 report-coredrwxr-xr-x 15 guide staff 480B 8 12 15:22 report-ui
主要关注下面这四个文件夹即可:
- report-core : 后端项目
- report-ui : 前端项目
- doc :项目在线文档源码
- build.sh : 部署项目的脚本
? cd report-core
? idea .
找到bootstrap-dev.yml 修改数据库配置 。 将图中关于 MySQL 的连接配置信息换成你使用的 IP
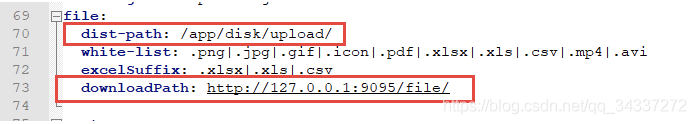
如果要使用上传功能的 , 还需要修改下面这两个配置 。
这些配置信息修改完成之后 , 我们就可以启动后端项目了!下图是我本地启动后的效果 。
前端环境搭建前端项目本地环境启动就比较简单了 。 不过 , 这一步需要你的本地有Node开发环境 。
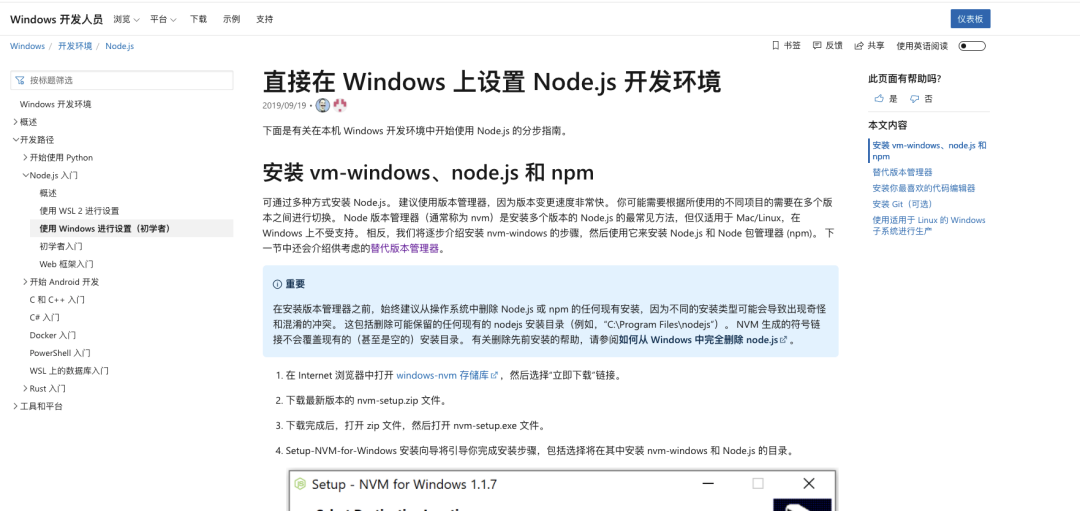
如果你不知道如何搭建Node 开发环境的话 , Windows 用户可以看 Microsoft 的《直接在 Windows 上设置 Node.js 开发环境》[2
这篇文章 , 介绍得非常详细 。
Mac 用户的话就比较简单了 , 推荐直接使用Homebrew 安装即可:brew install node (NPM 已经默认包含在了 Node 环境中) 。
- gen.g战队|骁龙8 Gen 1对比天玑9000,区别实在太明显!
- gen.g战队|iPhone 14正面将采用感叹号设计,外观复刻经典,相机再次升级
- 太空|太空军、宇宙作战队已向我们逼近!
- MacBook Pro|为什么Laravel和Vue.JS是Web应用开发的完美结合
- |价格将决定,VivoX60Pro+是否进入高性价比旗舰战队
- 星河战队|《星河战队》怪兽档案3大虫王解密
- spring|SpringBoot+Shiro+Jwt实现登录认证
- 维基百科|维基百科采用 Vue.js 作为前端框架
- 恐龙|11种假面骑士revice形象,全部有恐龙特征,可以组战队了
- 从头搭建一个SpringBoot项目,至少应该引入哪些配置?
