rgb|HSB色彩模式,让配色有理有据( 二 )
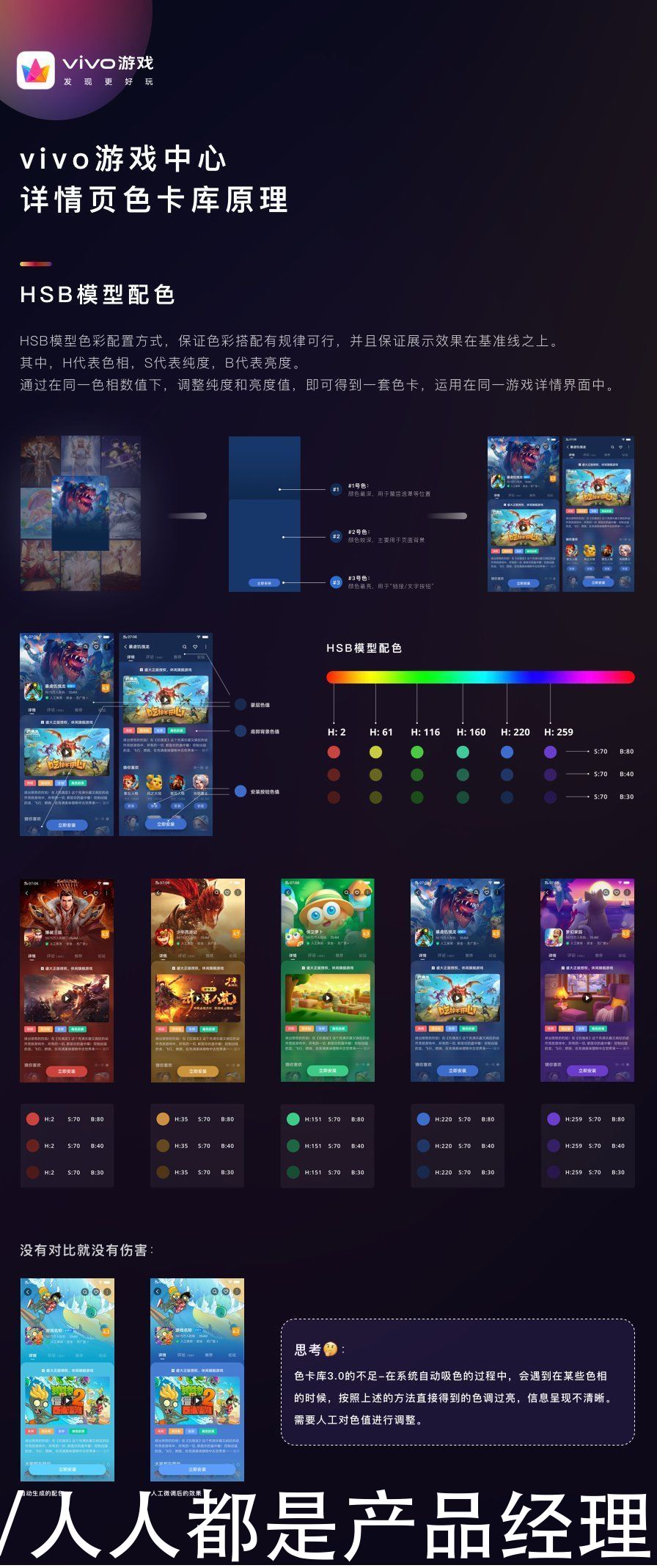
使不同游戏可以根据头部氛围图配置出3个相同色相值的近似色并运用到页面中,保证色彩搭配有规律可行,并且展示效果在基准线之上。
系统统一从头部氛围图吸取、确定颜色后,通过调整饱和度和明度值(色值不变),即可得到一套色卡。

文章插图
图4 vivo游戏中心预约详情页设计规范
2. 联运深色模式中的应用在双系统的深色模式适配要点中有提到“高饱和的颜色在深色的背景下容易产生视觉抖动,从而导致人眼疲劳”,在深色模式下我们应当选择更浅的颜色以达到更好的可读性。
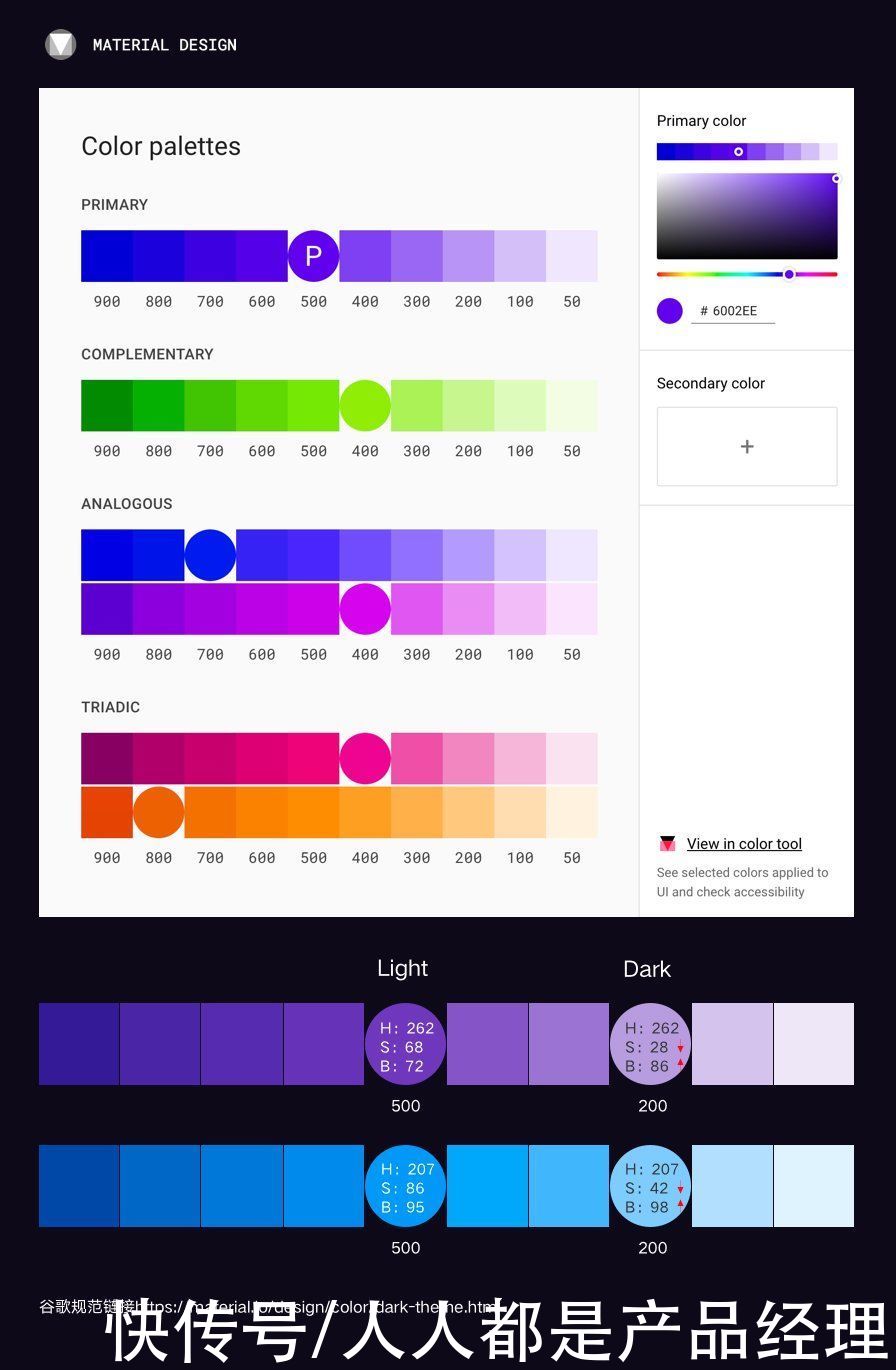
我通过结合MaterialDesign以及Developer深色模式适配规范中的色彩示例来简单说明,怎样借助HSB,来达到深色模式色彩科学合理的适配。

文章插图
图5 MaterialDesign深色模式适配规范

文章插图
图6 Developer深色模式适配规范
通过对两种规范的学习以及对比,可以看出MaterialDesign的规范相对而言更加直观和系统(手把手教你),Developer的适配则比较微妙(只可意会),没有明确的说明方法或者规律。
但Developer示例中的适配则更加注重视觉表达以及色彩的一致性,带给人的视觉感受更加的舒适和谐。
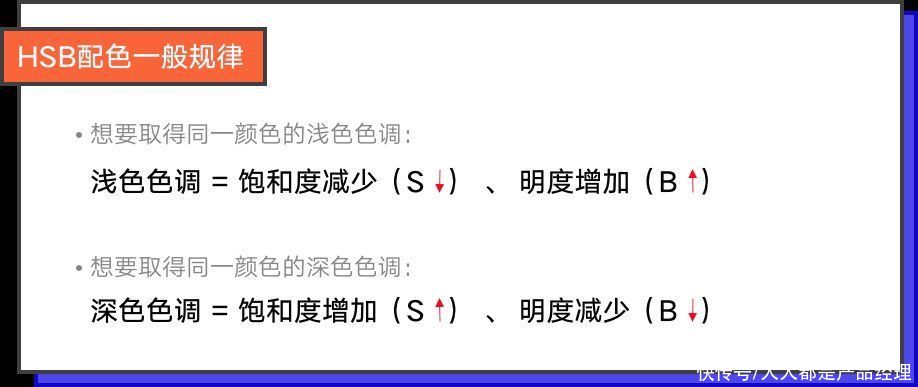
【 rgb|HSB色彩模式,让配色有理有据】重点分析Developer深色适配中的配色示例中,通过将Developer给出的深色模式适配示例的色值转换为HSB之后,发现其HSB的数值变化是有一定规律的,规律基本符合:

文章插图
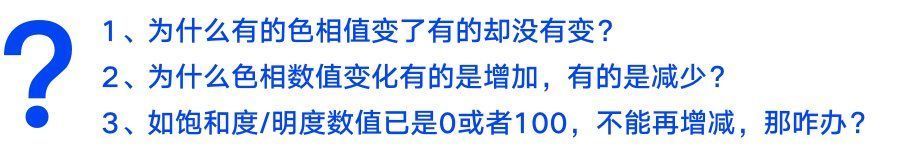
BUT:在根据Developer的深色模式颜色适配的示例总结其规律的过程中,对于数值的变化,产生了一些疑惑:

文章插图
直到了解到:「每个颜色都有其专属的“感知明度”,也就是亮度」。

文章插图
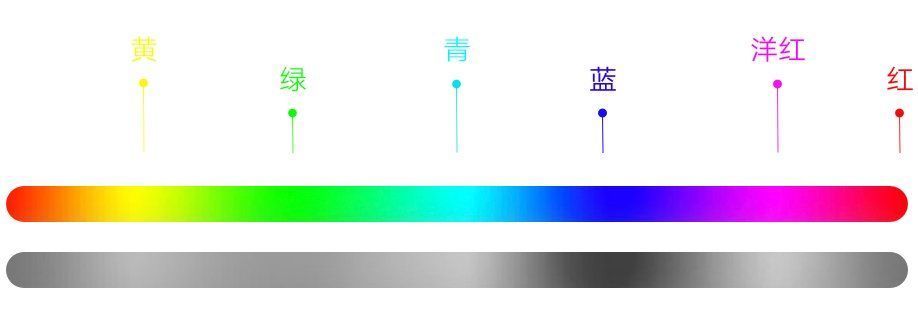
将色相环“去色”后,可以明显看出:

文章插图
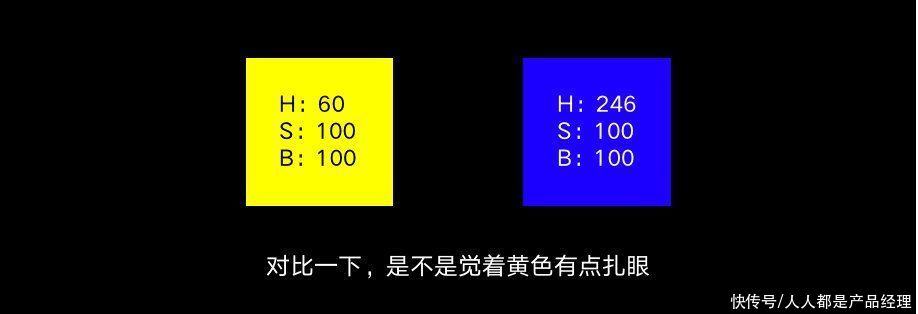
每一种颜色(色相),都有着独特的“感知明度”,在S、B相同的情况下,黄,青,洋红的颜色会让人感觉比较亮,结合这点再结合Developer深色模式的适配示例以及得到的基础规律后。可以得出:

文章插图
将上述我们所得的“HSB配色一般规律”运用在vivo游戏中心联运深色模式主色的推导,以及vivo游戏中心爆款详情页自动吸色系统优化中,使得页面的阅读体验更加良好,整体配色和谐舒适。

文章插图
图7 vivo游戏中心、联运游戏爆款详情页
写在最后的话
HSB在设计工作中的应用当然不止上面讲的这些,比如我们经常碰到的页面中为了区分不同层级的文字,会给予文字不同灰度的颜色(最常见的#000000、#333333、#666666、#999999)也是应用了HSB模式,当我们所要区分的层级多于四种时,就不需要在色板里纠结了,只要按照上述的规律,以不同明度的变化就可以了。
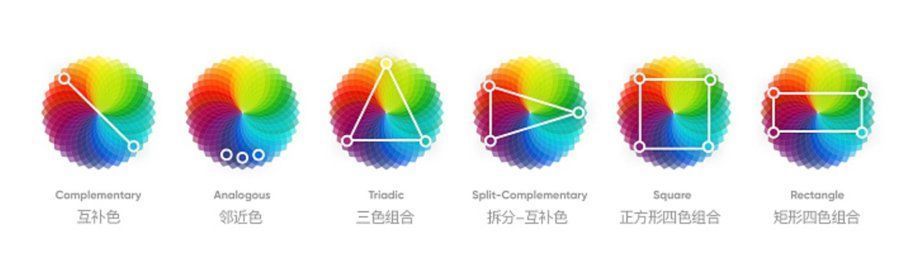
在我寻找资料的过程中,也看到很多通过色相,饱和度,明度的一致或者对比等方式得到协调优秀配色的方法。这些都可以通过方法和HSB模式的结合,快速方便准确帮我们找到合适的颜色。

文章插图
图8网络图片-色相环配色图
在日常设计中,可以通过个人对色彩的感知与把握选取一个颜色,再通过HSB快速的选择相应的色板,运用在页面配色中。
到这里关于HSB色彩模式在设计中的应用就全部介绍完成了。
作者:Louis,微信公众号:VMIC UED
本文由 @VMIC UED 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 赵孝为|赵孝为画风速览:用淡墨与色彩捕捉纷繁世间的淳朴与祥和
- 齐鲁晚报·|益·互动|送出一本课外书,为希望小屋孩子们的新学期添色彩
- 武保强|新春走基层丨巧手绣出春节色彩 中国元素走向世界
- 俞白眉|春晚舞蹈《金面》重现古蜀文明奇幻色彩 主创揭秘:按照电影化拍摄手法创作
- 文化色|“百姓自己写春联”也是靓丽的文化色彩
- 马头镇|挂门笺喜迎虎年,色彩艳丽虎虎生威
- 方力钧|十位艺术大咖携手跨年 观众在绚烂色彩中感受“冬去春来”
- 河湟文化|领略笔触与色彩里的河湟文化
- 炭黑色|石峁遗址出土国内最早的壁画,可是有一种色彩的来源,让人猜不透
- 天桥艺术中心|苏州市评弹团“相约北京” 为冬奥增添“苏州色彩”
