rgb|HSB色彩模式,让配色有理有据
编辑导语:在产品设计中,设计师必不可免地要与色彩打交道。这时候,设计师就需要掌握一定的配色理论和技巧,以求在UI设计、产品设计中实现好看的设计样式。本篇文章里,作者就分享了HSB色彩模式,一起来看一下。

文章插图
念起
作为一名UI设计师,不免每天都会和色彩打交道,但有时总会苦恼于色感把握不准,让我们配的色彩,总是“不对味儿”。我结合在近期的一些项目中对于HSB色彩模式的应用,与大家分享一些结合HSB(HSV)色彩模式帮助我们进行配色的理论和技巧。也欢迎大家一起讨论,共同进步。
一、色彩模式有哪些?我们生活中借助观看而感觉到的“色彩”,可分为光加上颜色之后所透出的“透出色”,以及光照射到物体上反射出的“反射色”。
透过色是以“加色混合”的方式,由红、绿、蓝,共三色混合,表现出各种的颜色,我们的计算机屏幕就使用这种方式表现颜色。这种色彩表现方式,称为RGB色彩。

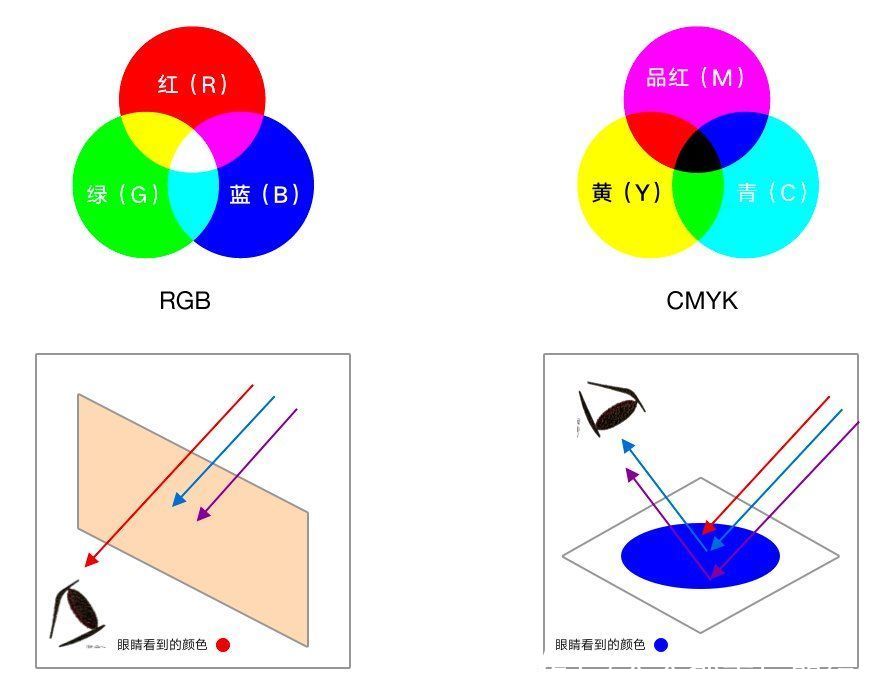
文章插图
图1 《设计入门教室-色彩设计的原理》
物体色彩的反射色,是用画具或染料、油墨等“色材”来表现颜色,印刷品基本是由青、洋红、黄、黑四种油墨相互组合而成,所有的颜色皆以“减色混合”的方式表现,这种方式称为CMYK色彩。
RGB和CMYK两大色彩模式是最重要和最基础的。RGB更是与我们的工作密不可分。可是,在实际工作中我们往往很少直接通过RGB模式进行调色。
二、简单聊聊HSB色彩模式1. HSB是什么?「这是什么颜色?鲜不鲜艳?很亮还是很暗?」当我们看到一个颜色时,往往心中都会闪现这三个问题。
事实上,人类对于色彩的第一个感知往往是从色相(Hue)开始,即红色橙黄色绿色青色蓝色紫中的一个,然后是它的深浅度。
HSB模式对应的媒介是人眼,在选择色彩这件事上,HSB使用了更贴近人类感官直觉的方式来描述色彩,它把颜色分为色相、饱和度、明度三个因素(将我们人脑的“深浅”概念扩展为饱和度和明度)。
H—色相/色调:颜色的相貌,颜色的调性,在标准色轮上,色相是按位置度量的,取值在0—360度之间(黑色与白色无色相)。

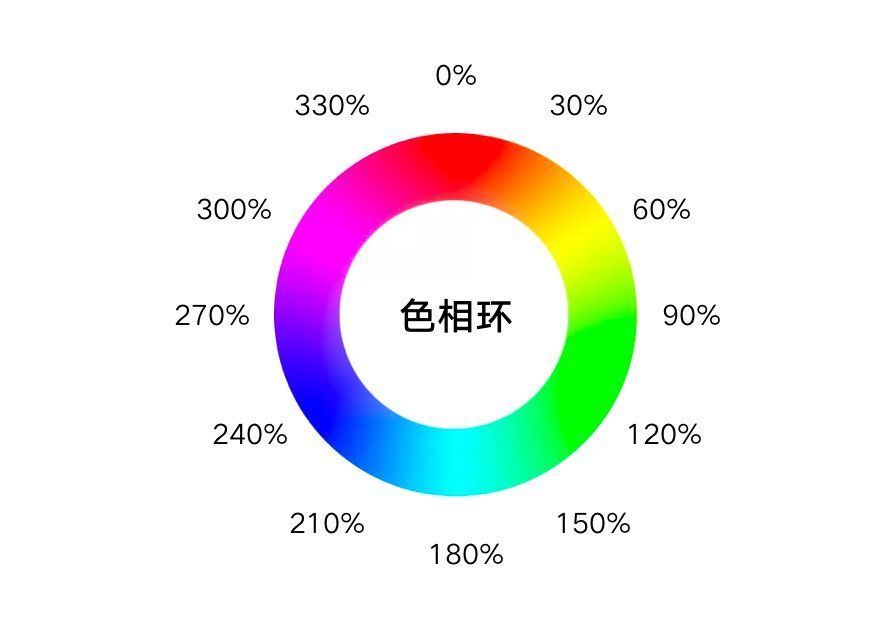
文章插图
图2 网络图片-圆形色相环
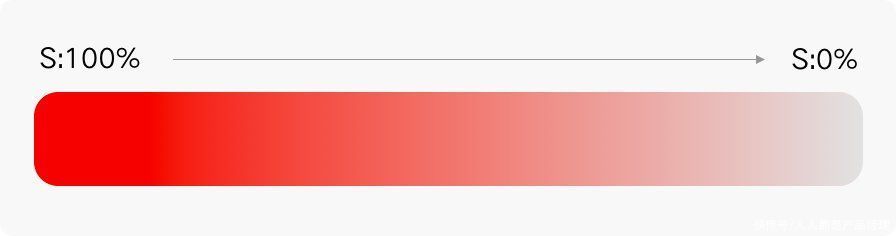
S—表示饱和度/纯度:颜色的纯度,取值在0—100之间,饱和度高色彩较艳丽。饱和度低色彩就接近灰色。

文章插图
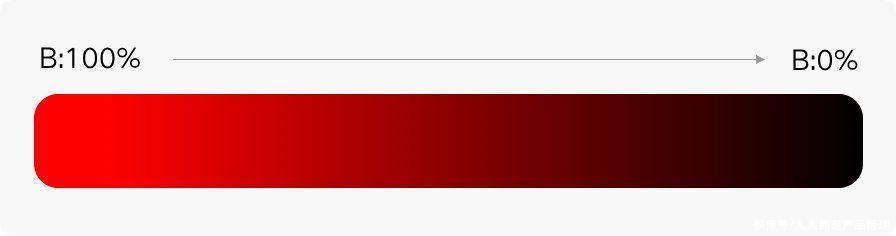
B—表示明度/亮度:颜色的明暗程度。取值也是在0—100之间。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。

文章插图
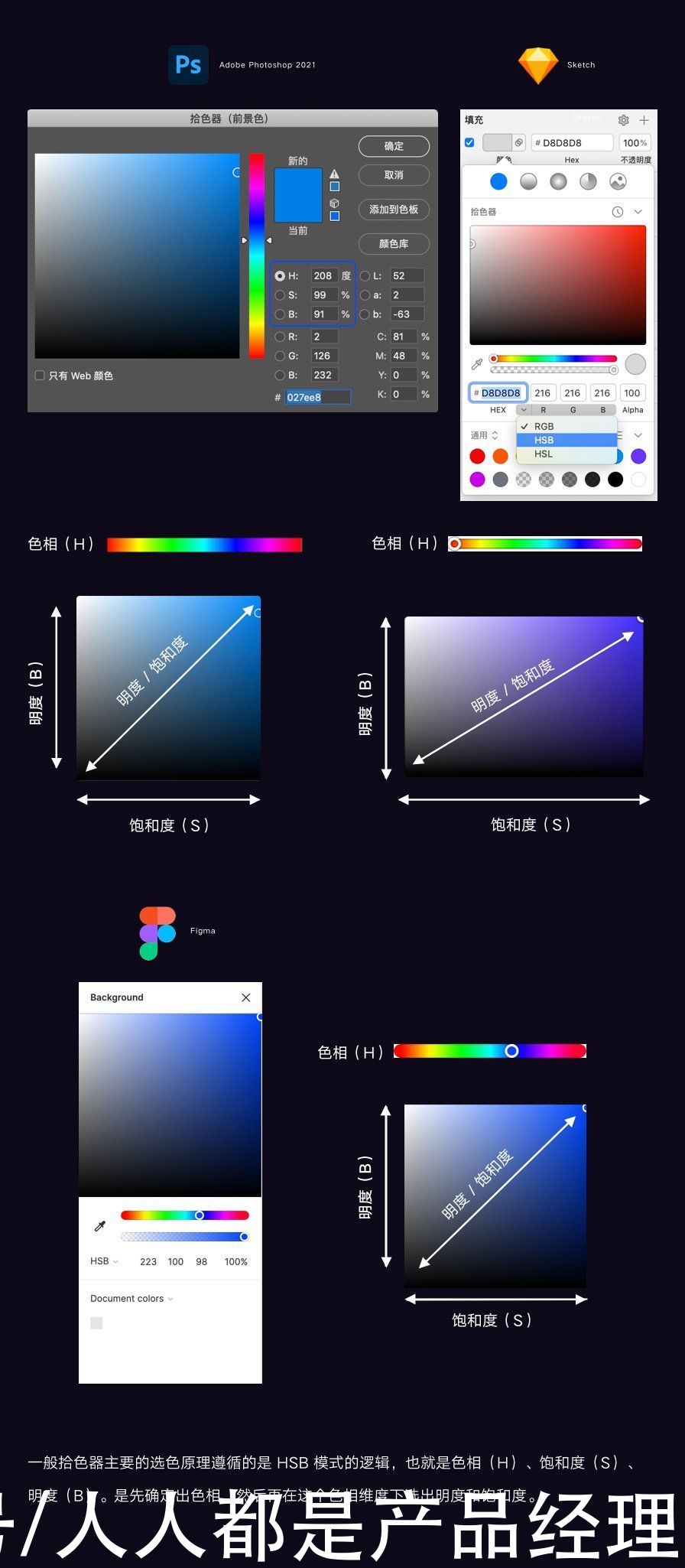
工作中,我们常用的设计软件ps、 Sketch都是通过拾色器帮助我们选择需要的颜色。

文章插图
图3 软件拾色器截图
HSB模式,可以完美固定HSB中的某一个参数,只对其他两个参数做改变或者只改动其中的一个参数,这一点,完全符合人的色彩直觉,也只有HSB能做到,而RGB、CMYK都是牵一发动全身的节奏。
通过HSB模式,我们可以在已有颜色的基础上,进行饱和度、明度的微调。以及选定主体色之后,根据需要,通过数值的加减改变色相,选取合适的颜色(互补色为180°、对比色为120°到150°、类似色为90°、邻近色为60°、同位色为15°)。
2. 在设计中如何运用HSB色彩模式通过上述对HSB的原理、特点简单介绍后,相信大家对其都有了基本的了解。以下我结合在工作中的几个案例来说明HSB在设计中是如何实际应用。
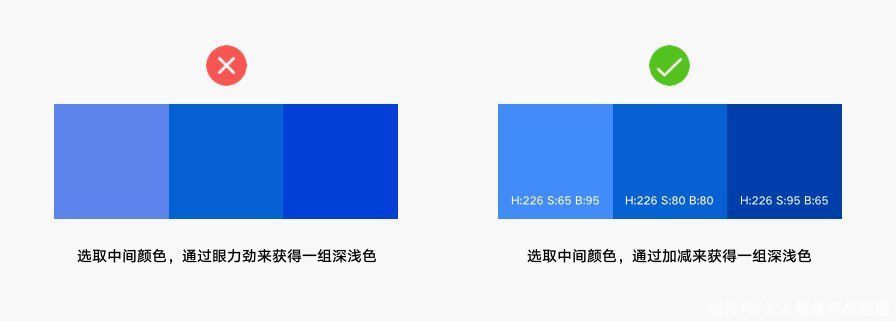
举个例子:如果我们在设计一个页面时,除主色之外我们需要一个近似色,就可以运用HSB色彩模式。

文章插图
通过图片我们可以看出右侧的颜色整体视觉效果感觉更加和谐、舒适。在界面设计中我们常会遇到以颜色对同一种类型的不同状态进行区分,比如背景,按钮等。

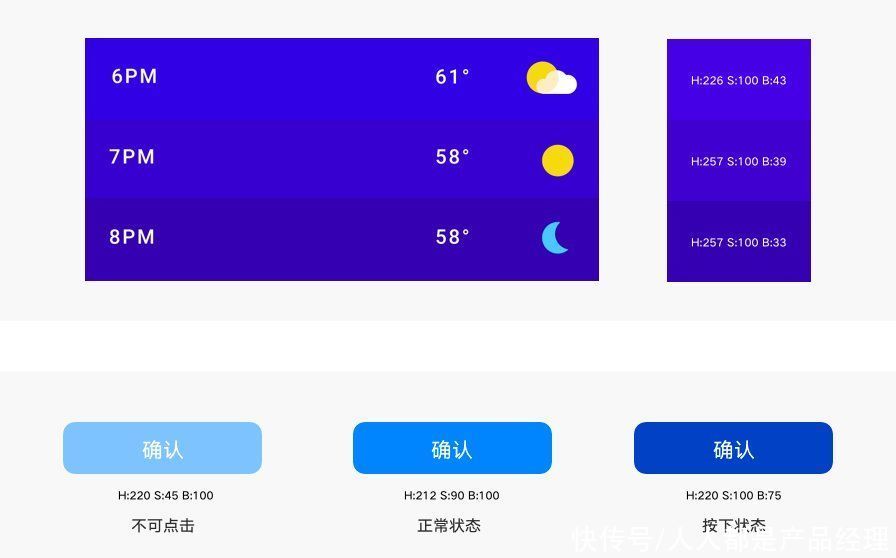
文章插图
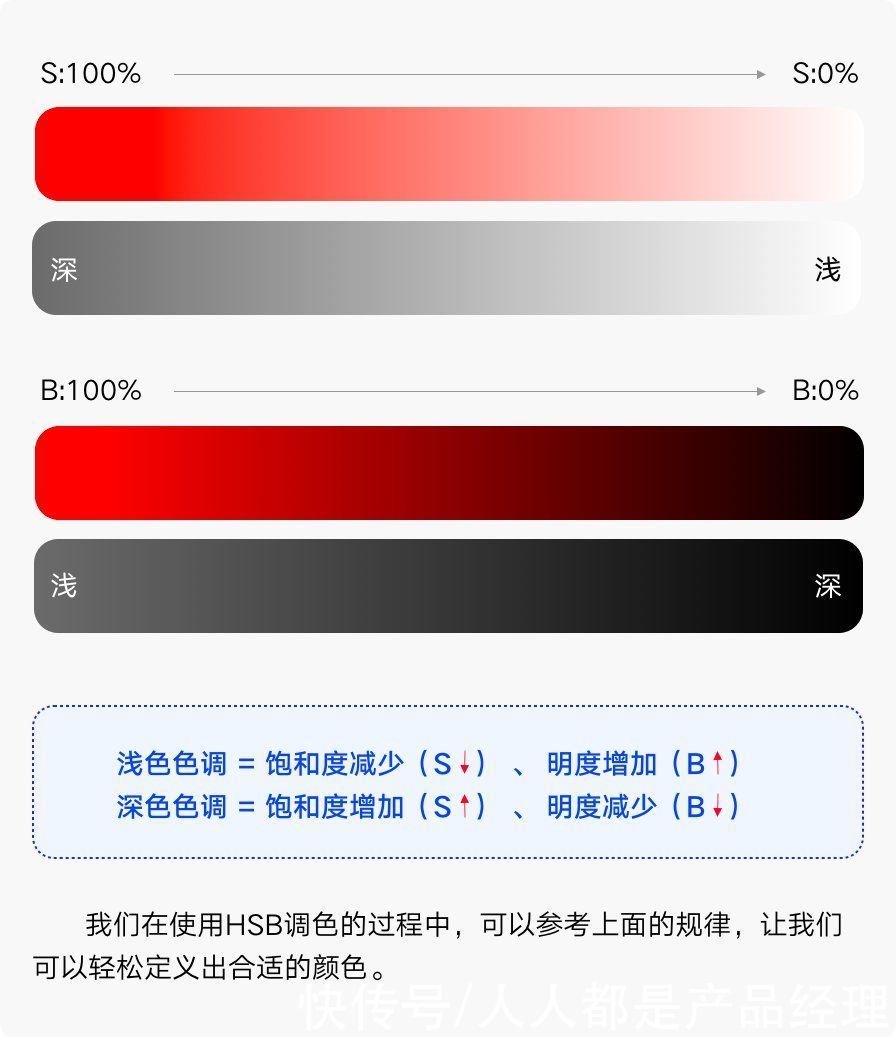
结合上述的例子,以及饱和度与明度的变化规律:(在不改变色相的情况下)

文章插图
三、HSB色彩模式在项目中的实际应用1. 爆款、预约详情页色卡库在去年的vivo游戏中心爆款、预约详情页的改版优化中,都运用了HSB色彩模式。
- 赵孝为|赵孝为画风速览:用淡墨与色彩捕捉纷繁世间的淳朴与祥和
- 齐鲁晚报·|益·互动|送出一本课外书,为希望小屋孩子们的新学期添色彩
- 武保强|新春走基层丨巧手绣出春节色彩 中国元素走向世界
- 俞白眉|春晚舞蹈《金面》重现古蜀文明奇幻色彩 主创揭秘:按照电影化拍摄手法创作
- 文化色|“百姓自己写春联”也是靓丽的文化色彩
- 马头镇|挂门笺喜迎虎年,色彩艳丽虎虎生威
- 方力钧|十位艺术大咖携手跨年 观众在绚烂色彩中感受“冬去春来”
- 河湟文化|领略笔触与色彩里的河湟文化
- 炭黑色|石峁遗址出土国内最早的壁画,可是有一种色彩的来源,让人猜不透
- 天桥艺术中心|苏州市评弹团“相约北京” 为冬奥增添“苏州色彩”
