「javascript」这边走Javascript了解一下

文章图片

文章图片

文章图片
Javascript入门 , js的级别语法 , JavaScript的历史 , js的作用 , 表单的验证 , 防止垃圾数据提交到数据库 , 实现客户端的动态交互 , 操作css样式 , 操作DOM
javascript是什么?JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言 , Javascript的特点向HTML页面中添加交互行为, 脚本语言 , 语法和Java类似, 解释性语言 , 边执行边解释 , java就是编译性的语法--笔译 , js就是解释性语言----同声翻译
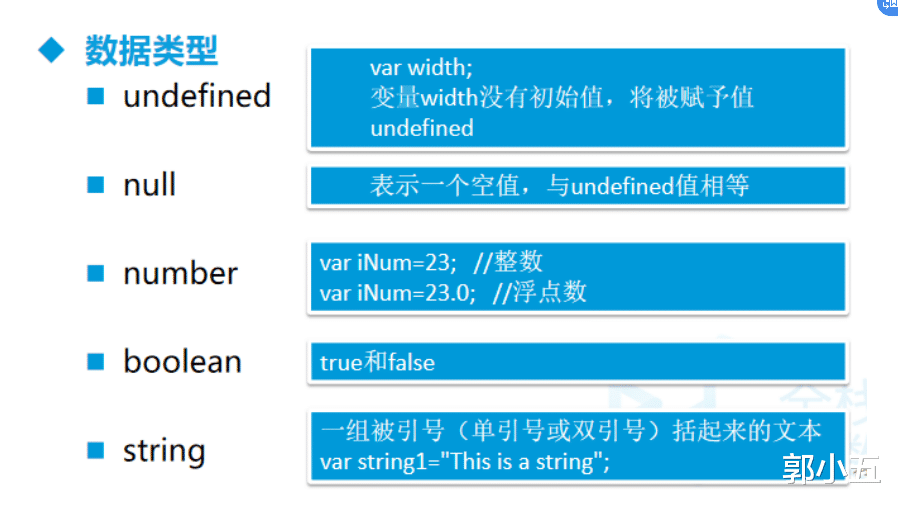
javascrpit的组成 , ECMAScpript:js语言的核心语法 , 数据类型 , 变量 , 程序的基本结构 , BOM:浏览器对象模型 , window:属性和方法 , history:方法 , location:属性和放过 , DOM: 文档对象模型 , 查找元素或者元素的属性 , 修改元素的属性或者内容 , 添加元素或者属性 , 删除元素或者属性 , 表单的验证
【「javascript」这边走Javascript了解一下】ecmascript , js程序的结构 , js的执行原理 , 说明:用户在浏览器输入url , 发送请求 , 服务器找到请求的页面 , 把页面(html标签和js)返回给浏览器.浏览器是一个软件 , 这个软件会去解析html标签和执行js.
js的使用方法 , 在页面直接使用script标签 , 在中间写js的代码 , 导入外部的js , myjs.js , 说明:必须使用双标签 , 不能使用单标签否则语法错误 。 在标签的事件中直接使用js说明:该方式的使用场景是 , 当js的代码比较少的时候 , 一般2到3句语句 , 可以使用 。 但是这些代码不能服用 。
js中也包含引用数据类型 , 它们是object、数组、Function对象
二维数组的定义1)定义:数组的每个元素可以是对象、数组、函数等类型;如果数组的元素是另外一个数组 , 这就是所谓的多维数组2)在二维数组中 , 数组的下标可以是字符串 , 也可以是数字 。 当采用增强for的时候 , 如果是字符串的时候 , 就显示字符串 。
系统函数a、parseInt (\"字符串\"):将字符串转换为整型数字 如: parseInt (\"86\")将字符串“86“转换为整型值86 b、parseFloat(\"字符串\"):将字符串转换为浮点型数字 如: parseFloat(\"34.45\")将字符串“34.45“转换为浮点值34.45c、isNaN():用于检查其参数是否是非数字
window对象的部分方法
- 智能手表■从脚本到主流,JavaScript的扶正之路
- 【javascript】2020年JavaScript的10个最佳框架
- 「javascript」微信黑科技 -- 直接转账到QQ !
- 【javascript】靠左神这套程序员代码面试指南入职阿里、腾讯、美团、百度不再难
- 做工程师不做码农@JavaScript面试问题:函数式编程
- 大文豪贤斌学长■站在巨人的肩膀上总结JavaScript之DOM基本操作
