ainer\”>
分节、分区和分割线这些标记用于将页面分成多个部分 。熟练地掌握这些标记将意味着构建出具有良好的结构和布局的页面,使其更加友好和易于阅读 。
分区 –
div标记定义了HTML文件中的一个部分或分区 。它通常包含需要组合在一起的标题、段落、表格或其他元素 。通过设置
与css一起使用来设置网页某个部分的显示 。
段落 –
【html换行符用什么标记 特殊字符编码对照表】p标记用来定义文本的段落,就像你在书中看到的那样,一旦文本达到屏幕边缘就会自动折到下一行 。当另一个
标记用于开始下一个段落时,浏览器将在段落之间添加一些空白 。p标记具有以下属性:
- align=”” – 段落中文本的对齐方式:left, center or right
- width=”” – 段落将占据页面的固定宽度或百分比 , 默认为100%
换行 –
br标记相当于一个回车符,用于在新行开始文本 。一行中的多个
标记将在网页上创建一个很大的垂直空间 。
水平分隔线 –
hr标记通常被称为HTML行分隔符标记,创建一条通常用于视觉上分隔页面的水平线 。它具有以下属性:
- width=”” – 线条将占用固定宽度,默认100%宽度
- color=”” – 线条颜色
- noshade – 取消3D外观 , 创建一条平的实线分隔线
例子下面是以上标记的示例:

文章插图
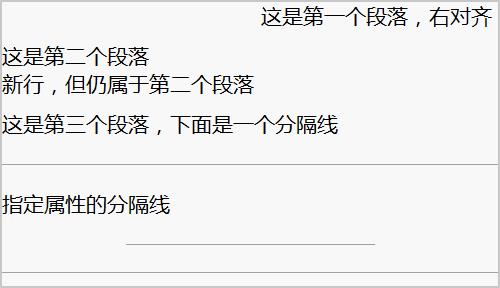
浏览器显示内容如下所示:

文章插图
- 赛尔号攻略秘籍怎么用 关于赛尔号星球大战攻略
- 八宝景天的作用与功效是什么
- 茵陈图片和作用与功效
- 煮玉米用凉水还是热水
- 教你常用的八种截屏方式 电脑截图快捷键怎么操作
- 好用的笔记本型号排名 戴尔的笔记本哪个系列好
- 盘点六个必备的办公软件 电脑常用办公软件有哪些
- 蒸汽电熨斗的正确使用技巧 蒸汽电熨斗怎么用
- 魅族mx和小米参数对比 魅族mx和小米哪个好用
- 好用的杀毒软件推荐 电脑装哪个杀毒软件最好
