HTML 表单用于搜集不同类型的用户输入 。HTML5 Input,拥有多个新的表单输入类型,提供了更好的输入控制和验证,今天将为大家带来HTML中的表单及其input输入类型 。
一、HTML表单
1、HTML表单用于收集不同类型的用户输入,是一个包含表单元素的区域并且允许用户在表单中输入内容 , 比如文本域(textarea)、下拉列表、单选框(radio=buttons)、复选框(checkboxes)等 。
2、表单使用标签来设置,示例:

文章插图
运行结果:

文章插图
二、HTML表单属性:
1、HTML表单包含表单元素 , 表单元素是指不同类型的input元素、复选框、单选按钮、提交按钮等 。
2、action属性
在上面的示例中出现了action属性,action属性定义在提交表单执行的动作 , 向服务器提交表单的通常做法是使用提交按钮 。
通常,表单会被提交到web服务器上的网页,上面的例子中,则指定了某个服务器脚本来处理被提交表单 。
如果省略 action 属性,则 action 会被设置为当前页面 。
3、method 属性
method属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):

文章插图

文章插图
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息 , 使用get 。
如果表单正在更新数据 , 或者包含敏感信息(例如密码) , 使用post 。
4、如果要正确地被提交,每个输入字段必须设置一个 name 属性,示例:
First name:
Last name:
如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面 。
first name 不会被提交,因为此 input 元素没有 name 属性 。
运行结果:

文章插图
5、target 属性
target 属性规定提交表单后在何处显示响应,target 属性可设置以下值之一:

文章插图
默认值为 _self,这意味着响应将在当前窗口中打开 。
6、Autocomplete 属性
autocomplete 属性规定表单是否应打开自动完成功能 。
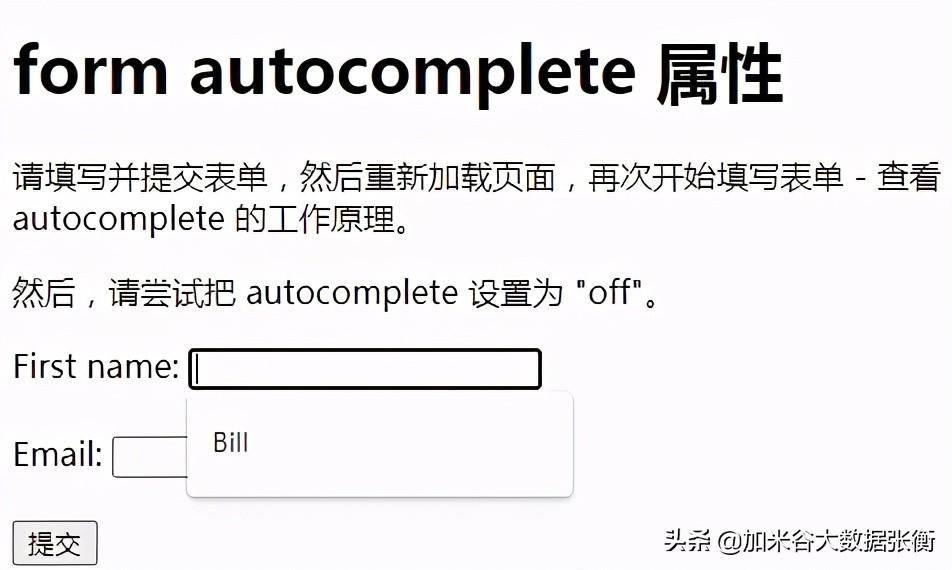
启用自动完成功能后 , 浏览器会根据用户之前输入的值自动填写值,示例:

文章插图
运行结果:

文章插图
7、所有属性的列表:

文章插图
三、HTML表单元素:
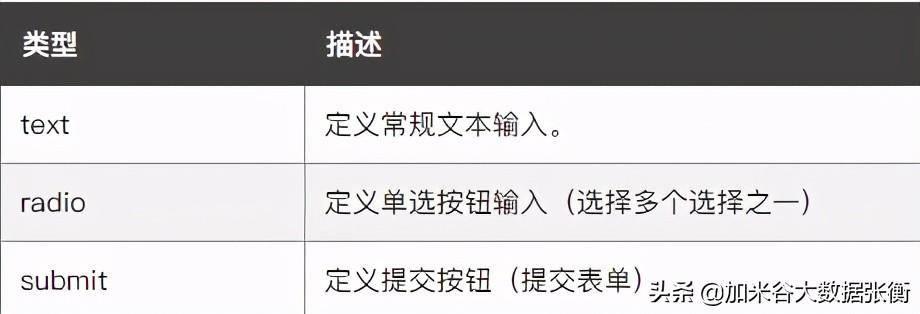
1、元素是最重要的表单元素,有很多的形态,根据不同的type属性,例如:

文章插图
① 文本输入(text),示例:
First name:
Last name:
请注意表单本身是不可见的 。
同时请注意文本字段的默认宽度是 20 个字符 。
运行结果:

文章插图
② 单选按钮输入(radio),示例:
Male
Female
运行结果:

文章插图

文章插图
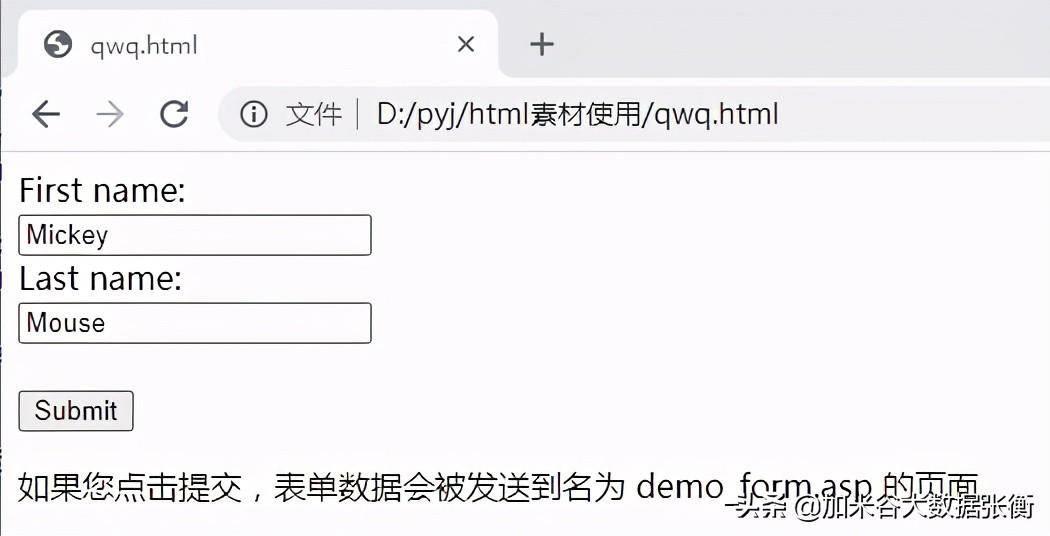
③ 提交按钮(submit),示例:
First name:
Last name:
如果您点击提交 , 表单数据会被发送到名为 demo_form.asp 的页面 。
运行结果:

文章插图
2、元素
元素定义下拉列表,示例:
Volvo
Saab
Fiat
Audi
运行结果:

文章插图
3、
