websocket入门教程 。小编来告诉你更多相关信息 。
websocket入门教程【websocket入门教程】下面为网友们详细介绍websocket入门教程的电脑方面的小经验,下面小编为您详细解答
1. WebSocket介绍
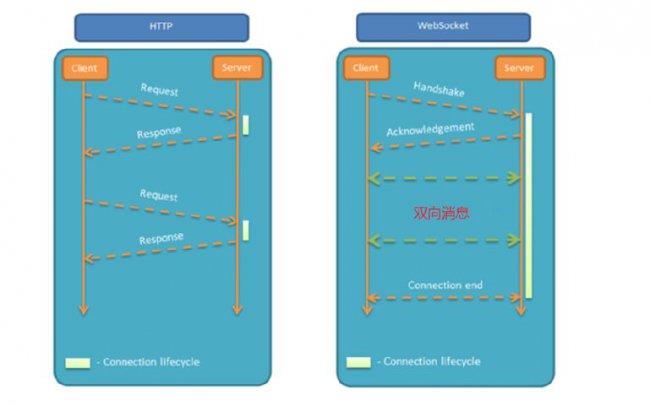
WebSocket 是基于 TCP 的一种新的网络协议 。HTTP协议和WebSocket协议对比:
它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输 。
- HTTP是短连接
- WebSocket是长连接
- HTTP通信是单向的,基于请求响应模式
- WebSocket支持双向通信
- HTTP和WebSocket底层都是TCP连接

文章插图
思考:既然WebSocket支持双向通信,功能看似比HTTP强大,那么我们是不是可以基于WebSocket开发所有的业务功能?
WebSocket缺点:
服务器长期维护长连接需要一定的成本 各个浏览器支持程度不一 WebSocket 是长连接,受网络限制比较大,需要处理好重连
结论:WebSocket并不能完全取代HTTP , 它只适合在特定的场景下使用
WebSocket应用场景:
- 视频弹幕
- 网页聊天
- 体育实况更新
- 股票基金报价实时更新
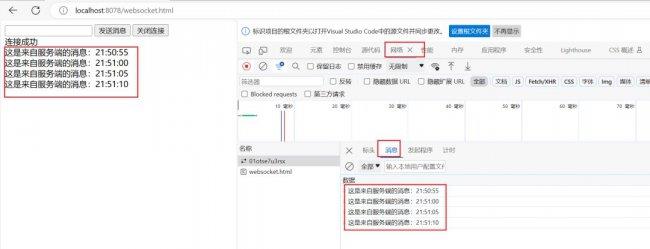
需求:实现浏览器与服务器全双工通信 。浏览器既可以向服务器发送消息,服务器也可主动向浏览器推送消息 。结果展示:

文章插图
2.1. 实现步骤入门案例实现步骤如下:
- 1.直接使用websocket.html页面作为WebSocket客户端
- 2.导入WebSocket的maven坐标
- 3.导入WebSocket服务端组件WebSocketServer,用于和客户端通信
- 4.导入配置类WebSocketConfiguration , 注册WebSocket的服务端组件
- 5.导入定时任务类WebSocketTask,定时向客户端推送数据
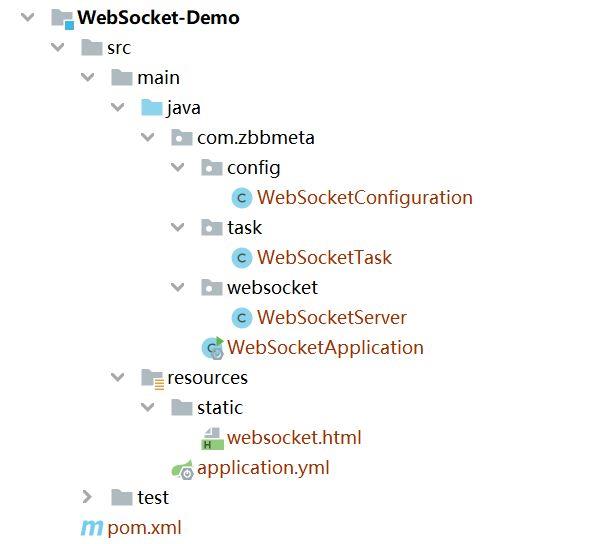
- 完整项目结果

文章插图
- pom.xml 依赖
4.0.0spring-boot-starter-parentorg.springframework.boot2.7.15com.zbbmetaWebSocket-Demo1.0-SNAPSHOT1111org.springframework.bootspring-boot-starter-weborg.projectlomboklombokorg.springframework.bootspring-boot-starter-testorg.springframework.bootspring-boot-starter-websocketwebsocket入门教程 。小编来告诉你更多相关信息 。websocket入门教程
【步骤一】:创建项目引导类在java目录下创建
com.zbbmeta包,在其包下创建WebSocketApplication引导类package com.zbbmeta;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;import org.springframework.scheduling.annotation.EnableScheduling;/** * @author* @description: TODO */@SpringBootApplication@EnableSchedulingpublic class WebSocketApplication {public static void main(String[] args) {SpringApplication.run(WebSocketApplication.class,args);}}【步骤二】:配置文件在resources目录下创建application.yml文件,内容如下server:port: 8078【步骤三】: 定义websocket.html页面在resources目录下创建static , 并创建websocket.html页面,内容如下:WebSocket Demovar websocket = null;var clientId = Math.random().toString(36).substr(2);//判断当前浏览器是否支持WebSocketif(\'WebSocket\' in window){//连接WebSocket节点websocket = new WebSocket(\"ws://localhost:8078/ws/\"+clientId);}else{alert(\'Not support websocket\')}//连接发生错误的回调方法websocket.onerror = function(){setMessageInnerHTML(\"error\");};//连接成功建立的回调方法websocket.onopen = function(){setMessageInnerHTML(\"连接成功\");}//接收到消息的回调方法websocket.onmessage = function(event){setMessageInnerHTML(event.data);}//连接关闭的回调方法websocket.onclose = function(){setMessageInnerHTML(\"close\");}//监听窗口关闭事件,当窗口关闭时 , 主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常 。window.onbeforeunload = function(){websocket.close();}//将消息显示在网页上function setMessageInnerHTML(innerHTML){document.getElementById(\'message\').innerHTML += innerHTML + \'
\';}//发送消息function send(){websocket.onopen()var message = document.getElementById(\'text\').value;websocket.send(message);}//关闭连接function closeWebSocket() {websocket.close();}
- 电脑平面制图入门教程 word怎么画流程图
- 适合零基础自学的画画教程 画画入门教程零基础学习
- c4d怎么切换到另一个文件 c4d零基础入门教程
- 如何用电脑制作表格 excel表格制作入门教程
- 电脑在线绘图入门教程 word画平面图流程
- 电脑表格入门教程 excel多列排序怎么设置
- 电脑绘画怎么操作步骤 电脑绘画入门教程
- ai人工智能怎么学 ai新手入门教程
- Git基础入门教程:从零开始掌握版本控制
- 关于小米笔记本新手入门教程 小米平板5怎么变为电脑模式
