浏览器开发者工具快捷键,浏览器开发工具怎么调出来 。小编来告诉你更多相关信息 。
浏览器开发工具怎么调出来
全面的为您讲解浏览器开发工具怎么调出来和浏览器开发者工具快捷键IT技巧方面的经验 , 请看下面详细的介绍 。
每个人都知道IE是Windows系统的默认值 。浏览器用户运行功能齐全,方便,也为开发人员提供了许多便利 。为了帮助开发人员更好的调试浏览器,即为每个人提供更强大的开发人员工具,您如何使用此功能?让我们拿一个小系列 。
该操作如下:
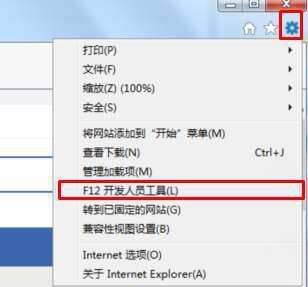
1.打开我们要在IE浏览器中调试的页面,然后将鼠标移动到菜单栏中的“工具”项,查找并单击“开发人员工具” 。我们也可以按F12快速打开;

文章插图
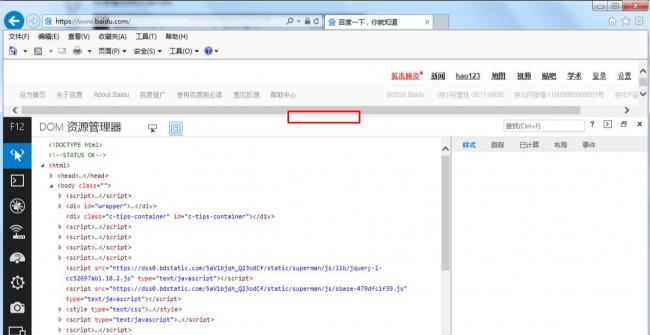
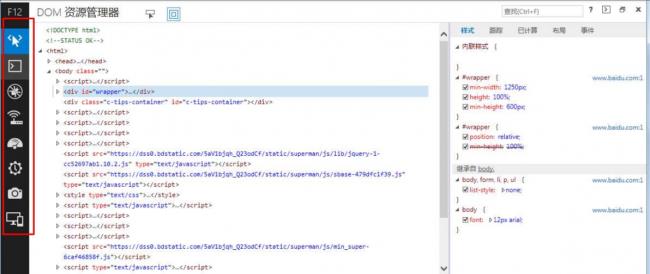
2 , 您可以看到开发人员工具在浏览器下弹出,我们可以按住红色框中的位置放大或缩小;

文章插图
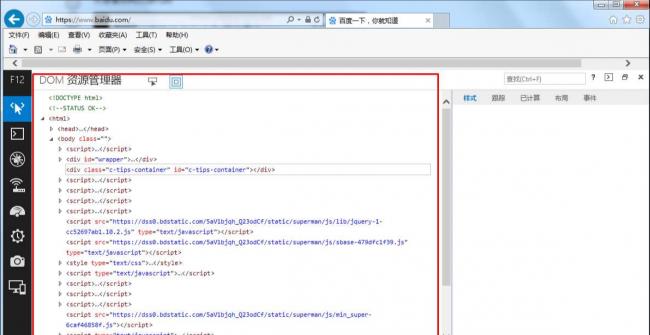
3,开发人员工具的左侧显示当前网页的源代码,我们可以单击要调试的内容;

文章插图
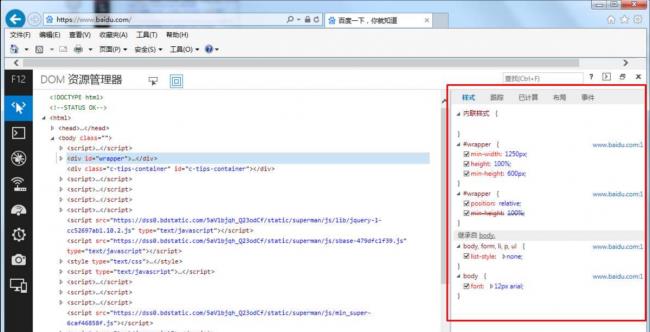
4.此时,正确的模式将显示我们之前的单击元素,我们还可以在此处进行更改,浏览器将立即修改效果,促进开发人员调试;
浏览器开发者工具快捷键,浏览器开发工具怎么调出来 。小编来告诉你更多相关信息 。
浏览器开发工具怎么调出来

文章插图
5,左侧还有一个列工具栏,可以调试Web脚本,网络等,这里未描述 。

文章插图
说这么多,我希望小编能帮助你 。
【浏览器开发者工具快捷键 浏览器开发工具怎么调出来】本文分享的浏览器开发工具怎么调出来、浏览器开发者工具快捷键的经验小知识,希望看完本文能给您带来一点帮助!
- 手机视频下载神器 视频下载工具哪个好
- wifi在线测速工具推荐 苹果手机怎么查网速是多少
- 两个格子的内容合并一起的 方法 excel合并单元格在哪个工具栏
- 钢笔抠图步骤 ps钢笔工具的使用方法和技巧
- 编辑修改文档的软件 pdf文字制作工具免费版
- 小白一键制作win7u盘启动盘的方法 u盘启动盘制作工具哪个干净
- win7怎么升级ie浏览器8到11 浏览器升级的详细步骤
- 怎样更改浏览器默认打开方式 设置浏览器的方法技巧
- 网页制作工具软件有哪些 在线网页制作软件介绍
- idea自动导入包设置 idea开发工具的使用方法
