由于长期伏案,颈椎问题比较严重,所以平时都尽量减少低头看手机的时间,也就养成了用浏览器看各种读物的习惯,其中就包括公众号文章 。最近不知道从哪一天开始,突然发现公众号文章的背景突然变成了黑色 。
就像这样子:

文章插图
开始一直以为是不是Chrome插件作祟,但是通过禁用所有插件的方式也没有能够得到恢复 。同时,还尝试了一下用其他浏览器,如:Safari 。依然有这样的现象发生 。
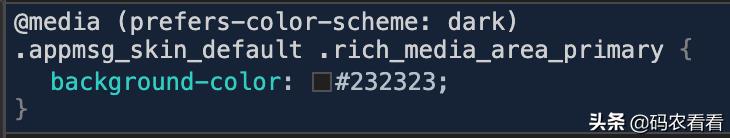
不死心,还是想改回原来的样子,所以就用浏览器审查工具看了看这个页面到底加了啥东西 。结果发现这个样式定义:

文章插图
问题分析:prefers-color-scheme先来搞懂这个样式是用来做啥的 。
prefers-color-scheme:CSS media feature 用于检测用户的系统主题是浅色或深色 。
语法
- no-preference:表示用户未指定操作系统主题 。其作为 布尔值 时以false输出 。
- light:表示用户的操作系统是浅色主题 。
- dark:表示用户的操作系统是深色主题 。
举个例子,快速认识它能用了该做什么?
.day{ background: #eee; color: black; }.night { background: #333; color: white; }@media (prefers-color-scheme: dark) {.day.dark-scheme{ background:#333; color: white; }.night.dark-scheme { background: black; color:#ddd; }}@media (prefers-color-scheme: light) {.day.light-scheme{ background: white; color:#555; }.night.light-scheme { background:#eee; color: black; }}上面的样式定义了当操作系统处于浅色(light)、深色(dark)两种不同主题情况下,所要采用的不同样式定义 。这样前端页面就可以随着用户的系统主题来变更为不同的配色模式,更智能的适配用户的喜好 。所以,这次微信页面背景变为黑色主题,实际上是由于我的MacOS采用了深色主题,而微信文章页面最近做了相关升级,导致我突然获得了与以往不同的展现效果 。
如何解决既然知道了问题原因,那么接下来就来说说如何解决这个问题,把微信文章页面恢复到原来的样式 。
当然,最简单的方式就是切换成浅色主题,就可以恢复到原样 。但是如果,对于系统主题希望还是以深色模式,但对于浏览器中的页面渲染依然采用浅色主题样式,那要如何实现呢?
下面就来介绍两种方法,帮助大家轻松解决这个问题:
方法一:命令控制
只需要在深色模式主题下,打开终端,执行下面这条命令:
defaults write com.google.Chrome NSRequiresAquaSystemAppearance -bool YES关闭Chrome并重新打开,就能实现Chrome为浅色主题,而系统与其他应用为深色主题的设置 。如果你要回到原样,可以通过下面命令恢复:
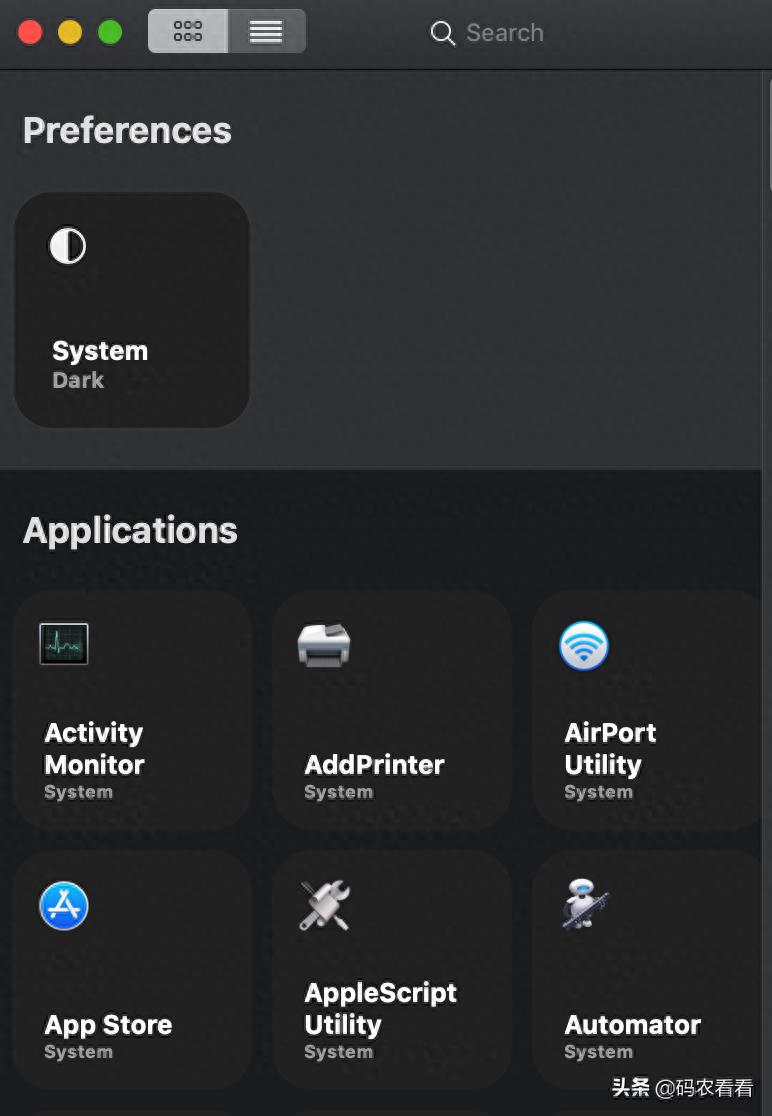
defaults write com.google.Chrome NSRequiresAquaSystemAppearance -bool NO方法二:软件控制如果除了Chrome,你还有很多其他应用也要做类似的设置 。不论是系统深色主题下的个别应用用浅色主题,还是系统浅色主题下的个别应用用深色主题,都可以用这个应用来轻松设置:Gray 。

文章插图
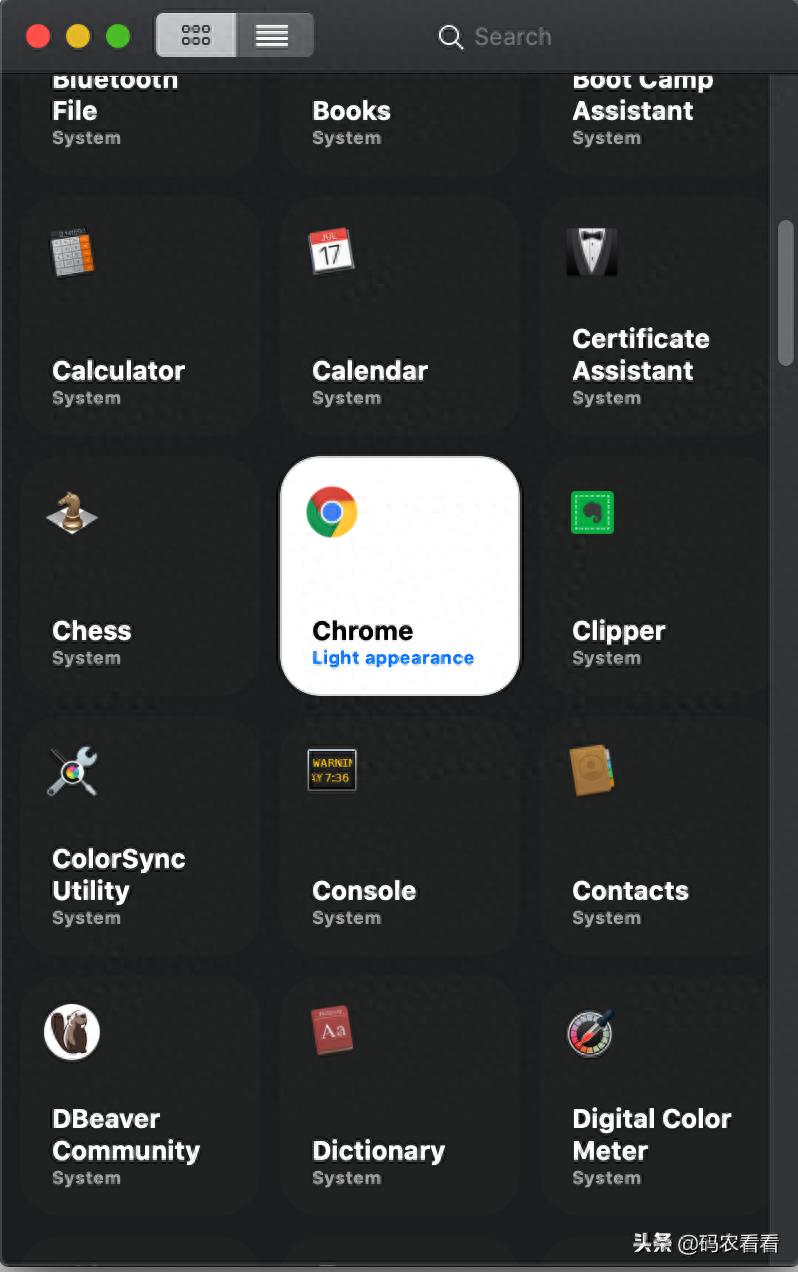
Gray的使用操作非常简单,只需要轻点应用图标,就能让某个应用在深色主题或浅色主题之间做来回切换 。比如,我要设置Chome为浅色主题,其他为深色主题,就可以这样:

文章插图
【微信背景变黑色了怎么恢复 微信聊天黑底调回来的办法】
- 古代公文佳作赏析 李密陈情表
- 怎样创建一个新的微信号 怎样注册手机微信账号
- 怎么拍拍别人并附带文字 微信怎么使用拍别人的功能
- 微信怎样退出绑定手机号 vivo没有新的手机号怎么解绑微信
- 从头到尾播放ppt音乐的方法 ppt怎么插入全程背景音乐
- ps换证件照背景颜色 ps换底色最简单方法分享
- mac微信群语音聊天有哪儿 mac微信备份聊天记录查找
- ps怎么瘦身背景不变形 ps抠图换背景的技巧
- 微信怎么把视频号关掉不显示 关闭微信视频功能设置
- 猫的瞳孔变化代表什么
