在设计中配色方案是必要的,也是让设计师头疼的一个问题 。那有没有一种能快速的做出符合设计概念的颜色组合,且有很多样品供你确认的工具呢?
Khroma
Khroma是一个在线颜色工具,通过使用人工智能来解决设计师们所想到的配色问题 。通过添加你所喜欢的颜色,它可以实现更高精度的组合,可以说是能够「成长」的配色工具 。
Khroma是一种利用人工智能,通过分析你选择的颜色,来生成实用性非常高的调色板的配色工具 。
有了这个工具,你就可以在几分钟之内完成一个时尚的配色方案 。这一次,就让我们一起来研究一下如何使用Khroma 。

文章插图
如何使用Khroma
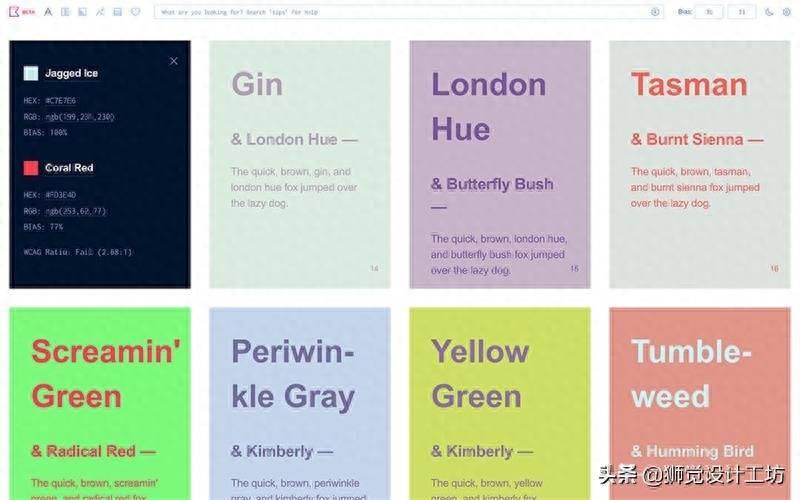
首先,选择50种喜欢的颜色 。「50种颜色」听起来似乎感觉有些多,但选择的颜色越多人工智能的精确度就会越高,就越能产生更多的组合 。
如果向下滚动页面,颜色会一点一点的随机添加 。在这里,选择了130种颜色 。然后,点击右上角的「Srart Training」按钮,稍微等几分钟就可以了 。
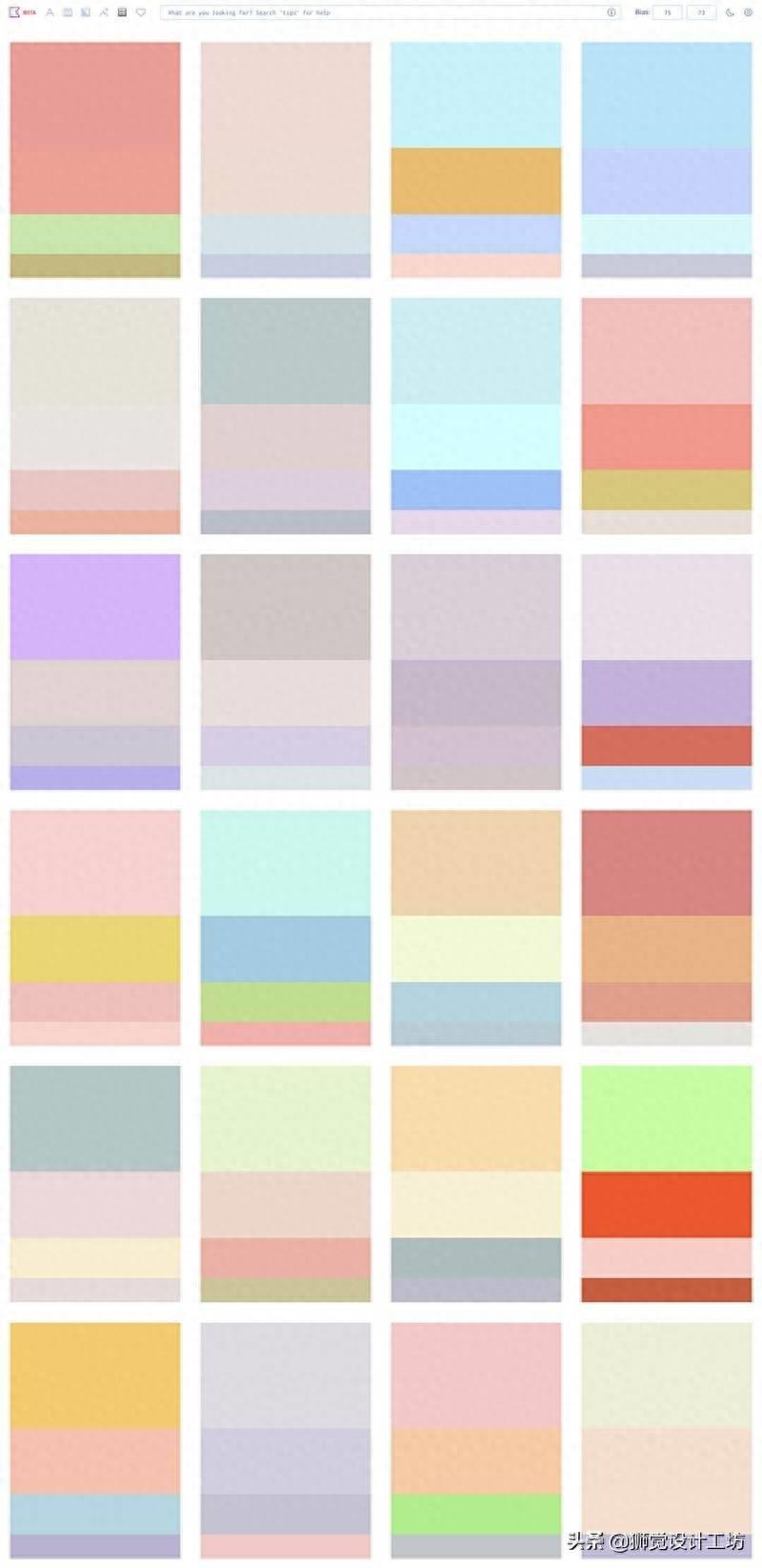
下面创建一个实际的调色板 。如果不断的滚动页面,将会无限的提供优秀的配色方案 。此外,通过单机右上角的图标,你可以修改各个配色的HEX值和RGB值、以及调色板的名字 。

文章插图
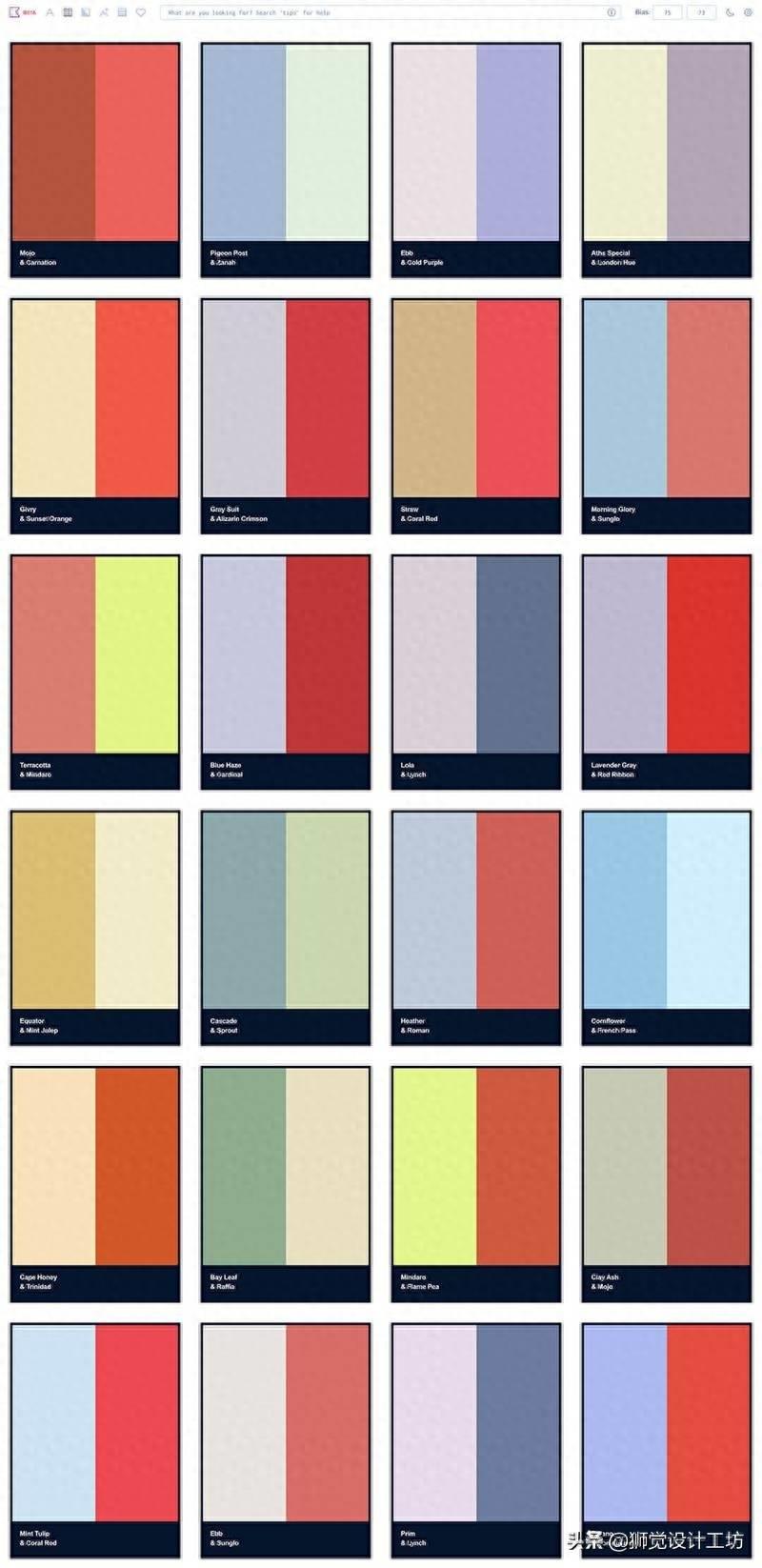
该工具和其他配色工具不同的地方是,你可以查看多个颜色方案的案例,例如双色调照片和波淡法(类似水波的颜色波动) 。首先,创建一个平面设计中比较便利的双色板 。

文章插图
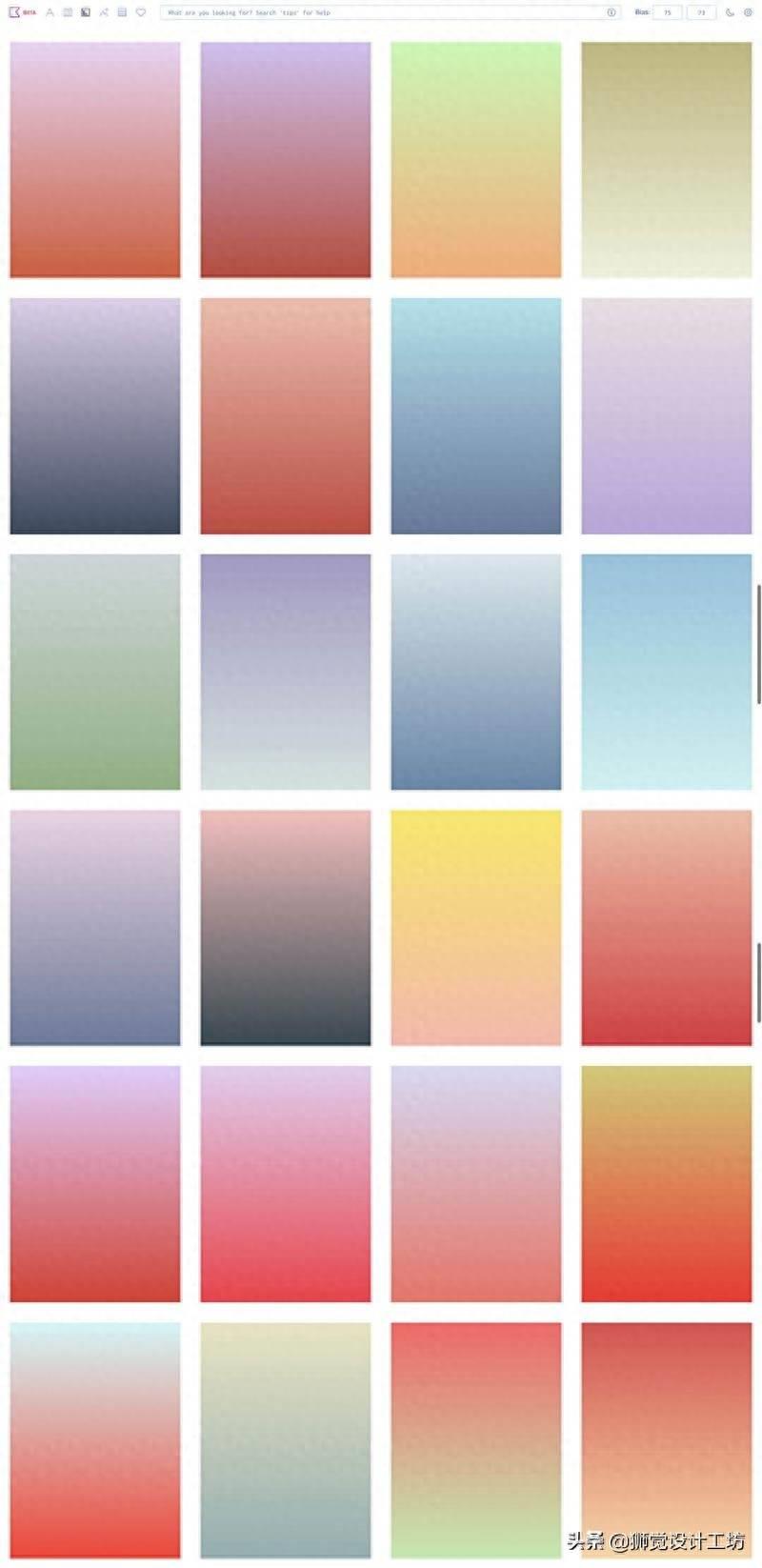
然后是渐变色 。通过点击右上角的图标,还可以生成可以复制的CSS代码 。

文章插图
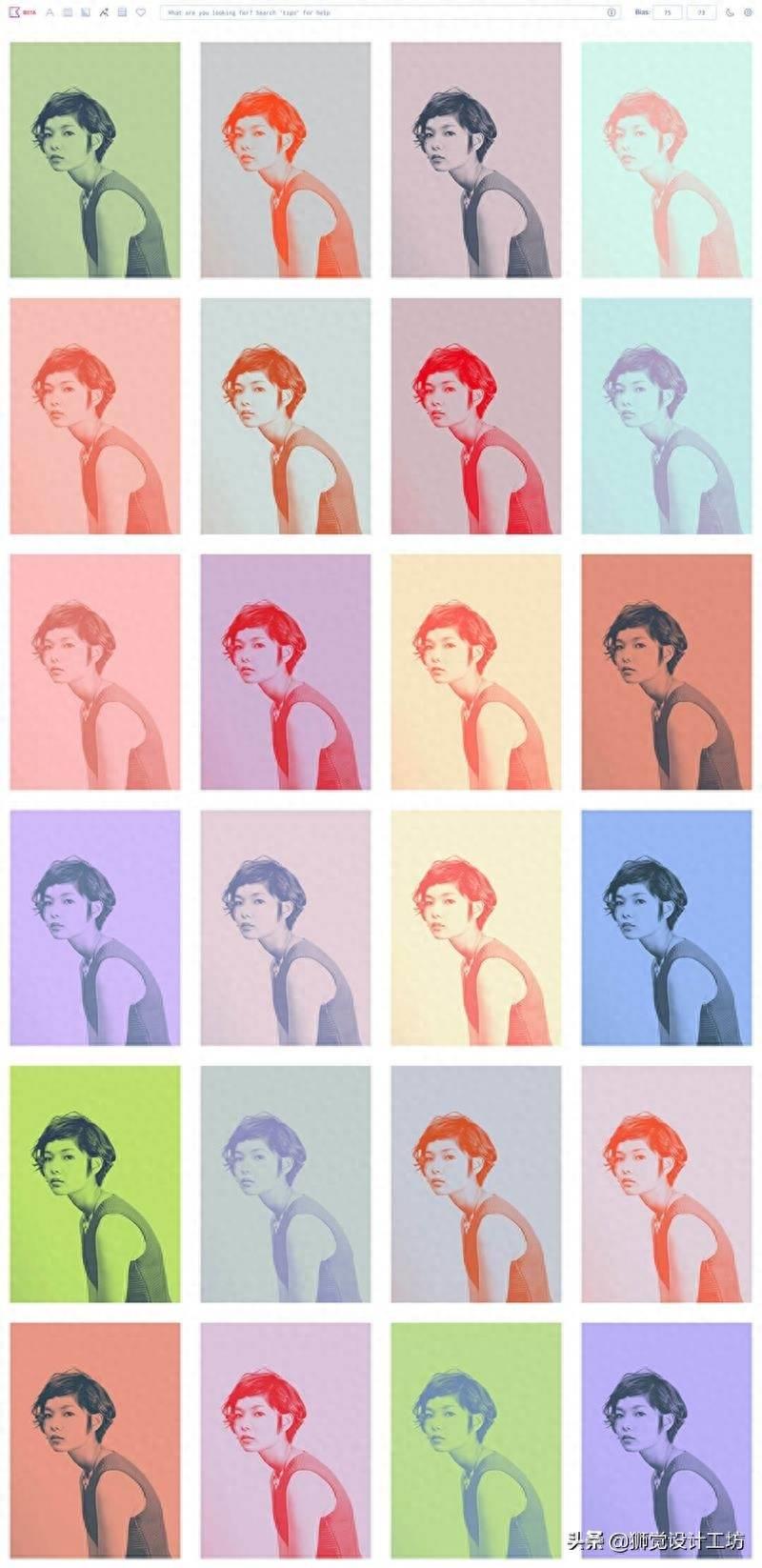
然后是应用了滤色片的照片 。在这里,因为HTML / CSS对应的源代码可以复制粘贴,在网页上使用效果也是可以的 。

文章插图
最后,是有着较高实用的4色调色板 。这是不管是网页制作领域还是美术印刷设计领域都能表现活跃,具有未来感的工具 。

文章插图
【在线调色板生成器 色彩调色教程分享】
- 泰国人妖寿命有多长真实辛酸生活记录
- 吃什么可以解酒_吃什么解酒快
- 咖啡花式拉花简单做法
- 压榨花生油好处多多,你真的不知道吗
- 沼虾是海鲜吗?
- 黄豆颈椎枕的最佳尺寸
- 餐饮业卫生设施要求有哪些
- 说到心坎上的心情句子 千帆过尽
- 留学生如何融入韩国社会
- 肾炎患者饮食禁忌是什么
