按关键词阅读:
【IT168 资讯】如今,短视频应用百花齐放,为了吸引更多流量,动画设计师和开发工程师往往为了制作夺人眼球,极具创意的动画特效花费大量心血,但最终动画需求交付上线的效率和质量,仍旧不尽如人意。问题出在哪里?主要还是工具没有选对!
传统的AE设计,总结下来有以下三个核心痛点:
研发成本高:每个动效都需要研发通过代码来还原,单独排期的特效以及手工配置还原的过程,,包括后续复用及改动都需要大量的研发人力持续投入。
生产周期长:设计师和研发人员需要反复确认效果还原度。这样很难跟上运营节奏,容易错过时事热点。
视觉动效弱:AE里有很多复杂动效,使用纯代码还原起来非常困难,设计师只能不断简化效果以达到跟开发成本的平衡。
为了解决上述痛点,腾讯PCG发布器中台主导研发了一款动画开发“神器”——PAG。
一、PAG是什么?
PAG (Portable Animated Graphics) 是一套完整的动画工作流,诞生之初就是为了降低或消除动画相关的研发成本,打通设计师创作到素材交付上线的极速流程,不断输出运行时可编辑的高质量动画内容。
为什么选择PAG?
(一)传统AE设计 VS PAG工作流

文章图片
上图为微视的一期运营海报,可以看到在视频编辑场景下包含大量的动效素材。包括动画贴纸,转场特效,以及天气和地理位置等带动画的智能填充文本。
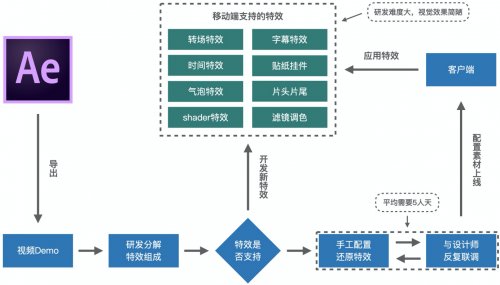
1. 传统AE设计思路:设计师使用AE先设计好动画,然后导出视频Demo。研发再来根据Demo拆解动效组成。如果是不支持的特效能力,还需要单独排期进行开发。流程图如下:

文章图片
【 PAG|腾讯为移动端动画献上动画开发利器PAG,释放设计生产力!】2. 引入PAG后的动画工作流程:

文章图片
设计师使用AE导出插件,能够直接将制作好的动画导出成PAG文件,经过桌面预览工具的确认,再交付给终端由SDK渲染成动效内容。
通过传统AE设计与PAG工作流的简单PK,不难发现使用PAG工作流,研发只有一次性接入SDK的成本即可做到素材自助上线,不再需要参与代码还原。这也避免了最耗时的研发和设计的联调环节,从而实现批量化的素材生产流程,大大提高了设计和研发的效率。
(二)PAG的特色优势
对比市面上其他的动画组件,PAG具备以下3个显著亮点:
1、高效动画文件
PAG——命名上就可以看出,文件格式本身在整套方案中的重要地位,PAG在文件格式设计上主要追求三个核心目标:1)单文件交付 2)解码速度快 3)动画文件小。
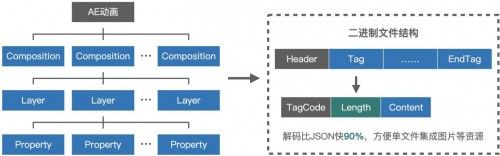
基于以上的目标,PAG采用了二进制的数据结构来存储动画信息。因为二进制数据结构能够非常方便的单文件集成任何资源,并在解码速度上,比JSON这类文本数据可以快几十倍。

文章图片
在控制文件大小方面,PAG通过利用动画文件本身的特点,获得了极高的压缩率。除了跳过大量默认值的存储外,PAG在文件的每个属性组里,都会尽可能地把相似的数据重新排列,让他们聚合到一起,目的是绕开字节对齐的问题,使用比特位来紧凑存储。相同的动画内容,通过以上策略的压缩,可以比业内同类型方案平均减少50%左右的文件大小:

文章图片
2、全AE特性支持
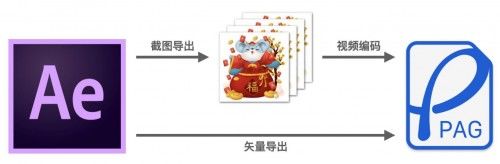
PAG支持矢量和序列帧的混合导出。设计师可以按图层标记导出类型,从而实现支持所有的AE特性又能保持运行时的可编辑性。
 分页标题#e#
分页标题#e#
文章图片
为了在实现混合导出后,尽可能压缩序列帧的大小。PAG内部设计了视频序列帧的格式,充分利用了视频的极限帧间压缩能力,并扩展了透明通道的支持。另外,视频的格式还可以在运行时利用硬件加速解码,从而获得更高的渲染性能。

文章图片
最后再通过导出插件在视频编码器上的针对性优化,最终做到了相比传统图片序列帧仅1.24%左右的文件大小。
3、桌面效率工具完善

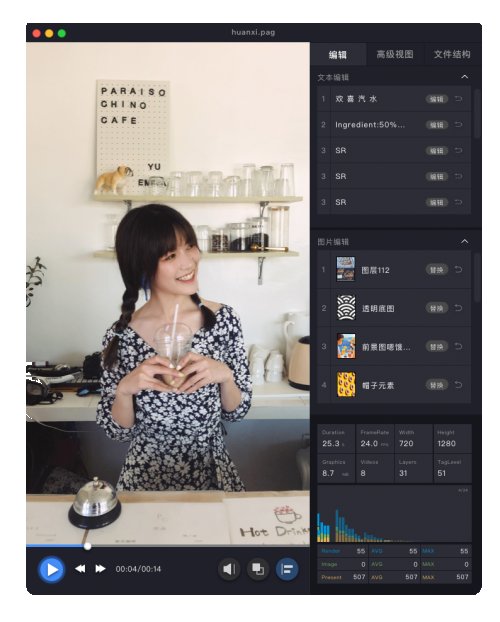
文章图片
PAG提供的AE导出插件PAGExporter内置了40多种自动优化和提醒策略。例如自动缩小图片资源的分辨率,弹窗提醒相邻的序列帧图层可以合并等等。这些优化策略还在持续地增加,这样可以在导出的环节就进行性能把关。
而桌面预览工具PAGViewer确保了渲染结果跟移动端完全一致,这样设计师可以所见即所得地生产素材,而不需要上线来回确认。并且提供性能监测面板,能够直观地看到每个素材量化的性能指标,并配套说明了各种指标的优化方向。最后通过服务端文件性能校验接口,业务方可以把它与素材管理端进行整合,在上传素材时自动判断素材性能是否合格,将性能把关做到全自动化。经过这一系列自动化工具的配合,设计师就能够独立地进行素材生产,制作出效果和性能均优异的动画素材。

文章图片
五大应用场景,轻松玩转PAG
说了这么多,PAG具体是如何灵活应用到动画制作场景中呢?
让我们来看看具体的应用效果吧~
1、UI动画

文章图片
上图右下角的Pick按钮,就是一个利用PAG实现的可交互UI动画效果,支持设计师编程控制进度、文本内容,从而做到对整个动画完全把控,研发只需要替换预设的文本内容即可。并且文件体积非常小,仅2KB左右。
2、贴纸字幕

文章图片
目前,绝大部分的视频编辑App,在贴纸字幕这块的实现都分为两种类型,要么贴纸有丰富的动效,但不可编辑;要么可以编辑文本,但只有静态或者简单的动效,大大束缚了设计师,降低了视频的整体观感。而PAG方案让贴纸有精美动效的前提下,还可以保持强大的编辑性,让使用者的个性化元素得到更好的呈现。
3、照片模板

文章图片
PAG支持将内置的图片作为占位图替换,并保留所有动画效果。因此可以将整个PAG动画设计成一个照片模板,把想要的照片替换进去,自动套用效果生成视频。这个功能可以取代原先需要研发手动还原的动态相册的能力,让设计师批量化生产,提升效率。
4、视频模板

文章图片

文章图片
视频模板仍然基于图片替换原理,但特别的是,PAG支持将占位图替换为视频。比如这个高楼求爱的模板,设计师能够一键将自己的视频贴到一座大厦的墙面上。这样通过快速套用各种节日主题的视频效果,能够及时抓住各类运营热点。
5、智能剪辑

文章图片
智能剪辑是围绕用户上传的视频内容,生成定制化的模板,模板本身是不固定的,可以从多个PAG文件组合而成,类似活字印刷。设计师可以利用这个特性,构建自己的特效组件库,然后对接AI的识别能力,根据一定规则组合得到无限数量的模板效果,可以做到一键出片。这块目前的典型应用场景是王者荣耀的周战报功能,随机生成游戏高光时刻视频。分页标题#e#
四、总结
PAG方案提供了一套简化并完善的动画工作流,在缩小文件体积的情况下,仍然支持所有AE特性,并保留了动画运行可编辑的灵活性。接入一次,设计师就可以复用PAG经过3年积累的AE动画原子能力,组合出无限的视觉动效,不用再因为代码还原成本的问题而对效果打折扣。再加上桌面效率工具在效果预览和性能检测上的易用性,极大提升了动画相关需求的生产效率和视觉表现。
作为腾讯PCG发布器中台下三大组件之一,PAG已经在腾讯微视,手机QQ,王者荣耀等数十款产品中落地使用。包含微信在内的多个团队,也都积极参与该项目的协同共建,齐心协力,不断打磨这款动画开发利器。相信随着PAG的不断迭代,将持续为动画设计师及开发工程师们技术赋能,实现更多天马行空的动画效果,助力动画产业进一步发展。
说了这么多关于PAG的介绍,大家是不是迫不及待地想体验一把PAG的神奇应用呢?
别着急,同学们现在可以通过官网下载插件体验啦!下载地址:https://pag.io

来源:(IT168资讯)
【】网址:/a/2020/0922/kd529841.html
标题: PAG|腾讯为移动端动画献上动画开发利器PAG,释放设计生产力!
