开发 | 傻瓜式操作带你创建跳一跳场景
傻大方提示您本文标题是:《开发 | 傻瓜式操作带你创建跳一跳场景》。来源是爱范儿。
开发 | 傻瓜式操作带你创建跳一跳场景。傻瓜式|eui|ts---
在上一篇教程里,知晓君为大家简单讲解了如何创建小游戏。通过介绍,大家一定对于小游戏的开发有了一些认识。我们将一个游戏分为多个场景,每个场景展示不同的页面,比如「跳一跳」,我们可以简单分为三个场景:开始场景、游戏中场景、结束场景。
今天,知晓程序就将手把手教你用白鹭引擎创建游戏场景,操作十分简单,可能也就比画图复杂一点。
新建小游戏项目我们所需要用到的工具依然是:微信开发者工具、Egret Launcher、Egret Wing3。
上周微信开发者工具已更新到 v1.02.1802021,建议下载安装最新版。
然后到白鹭官网下载最新版的 Egret Launcher,新版的 Egret Launcher 添加了对小游戏的支持。
傻瓜式|eui|ts---傻大方小编总结的关键词

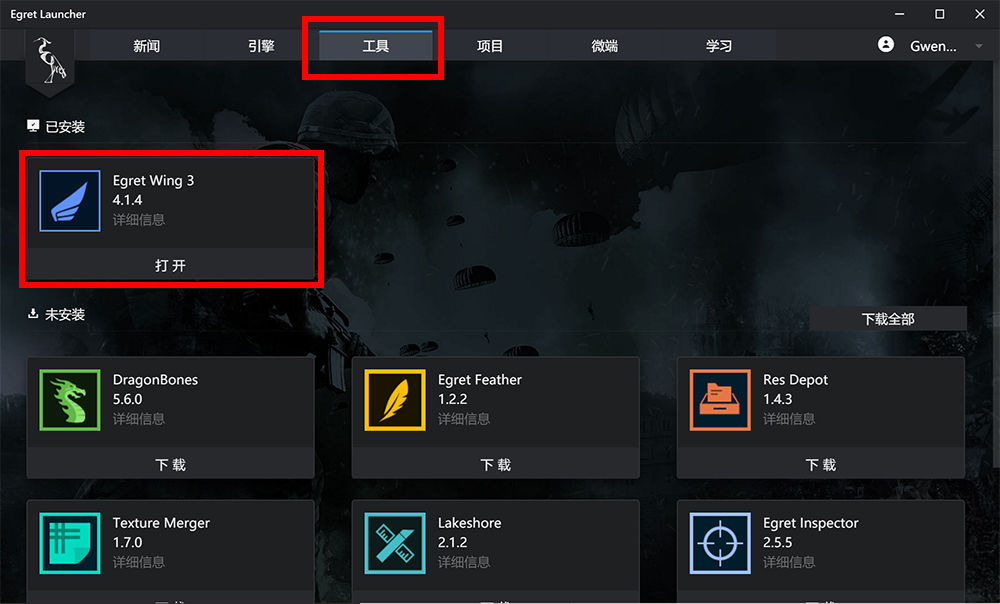
下载完毕,注册账号并登录后,我们在 Egret Launcher 的「工具」标签中下载「Egret Wing3」。
傻瓜式|eui|ts---傻大方小编总结的关键词

在「引擎」标签中下载引擎,截止到发稿前的最新版是 5.1.5,只要版本在 5.1.2 以上均可,点击下载图标即可安装。
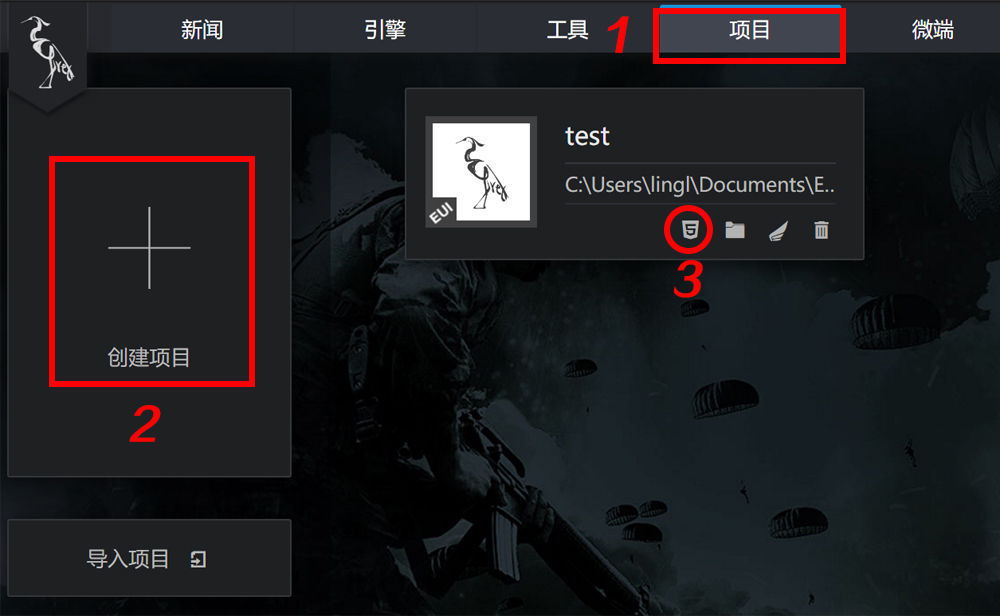
在「项目」标签中创建新项目,项目路径尽量选择纯英文路径,项目名字叫作「test」,引擎版本选择已下载的 5.1.2 以上版本。新建时缩放模式选择fixedWidth。
在新建好的项目上点击「发布设置」。
傻瓜式|eui|ts---傻大方小编总结的关键词

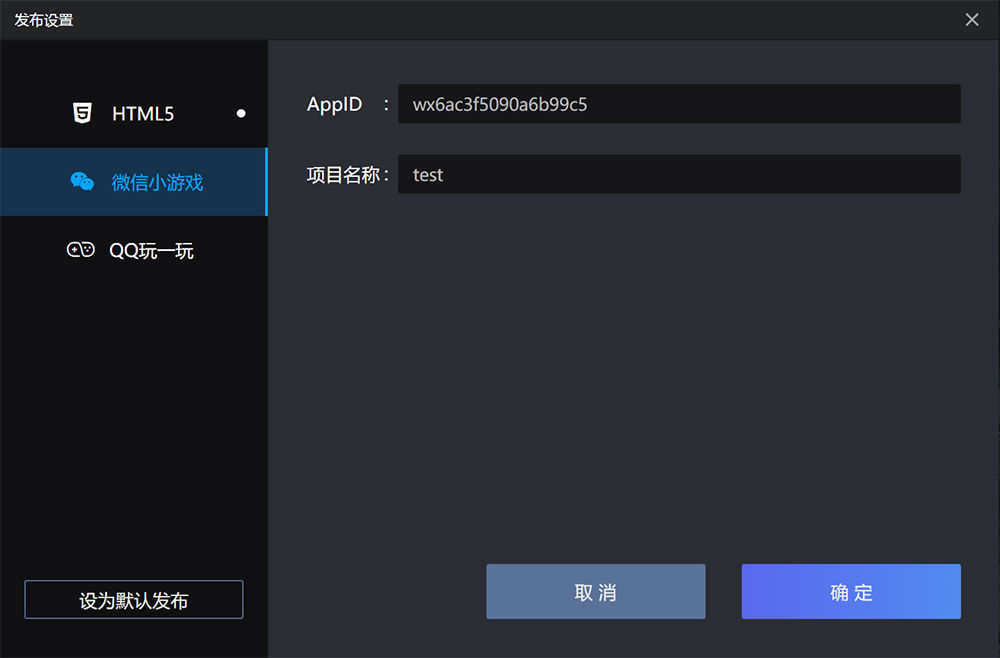
「发布设置」中已经默认填写了微信「小游戏开发辅助」的 AppID,无需更改,仅用于调试项目。
傻瓜式|eui|ts---傻大方小编总结的关键词

此时,会生成与 test 项目同级的文件夹 test_wxgame,这里面装的就是针对微信开发者工具的源码。
傻瓜式|eui|ts---傻大方小编总结的关键词

在新建好项目后 Egret Wing 也会打开。如果我们本次关闭了 Egret Wing,下次直接打开即可,无需再从 Egret Launcher 进入。
傻瓜式|eui|ts---傻大方小编总结的关键词

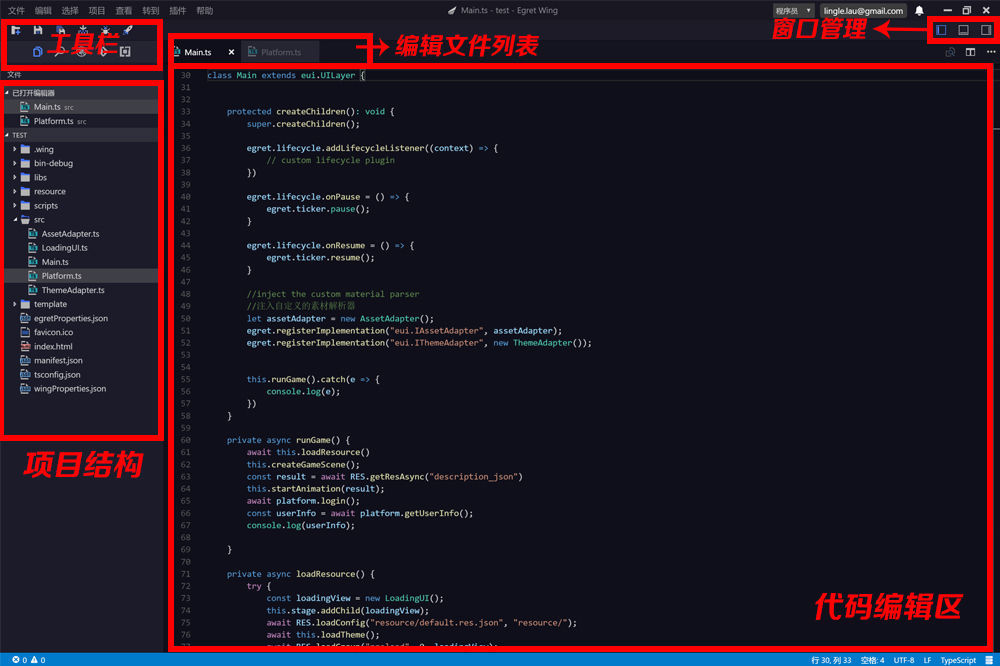
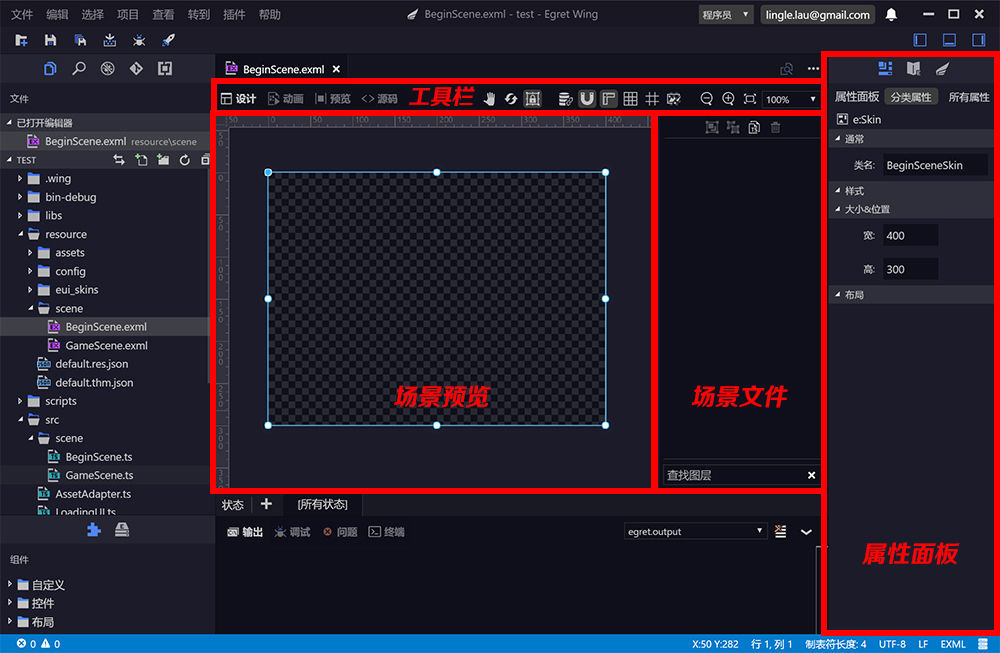
项目结构分析那么 Egret Wing 到底是一个怎样的工具呢?它是 Egret 引擎附带的最重要的 IDE(集成开发环境),它的界面可分为以下几个版块:
傻瓜式|eui|ts---傻大方小编总结的关键词

下面知晓君简单介绍一下项目结构。
1.核心文件在src目录中,包含所有项目源代码。目录中最重要的文件如下:
Main.ts:项目入口类,也称为文档类,文档类是衔接项目运行容器环境与项目中所有类的重要文件。LoadingUI.ts:加载过程中的辅助显示组件,用来显示加载进度。2. 而与src目录同在根目录下的egretProperties.json是整个项目的配置文件,我们将开发的「跳一跳」配置中引擎适配自己已安装的白鹭引擎版本,并改至使用微信开发者工具启动调试,代码如下:
{"engineVersion": "5.1.5", "compilerVersion": "5.1.5", "target": { "current": "wxgame" }, "template": {}, "eui": { "exmlRoot": [ "resource/eui_skins" ], "themes": [ "resource/default.thm.json" ], "exmlPublishPolicy": "commonjs" }, "modules": [ { "name": "egret" }, { "name": "eui" }, { "name": "assetsmanager" }, { "name": "tween" }, { "name": "promise" } ] }3.libs目录中包含项目各模块所对应的所有类库。
4.项目编译的结果文件都会被存储到bin-debug目录中,这也是调试运行过程将会调用到的文件。
5.resource是用来存放项目运行所需要的所有资源,包含图片和配置文件。
创建游戏开始场景要仿写「跳一跳」,我们需要设计两个场景:游戏开始页面、游戏中页面(包含游戏结束场景)。
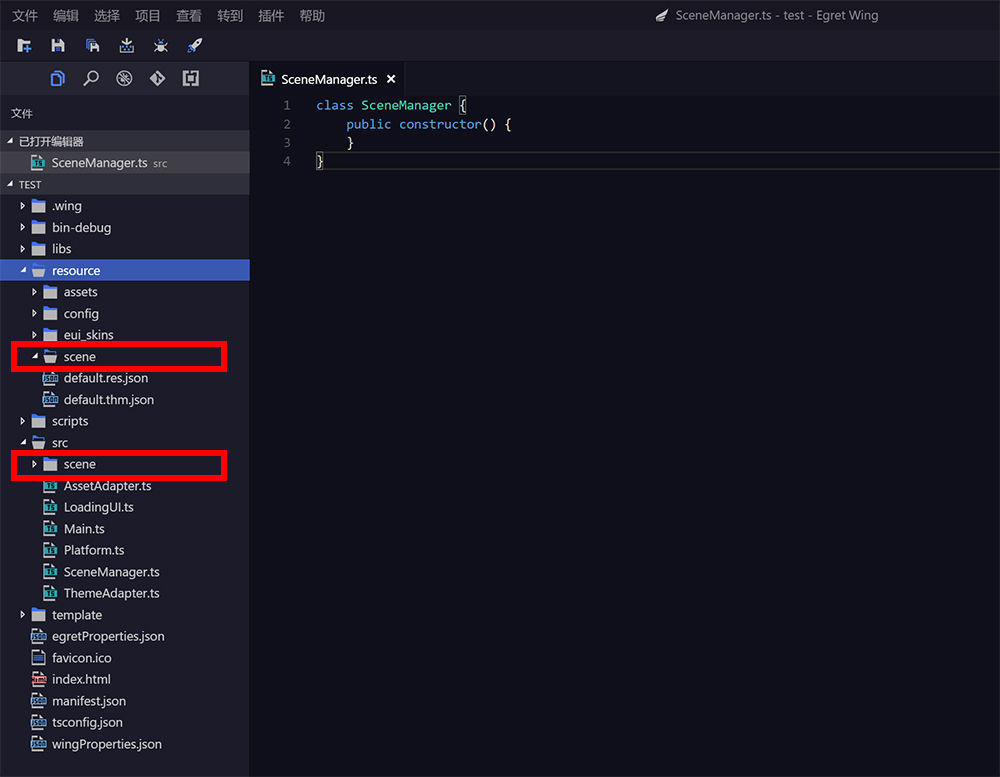
首先,我们在 src 目录下创建一个 SceneManager.ts:
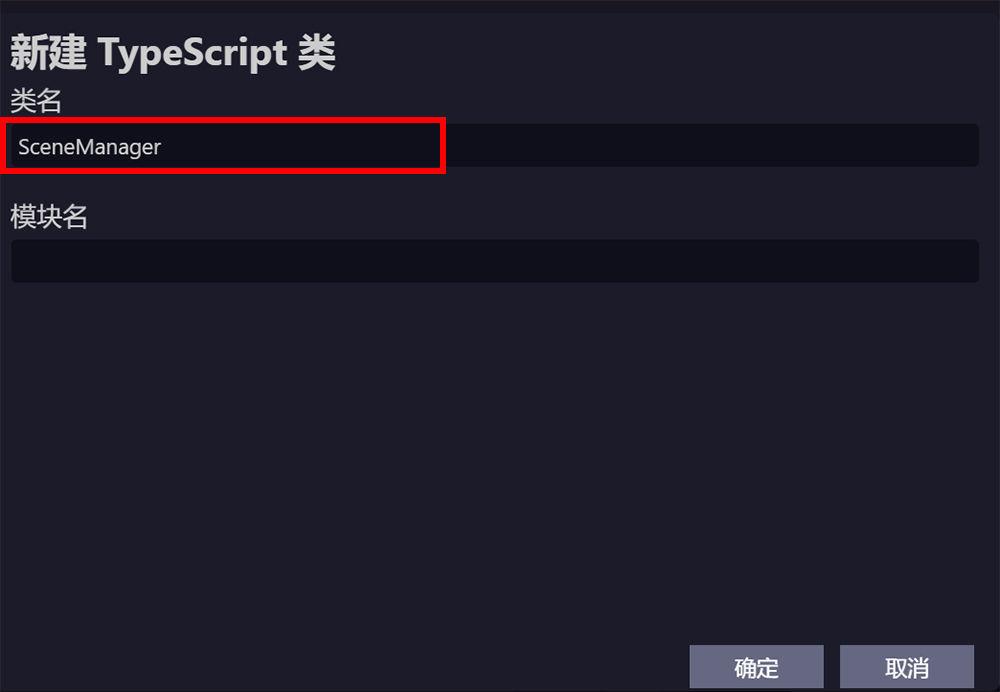
鼠标右击src目录;选择「新建模板文件」;选择「新建 TypeScript 类」;类名填写为「SceneManager」,点击确定。
傻瓜式|eui|ts---傻大方小编总结的关键词

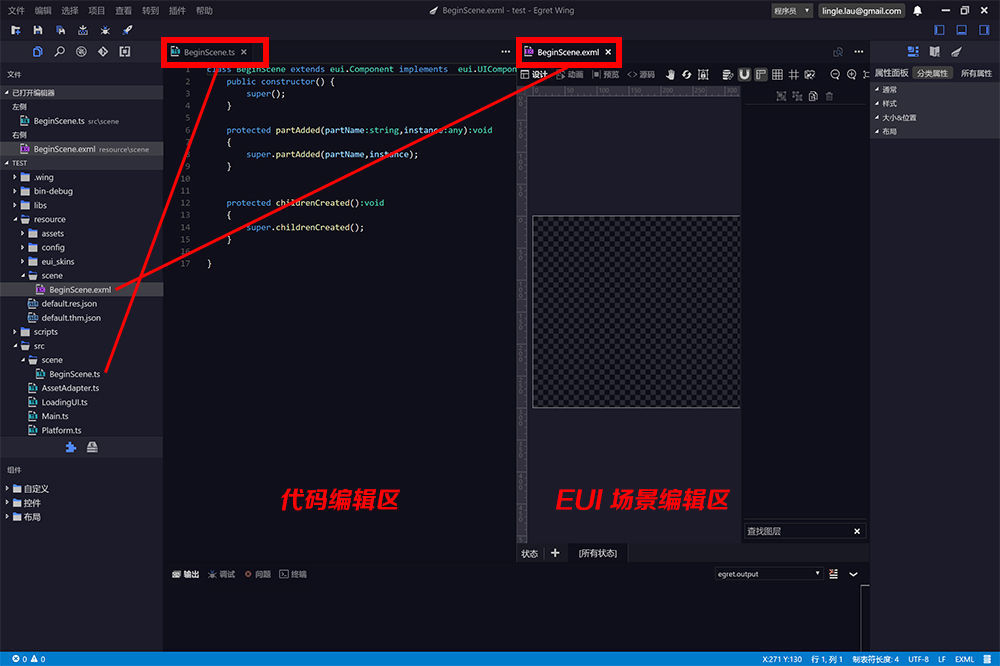
一个 EUI 组件由两部分组成:ts文件和exml文件。
我们在src目录下新建一个文件夹scene,用于存放两个游戏场景类ts文件;在resource目录下也创建一个scene文件夹,用于存放两个游戏场景类exml文件。
傻瓜式|eui|ts---傻大方小编总结的关键词

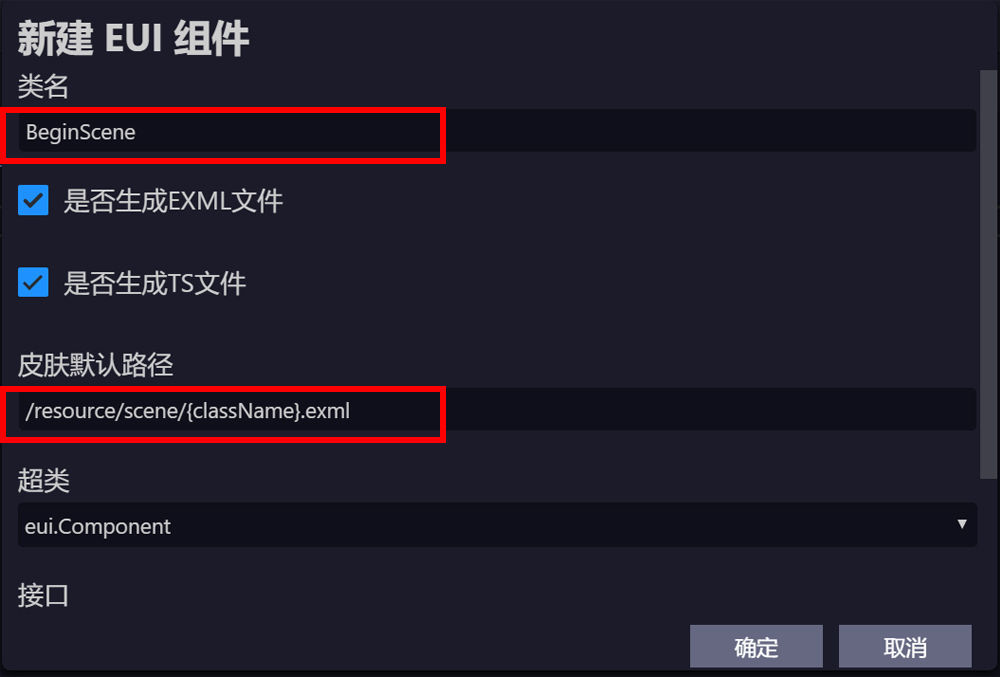
在src目录下的scene文件夹中创建BeginScene场景的 EUI 组件:
鼠标右击src目录;选择「新建模板文件」;选择「新建 EUI 组件」;类名填写为「BeginScene」;修改皮肤默认路径为:/resource/scene/{className}.exml。
傻瓜式|eui|ts---傻大方小编总结的关键词

点击确定后,生成BeginScene场景的 EUI 组件:
傻瓜式|eui|ts---傻大方小编总结的关键词

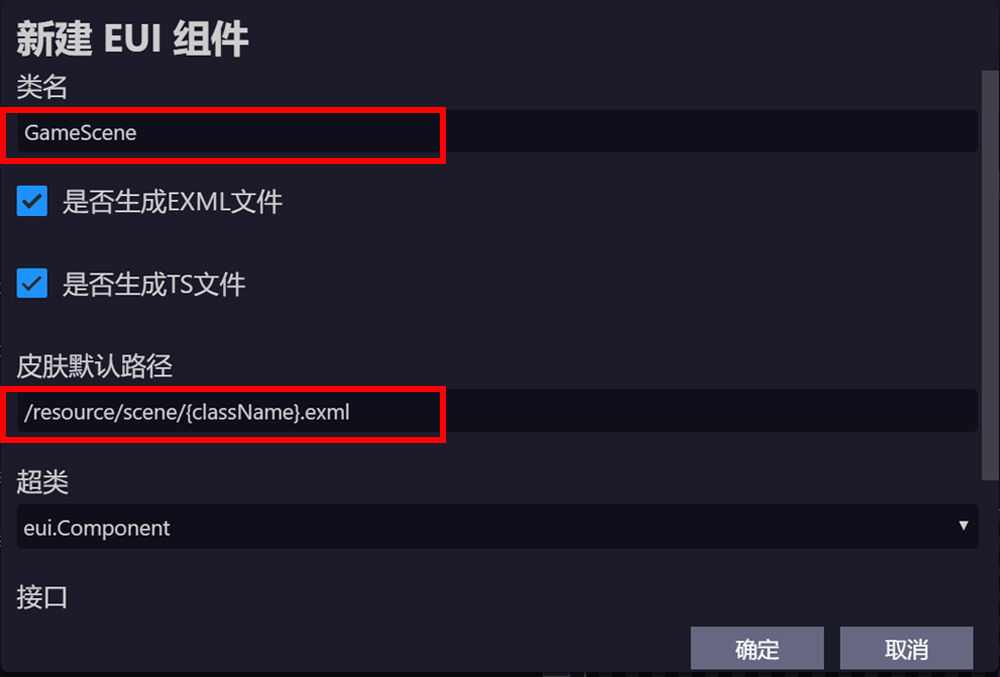
同理,在src目录下新建GameScene场景的 EUI 组件:
傻瓜式|eui|ts---傻大方小编总结的关键词

引入游戏场景src目录下的SceneManage.ts负责控制场景的切换,需要写入两个场景类的对象,完整代码如下:
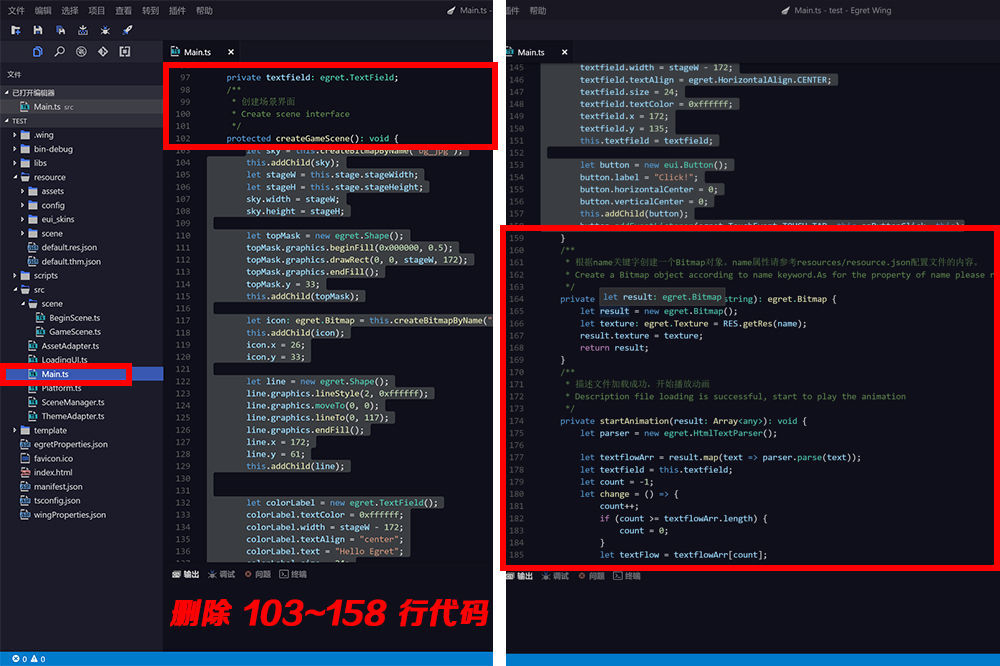
class SceneMange extends egret.Sprite { // 场景控制器的单例 private static instance: SceneMange; // 开始场景 private beginScene: BeginScene; // 游戏场景 private gameScene: GameScene; public constructor() { super(); this.init(); } private init(){ // 实例化两个场景 this.beginScene = new BeginScene(); this.gameScene = new GameScene(); // 默认添加开始场景 this.addChild(this.beginScene); } // 实例化单例获取方法 public static getInstance(): SceneMange{ if(!SceneMange.instance){ SceneMange.instance = new SceneMange(); } return SceneMange.instance; } // 切换场景 public changeScene(type){ this.removeChildren(); this.addChild(this[type]); } }在入口文件Main.ts中引入场景管理类SceneManage ,找到第 102 行createGameScene方法,并删除方法内所有代码:
傻瓜式|eui|ts---傻大方小编总结的关键词

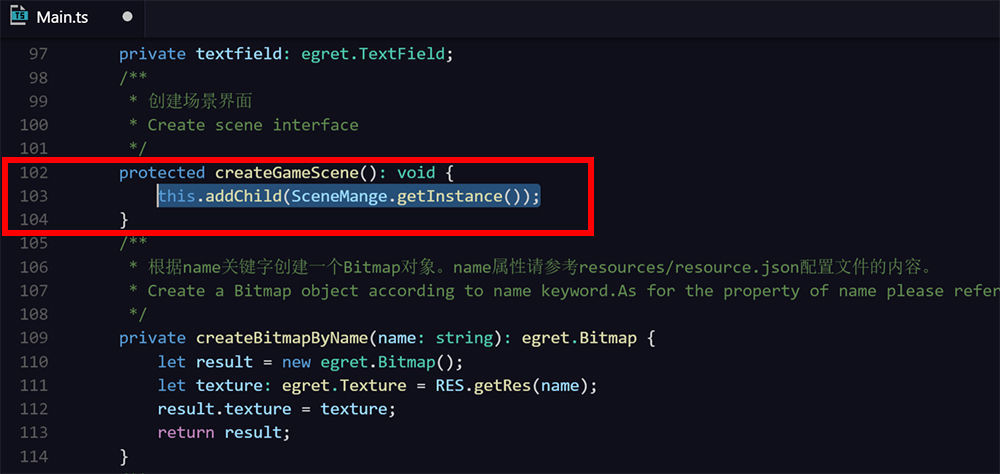
然后在这个方法中写入代码如下,记得修改后随手 ctrl+s 保存:
this.addChild(SceneMange.getInstance());
傻瓜式|eui|ts---傻大方小编总结的关键词
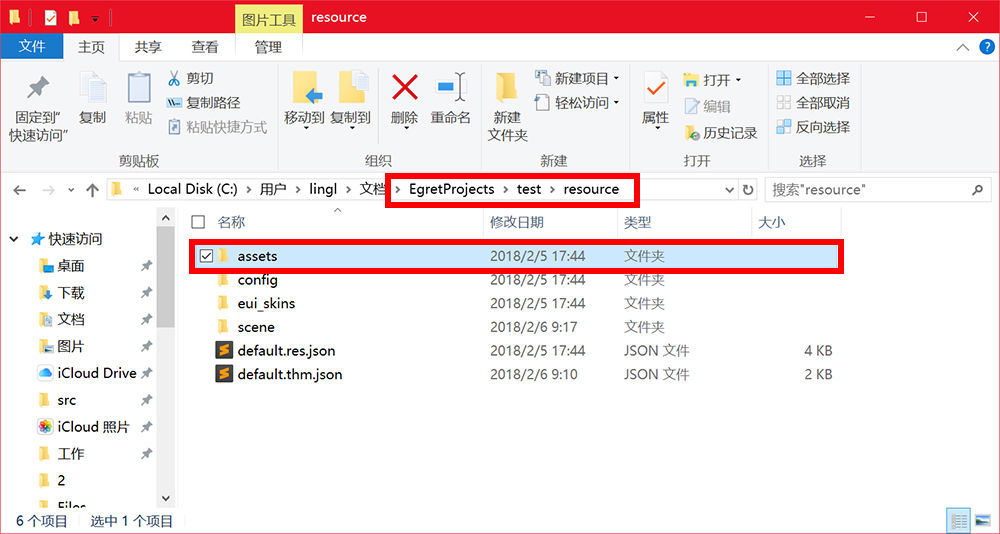
 添加游戏资源这里我们用简单粗暴的方法用我们的「跳一跳」资源替换掉初始化的游戏资源,删除test文件夹中resource目录下的assets,拖入知晓程序提供的assets。资源链接放在文章末尾。
添加游戏资源这里我们用简单粗暴的方法用我们的「跳一跳」资源替换掉初始化的游戏资源,删除test文件夹中resource目录下的assets,拖入知晓程序提供的assets。资源链接放在文章末尾。傻瓜式|eui|ts---傻大方小编总结的关键词

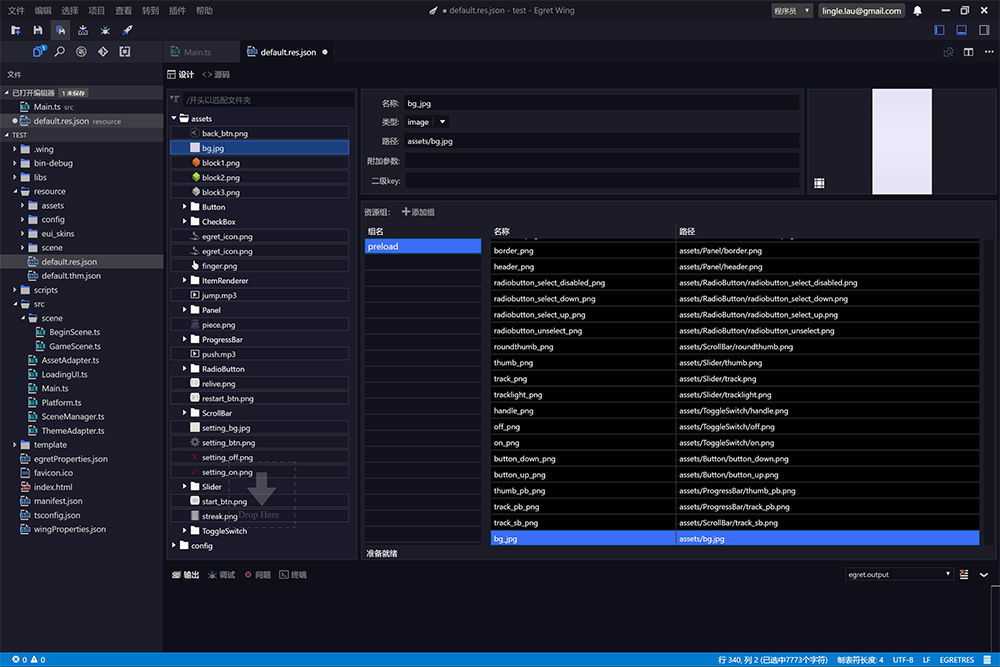
点击resource下的default.res.json,可以看到默认的资源分组 preload 中已经被替换为我们的「跳一跳」游戏资源。
傻瓜式|eui|ts---傻大方小编总结的关键词

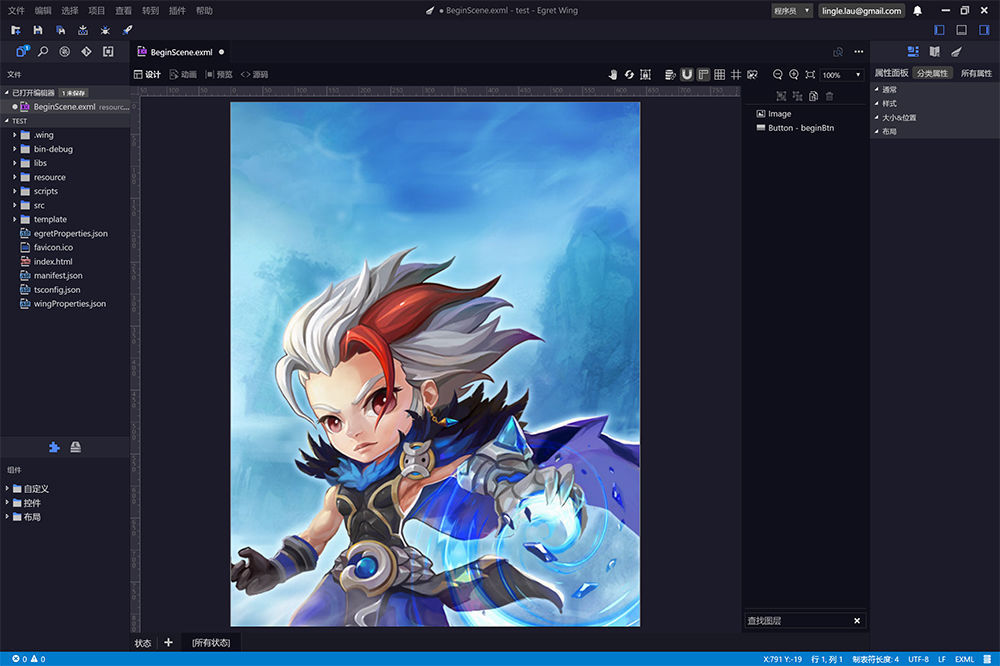
编辑开始场景的 EUI找到项目结构下resource目录下的scene文件夹下的BeginScene.exml。
傻瓜式|eui|ts---傻大方小编总结的关键词

点击「场景预览」区域,在「属性面板」中设置场景的宽和高分别为:640 和 1136,可配合使用「工具栏」中的放大镜来缩放场景。
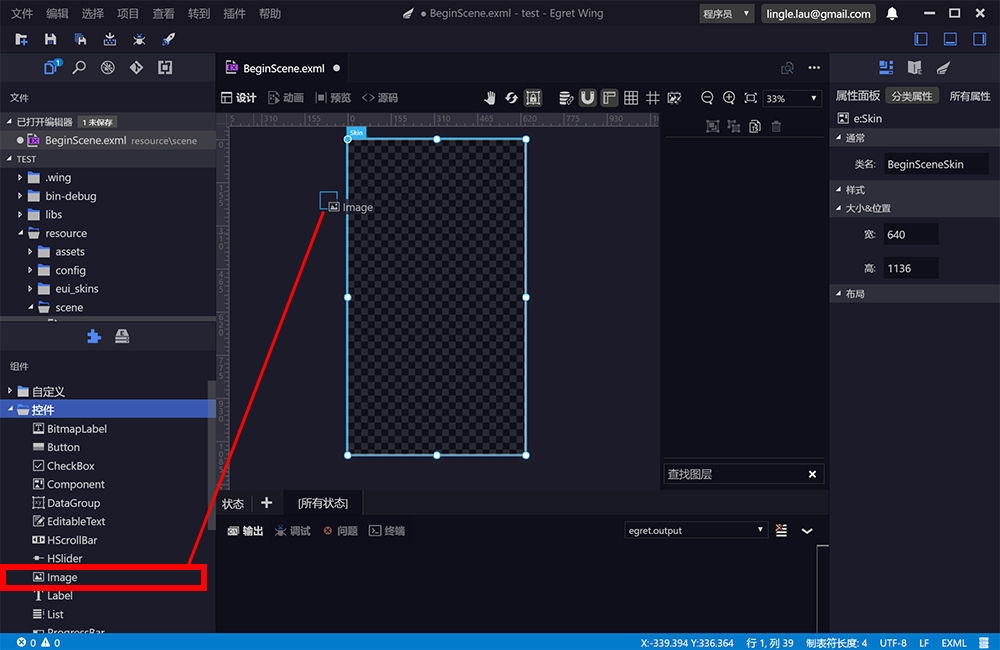
选择并拖动「组件」选项卡中的 image 控件到「场景预览」里。
傻瓜式|eui|ts---傻大方小编总结的关键词

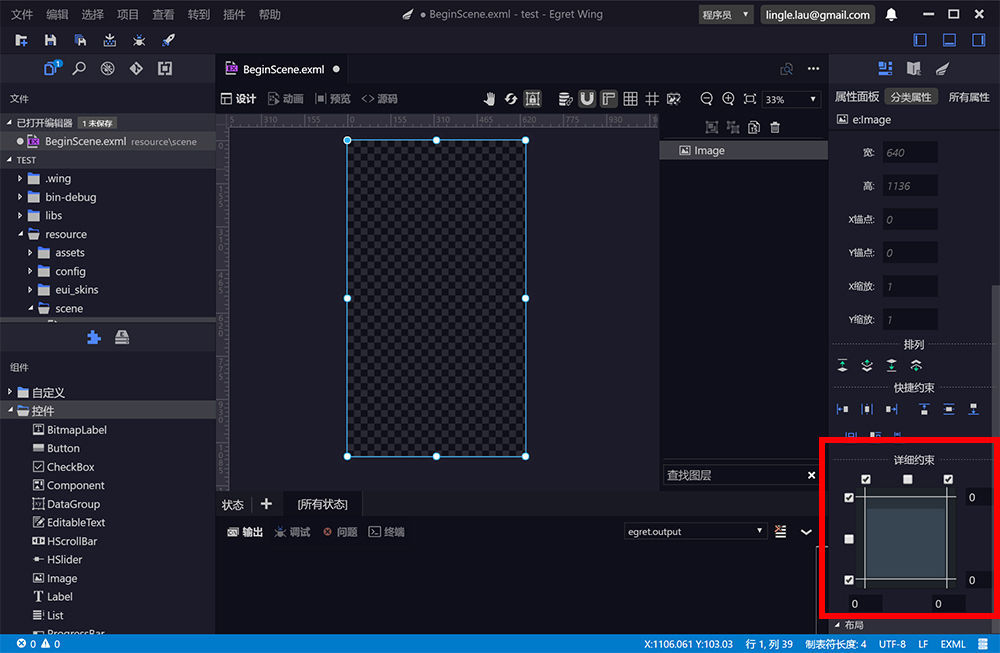
在「属性面板」中设置 image 控件上下左右约束值为 0,铺满整个场景。
傻瓜式|eui|ts---傻大方小编总结的关键词

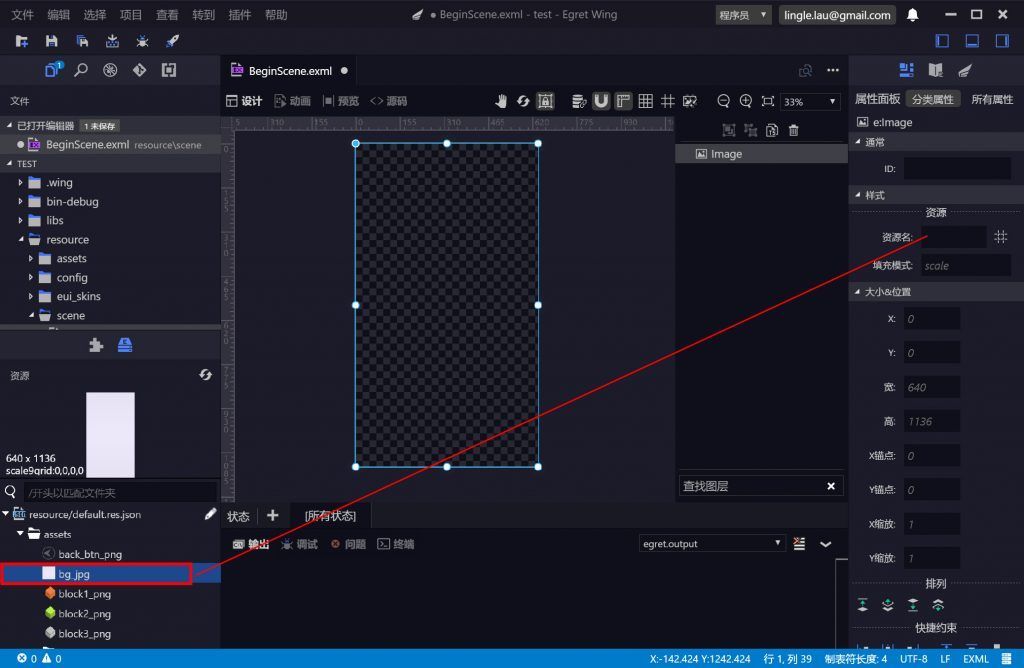
选择并拖动「资源」选项卡中的bg.jpg到控件属性「样式」>「资源名」中,这样开始场景中的背景图就放置好了。如果拖动到位后没有效果,可点击「工具栏」中的「刷新」。
傻瓜式|eui|ts---傻大方小编总结的关键词

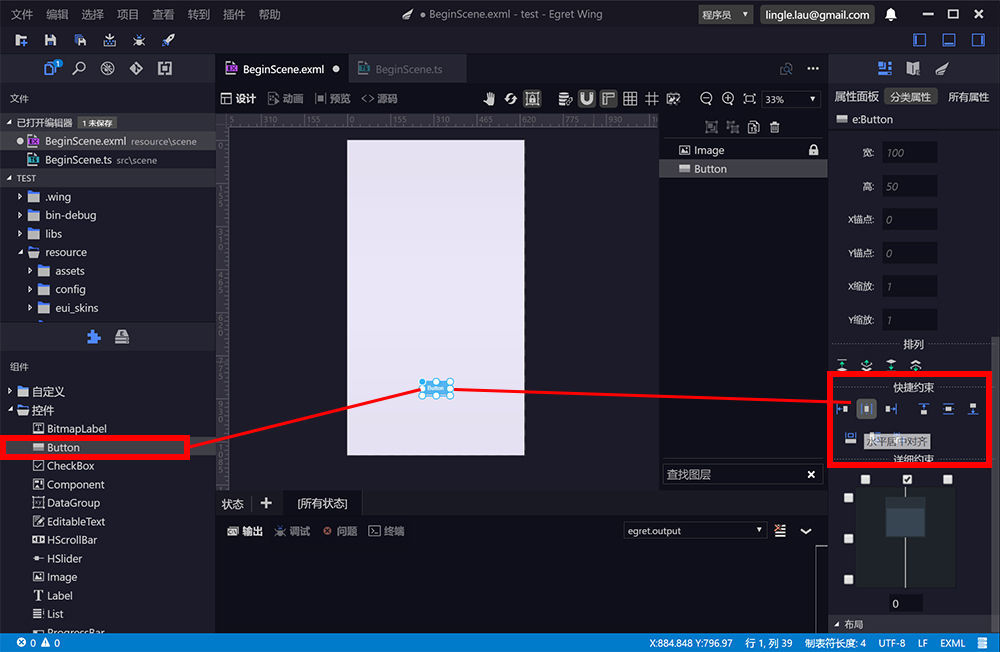
与放置背景图操作一致,在「组件」选项卡中选择并拖动一个 button 控件到场景预览中,在「属性面板」中选择「快速约束」的「水平居中对齐」。
傻瓜式|eui|ts---傻大方小编总结的关键词

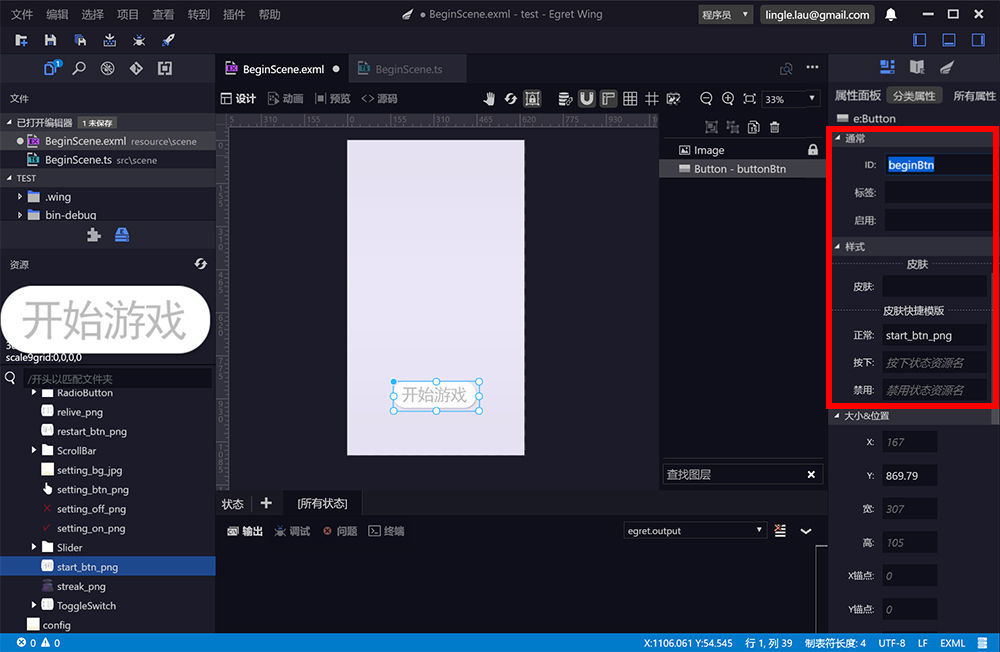
选择并拖动「资源」选项卡中的start_btn_png到控件属性「样式」>「皮肤快捷模板」>「正常」中。
删除「标签」内容,将「ID」设为beginBtn。所有设好后按下 ctrl+s 保存。
傻瓜式|eui|ts---傻大方小编总结的关键词

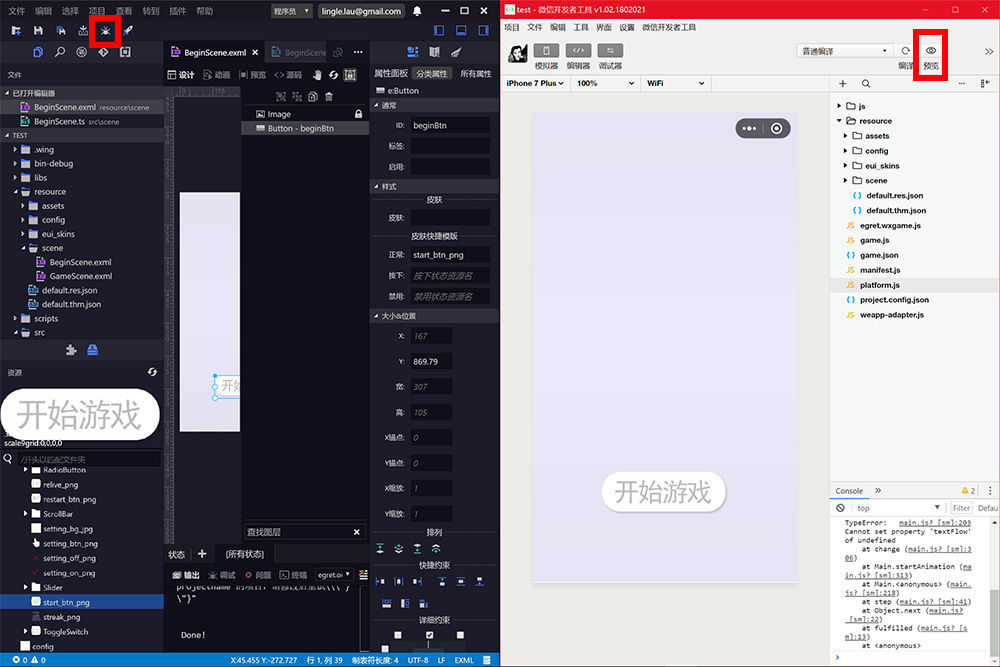
在 IDE 中选择「调试」项目,即可在微信开发者工具中打开这个项目并手机预览。
傻瓜式|eui|ts---傻大方小编总结的关键词

我们的「跳一跳」开始场景就创建好了。
傻瓜式|eui|ts---傻大方小编总结的关键词

大家可以看到,整个场景创建中代码改动部分很少,大多时候只是鼠标在拖放,操作十分简单。不管你是开发者还是对此感兴趣,都不妨跟着一试。
傻瓜式|eui|ts---傻大方小编总结的关键词

//assets 资源链接
- 怎么下载系统到u盘里面,然后在需要重装系统的电脑里重装?
- 为什么win10升级后无法使用开始菜单
- 1人开发4年最穷剩千元:高人气游戏《人类一败涂地》幕后
- 你大学是学的软件开发吗?你觉得难学吗?
- 没有收到windows10周年更新怎么办
- 软件开发需要具备的技术基础是什么?
- java开发学习该怎么入门?
- 0基础怎么重装电脑 win7系统
- 2016年VR技术的开发内容是什么,高校择校指南解读
- 建筑外用电梯本人的套牌操作证能用吗?
