按关键词阅读:
到了产品设计阶段,大部分产品经理终于可以大大的喘一口气了,这个阶段的工作应该是产品人最最熟悉的环节了。网上关于产品设计的方法论还真是多的很,场景分析法、用户心理学法等等,所以关于产品设计阶段的方法,那我来介绍一下场景分析法……等等,不是说非学院派吗?说好的野路子呢?
既然大家这么想知道野路子,那我来介绍介绍哥哥的野路子产品设计方法。
我做产品设计的时候是先扩大、后缩减的一个过程,我估计跟大多数产品经理的方法比较相似。还是老规矩,我的野路子不一定适合你,不过给你一个方法上的参考,让你有一个不同的视角了解产品设计过程。
实体分析
是的,你没有看错,我做产品的第一步是做实体分析。各位童鞋可能要问了,啥叫实体分析,且听我娓娓道来。
这个实体分析的逻辑是这样的,我把一个系统中需要管理的对象统一称之为实体,比如用户就是一个实体,实体分析其实就是你要通过竞品分析、客户需求分析、用户需求分析的环节搞清楚你的产品要管理啥。这是个很核心的内容,如果你弄不清楚你要管理的对象,产品的根基就没打稳。
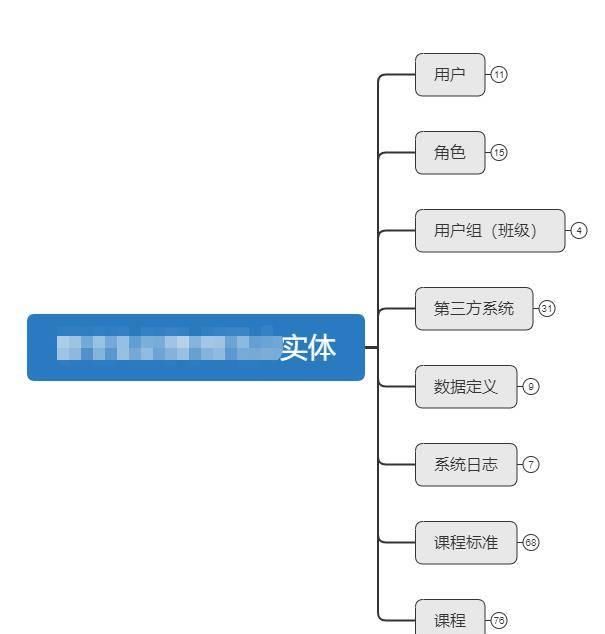
还是老规矩,上例子,我做的实体分析如下:

文章图片
其实最开始不是这样的,最开始比较乱,就是我们产品团队的成员都会去分析要管理的实体,分析完了就把所有人分析的结果整合在一起,然后开始合并同类项,就这样一步一步的把系统要管理的实体抽象成了这个样子,当然,是不是合理那就仁者见仁智者见智了,只要团队达成一致就算告一段落了。
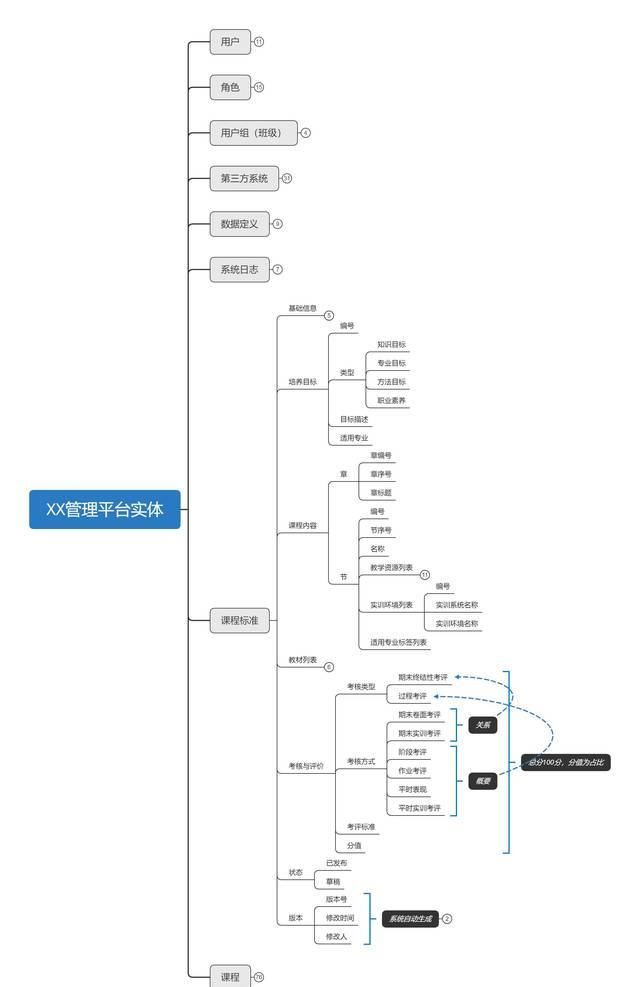
有了实体基础,接下来就要开始往下细分,那就是每一个类型的实体还有哪些,分完了这个信息就包含了所有的实体,还有这些实体都有啥信息,大概是这样的:

文章图片
我就不完全展开了,图片太大,大家看着也一头雾水。总的来说,这个实体分析的结果是大体形成了三级级树状结构,包括:实体类、实体、实体数据项,这样,你的产品准备要管些什么信息你心里就有谱了是吧。
之后,如果有条件的话,拿着这个要管理的实体去跟你们的客户、用户去聊聊,看看有没有什么补充。没条件就算了,反正我们是没这个条件。
功能设计
实体分析结束后,就该功能设计了。好多产品设计的教程里面告诉大家上来就直接列功能,我是从来没成功过,于是我选择了另外一种方法。
前面不是做过实体分析了吗?你已经知道你要管啥了,功能设计就是帮助你来捋捋应该怎么管。
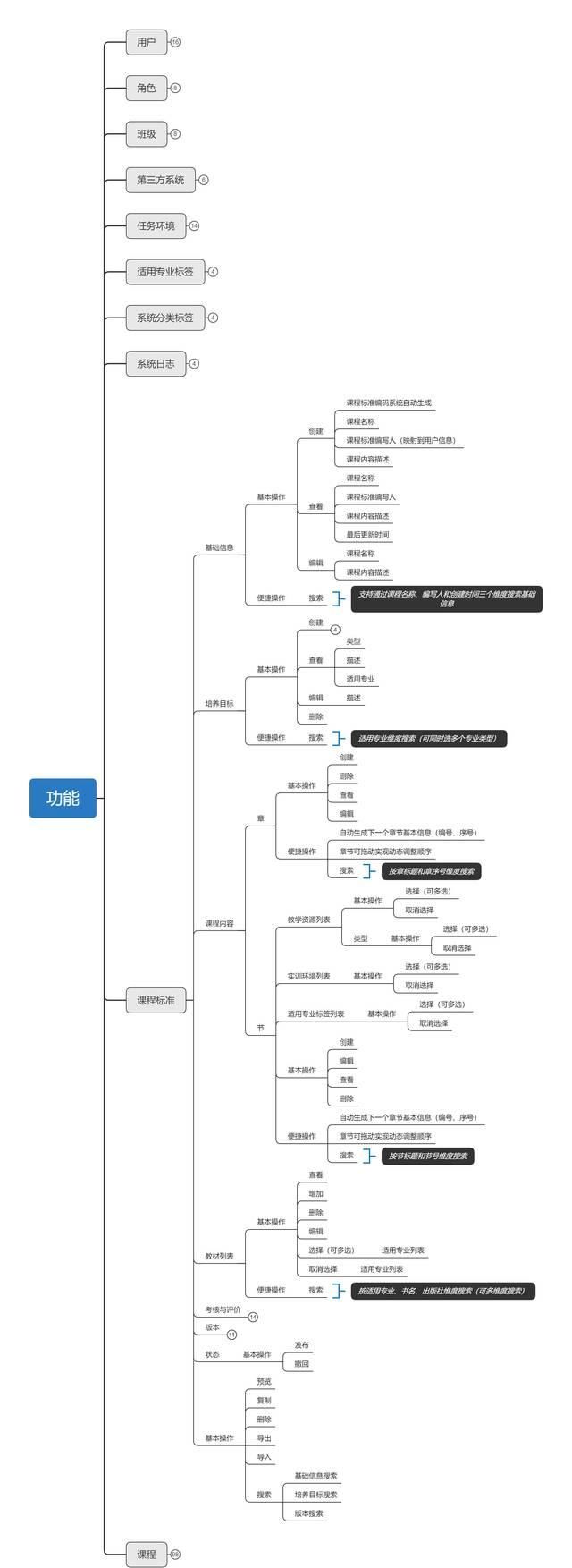
所以我是在实体设计的基础上来考虑功能设计的,功能设计结果如下:

文章图片
大家应该看出来了吧?前边的那几层跟实体分析的结果一毛一样,后面把实体的数据项变更成可能的操作就OK了,基本的原则就是增、删、改、查。如果有比较特殊的业务,也要单独描述,比如说改这个功能就很微妙了,改用户的可用状态叫激活/禁用,那你就要单独列出来激活/禁用的功能项。
这样,你就能列出来一个大大的思维导图,在列思维导图的时候你要尽可能的发散你的思维,功能规划上能做多牛逼就做多牛逼,想想还是可以的,万一人家研发说没问题呢。
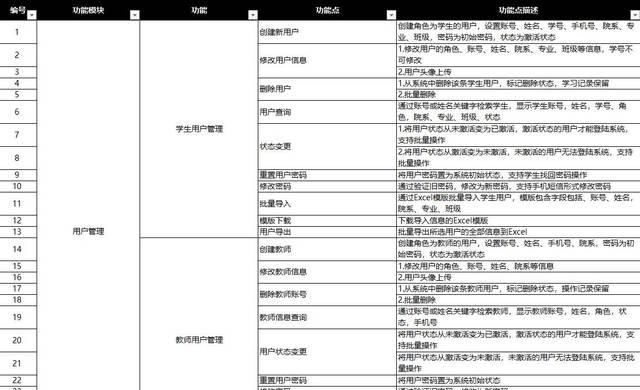
做完了这个功能分析后,我就可以进入常规的功能定义了,这时候我就需要把功能按照业务逻辑、操作逻辑等角度做归类、合并,最终形成一个功能定义文档,这个功能定义文档就是大家在常规产品设计教程里面看到的功能设计了,做好了大概是这样子的:

文章图片
之后,还需要对这个功能列表做个改造,按照系统的权限给各个功能划分以下权限,就可以了。
做完了的成品是这样子的:
这样产品的功能定义也就OK了,这个功能定义可以作为后续跟研发做估算的依据,也可以根据研发的估算确定产品研发的取舍和排期,另外,这个功能列表要和之前用户需求调研、产品解决方案设计的产品相关内容对一下,看看是不是覆盖全面了。
最后,我们这一整套功能定义做下来是这样的:
备注前面的那一列就是加上去的第一期产品排期,如果没画勾,那这个功能在第一版就不做了。至此,功能设计的内容就算告一段落了。
信息架构设计
信息架构其实就是把功能定义在做一次整合,这次就比较有指向性了,主要是为了后面做界面原型服务的,你可以把信息架构设计理解为菜单的设计,如果前面的工作都做得扎实了,你把前面得内容做一个整合就OK了,大概是这样子得:

文章图片
这个图我也不展开了,太大不容易观看。不过,这个信息架构设计是个中间成果物,主要是给产品做参考的,后面做产品原型的时候,还是可以酌情修改的。这里面把一部分的功能也加入到里面其实就是想提醒一下原型设计者,这个界面可能有多少按钮、链接等等操作元素。
业务流程设计
信息架构设计完了,为啥要做业务流程设计呢?
稿源:(科技有点牛)
【】网址:http://www.shadafang.com/c/sc05105BA92020.html
标题: 【产品】设计产品环节:To B软件项目设计流程小结
