编辑导语:界面作为人与机中间的信息传递媒介,是我们交互设计中关注的重中之重。那如何才能做好界面设计呢?作者从粘性标题和界面排版分享了自己的想法,我们一起来看看吧。

文章插图
总是被唯美的设计界面吸引,是不是苦恼自己为什么做不出那样的效果?粘性标题,界面设计的小秘诀这次一股脑告诉你!
一、粘性标题粘性标题(或持久标题)是设计行业一种常见标题模式,用于在用户向下滚动页面时将网站或应用程序的标题保持在屏幕上的同一位置。
这种标题模式的另一个版本是部分粘性标题,一旦用户开始向上滚动,它就会重新出现在页面顶部。
如果使用得当,粘性标题可以让用户快速访问导航、搜索程序导航元素,而无需向上滚动到页面顶部。它们增加了标题中元素的可发现性以及用户利用它们的机会。
Accenture 的桌面站点使用包含站点导航、搜索和实用程序导航的粘性标题。当用户滚动时,标题保持原位。
但是,如果实施不当,粘性标题会令人讨厌、分散注意力并阻碍页面内容。
5个Tips,让你的粘性标题设计可以真正帮助到用户,不让他们心烦。
1. 保持较小尺寸,最大化内容与浏览器的比率粘性标题本身会占用屏幕上可用于内容的空间,因此充分利用空间非常重要。鉴于屏幕尺寸较小,这一因素在移动设备上显得更为重要。
想要确保内容与浏览器的比例最大化,以便粘性标题占用最少的空间,而且仍提供适当的可读文本和可点击的目标。
在触摸屏设备上,确保所有点击目标最小为 1cm × 1 cm,所有文本大约为 16pt(取决于x-高度和字体中字体的整体独特性),同时仍然保持适当的美学设计。
在桌面上,虽然有更多的空间可以使用,如果只是为了使徽标尽可能大一些,仍然不建议在标题中使用过多的空像素。
同样,从标题元素的可读文本大小开始,从那里最小化垂直高度。

文章插图
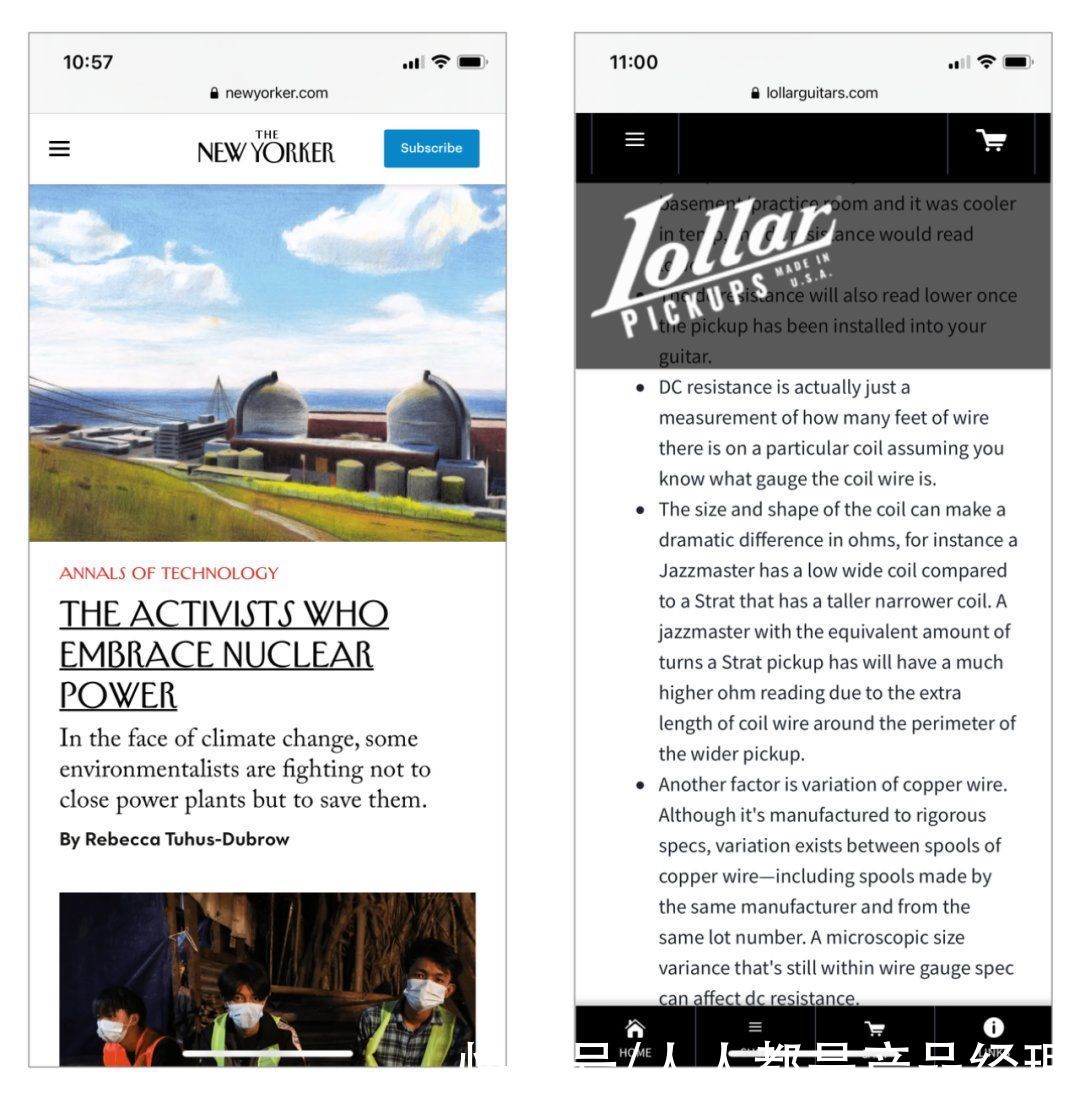
左:纽约客的粘性标题在 iPhone 11 Pro 上,内容与标题的比例为 13:1,这是一个合理的空间权衡。(注意:这个计算不包括浏览器的 URL 栏或 iOS 状态栏,两者都消耗像素,但不在网站设计者的控制范围内。)
右:Lollar Pickups 的内容与浏览器的比例仅为 2:1在同一台设备上,带有过大的半透明徽标标题,无法与内容形成足够的对比度,并且页面底部不必要的重复标签栏也很碍事。
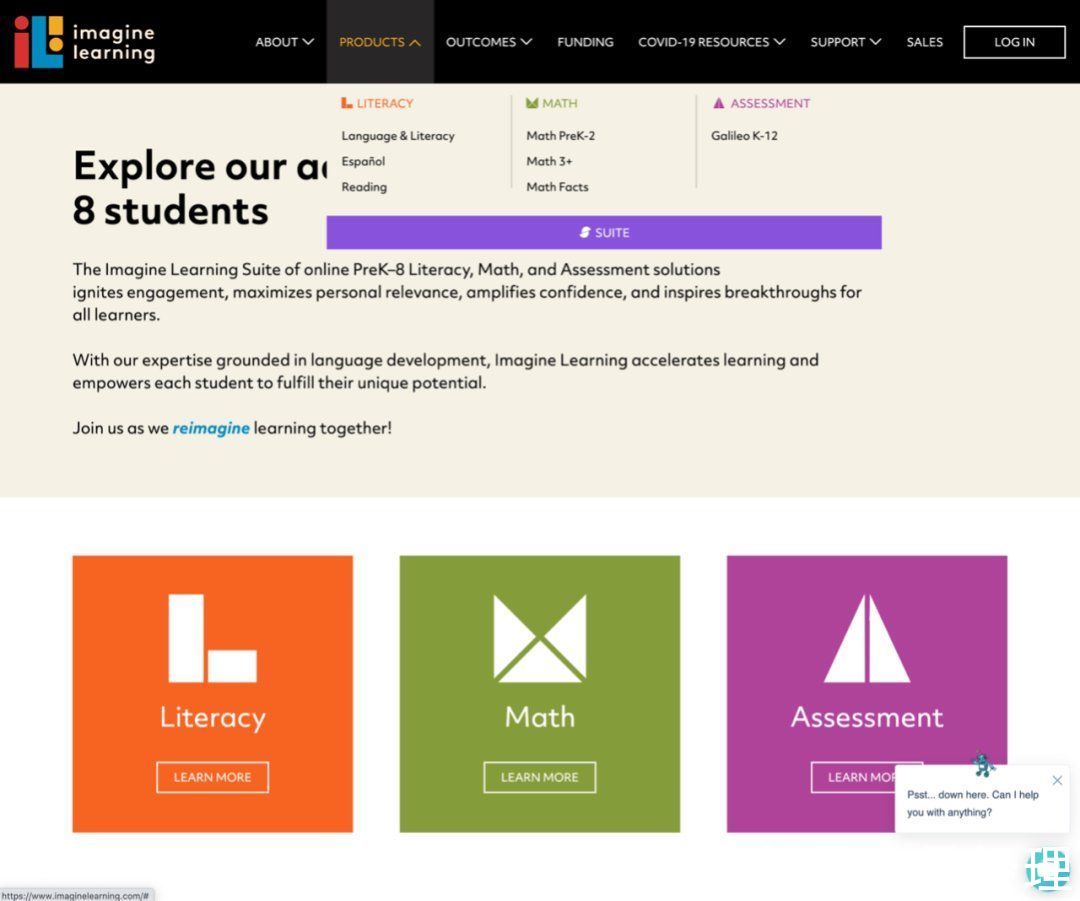
2. 内容对比很重要为粘性标题选择合适的背景颜色,需要考虑页面上各处的标题和内容之间是否有足够的视觉差异。
由于标题将出现在页面上每个点的顶部,因此它与背景具有足够的视觉对比以使其醒目、可读并且要使悬停在其上的内容进行清楚地区分。任何展开的子菜单或下拉菜单也应与背景清楚地分开。
因此,粘性标题必须是不透明的颜色,与主要内容区域的背景不同。
尽管半透明的粘性标题旨在使更多的页面内容可见,但这些标题导致的低对比度使半可见的内容难以阅读,并且经常分散用户的注意力。

文章插图
3. 保持动作最小、自然和反应灵敏动画对于用户来说通常具有破坏性、容易分散注意力,所以尽量不要将它用于粘性标题。在用户滚动时简单地将标题保持在适当的位置。
有两种情况可能需要动画:
- 缩小大的标题区域
- 或部分持久的标题(更多关于这个主题的内容在下面的tip4 中)
这个动画应该是快速、流畅和即时的。标题应该以典型的滚动速度缩小,并且不应该消失、跳跃或以其他方式惊吓到用户。

文章插图
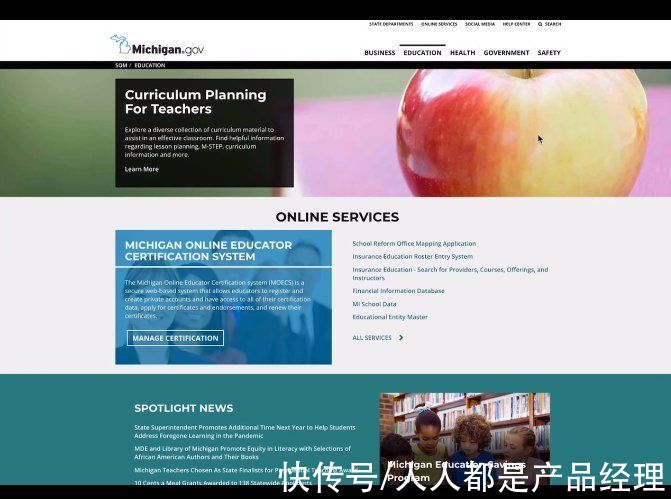
当用户滚动鼠标时,Michigan.gov 的粘性标题会缩小,但会以突然的方式缩小,消失片刻,然后突然重新出现。

文章插图
粘性标题也应该留在浏览器窗口顶部或侧面的固定位置,而不是在延迟后快速定位(这种模式称为“跟踪者菜单”)。
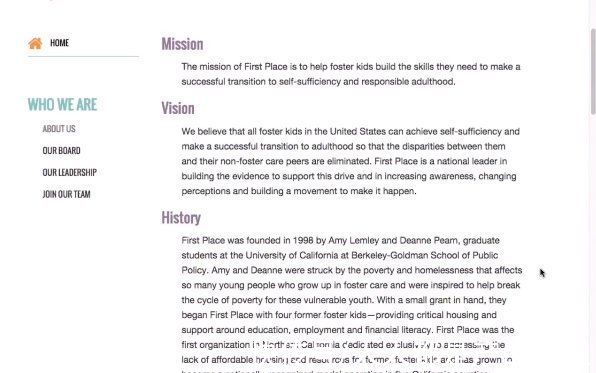
4. 考虑部分持久的标题部分持久的标题最常出现在移动网站上,在某些情况下,它提供了两全其美的优点:可以从页面上的任何位置轻松访问的标题,但在阅读和向下滚动页面时会不太明显。
- C++|掌握这7大短视频带货“创意标题”撰写技巧,点击率提升30%
- WPS|WPS文档中快速排版对齐
- 智能投影仪|两个简单模版,取出好标题,立马提升你的文章阅读量
- Java|ColorOS 13来了?排版或沿用降噪理念,灵感可能取自“它”?
- 河北网络广播电视台 |首选标题:互联网裁员大潮,蘑菇街体面“分手”
- 自媒体|自媒体取标题的底层逻辑,不在为标题苦恼
- 淘宝|淘宝运营搜索核心,正确的淘宝标题组合技巧,新手一个月盈利
