
文章插图
二、应用中需要注意的细节1. 折线图1)为了可读性,折线图线的数量建议不要超过5条。当折线数量超过5条时,可在图表默认状态中高亮最重要的部分。

文章插图
2)为了数据的易读性,建议折线视觉效果使用实线。

文章插图
3)慎用曲线。单折线图中线条是唯一的主题,线条的每一个点都真实地反应数据的起伏,一般建议使用折线。
若线条趋势不需要非常精确呈现,且需要消除个别差一点和整体的趋势,可以用平滑曲线。

文章插图
4)折线图可以处理大量数据,非常适合给用户一些具有参考价值的数值,建议添加比较数据。

文章插图
2. 面积图面积图作为折线图的一种衍生,可用来展示连续性数据,可很好地表示趋势、累积、减少以及变化。堆叠面积图更擅于展示部分和整体之间的关系或趋势,而不是传达特定的值。

文章插图
3. 柱状图1)柱子之间的间距不要过大,增加数据易读性。

文章插图
2)使用合理的数据油墨比,降低用户获取数据的认知成本。

文章插图
4. 堆叠柱状图堆叠柱状图的数值必须能相加,相加无意义的数据不建议使用堆叠柱状图。
如图,同一区域的的人员年龄相加,是没有数据意义的,如果将年龄改为人员数量,就可以横向对比不同区域的人员数量,是具有实际意义的。

文章插图
5. 条形图分类数目是固定的,空数据也要展示。如果省略部分空数据节点,会造成不必要的误解。同时,数据的整体分布状况也不能完全表达出来。同理,柱状图也是一样。

文章插图
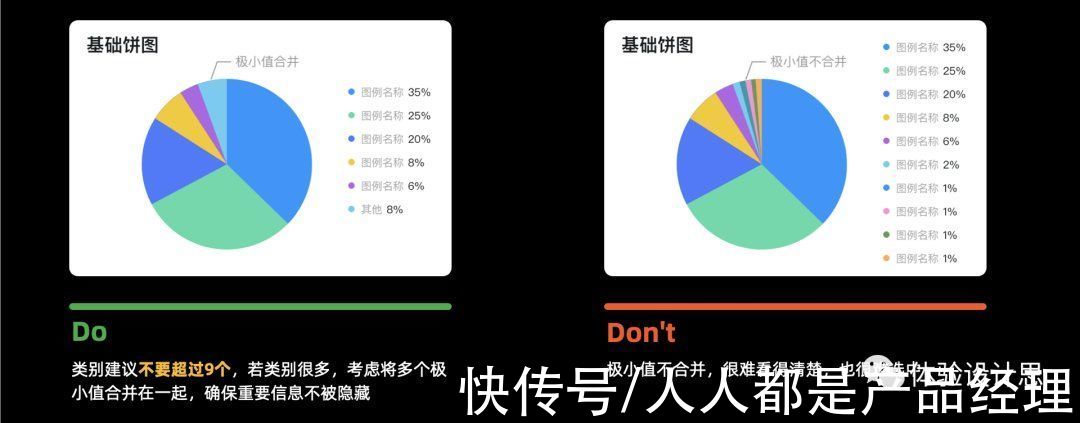
6. 饼环图1)若计算百分比,每个切片的数值不能为负,饼图切片的大小与其相应的值成比例,所有切片相加必须为100%。

文章插图
2)通过扇形区块的面积,弧度和颜色等视觉标记,展现部分与部分之间以及部分与整体的占比关系。

文章插图
3)饼环图各切片有序排列。

文章插图
三、写在最后虽然,数据可视化通常会让人联想到商业的分析师,但它通常比想象的更具创意并且丰富多彩。从业务仪表板、公共健康可视化到流行文化趋势分析,数据可视化涵盖了广泛多样的应用情景。
随着数据可视化的发展,数据表现形式也越来越丰富、多样,如在Echarts中有近40个大类的图标样式介绍。如桑基图、雷达图、地图等等。一些之前比较少见的图表类型,也越来越常见,如玫瑰图(南丁格尔玫瑰图),通过人民网在疫情期间的应用,也为大众所熟知。

文章插图
一般来说,相较于基础图表,目前发展的数据可视化图表,应用场景相对来说比较局限,同时制作方式也较为复杂,不同于基础图表,通过Excel就可以实现,复杂图表的制作需要比较专业的工具,或专业人员来实现。如需要专业的数据分析师,通过Tableau、Qlikview、FineBI等数据分析工具来实现,有较高的学习与应用成本。
好的可视化设计一定集易读、突出数据价值、易于分析、美观为一体,最终让数据变得更加简单,方便交流。反之,不仅会让数据变得更复杂,而且还会带来错误诱导。因此,如何让数据分析变得轻松、流畅并且易读,从而提高用户的工作效率,降低用户的工作负担,则成为设计师的重要责任。
本文只是介绍了部分基础图表的应用经验,后续有机会将继续完善可视化图表应用经验的沉淀及分享。
#专栏作家#弘毅道,公众号:体验设计师(uxd-si),人人都是产品经理专栏作家。关注用户体验设计及相关领域,致力于个人设计经验、观点及见解的分享。
- 大数据|吴恩达:告别,大数据
- 安卓|安卓13前瞻:换了新颜,却更像iOS?
- Windows11|Windows 11版“您的手机”应用将更新! 任务栏新功能截图曝光
- led灯|1-定时开关灯
- 汽车|汽车免费WiFi的原理是什么?
- 诺基亚|塞班系统让诺基亚手机倒下了
- 软件|高薪达人都在用的10款APP
- iPad|你的下一台 iPad,要变 MacBook 了
- 华为|华为分红,员工人均可领40万元
- 数据库|宽带自组网-300km超远距离无线通信
