理解JavaScript中的浅拷贝与深拷贝
 文章插图
文章插图
浅拷贝在使用JavaScript对数组进行操作的时候 , 如果只是简单的将它赋予其他变量 , 那么我们只要更改其中的任何一个 , 然后其他的也会跟着改变 , 这就导致了问题的发生
var arr = ['aa','bb','cc'];
var arr2 = arr;
arr2[0] = '新来的';
console.log(arr);//输出 '新来的','bb','cc'
由此可见对数组arr2进行修改时 , 而arr内数据也会随之改变 。 这种直接赋值的方式就是浅拷贝现象 。 那到底是为什么呢?
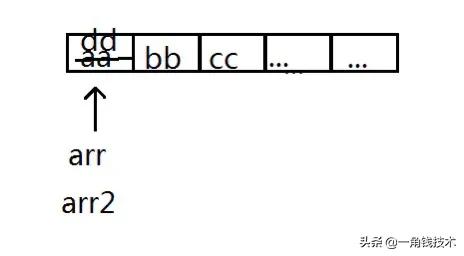
因为JavaScript存储对象都是存地址的 , 所以浅复制会导致 arr 和 arr2 指向同一块内存地址 , 大概的示意图如下 。 文章插图
文章插图
所以当修改arr2中的数据时 , 由于arr也指向此处 , 所以arr的数据也就被“修改了” 。
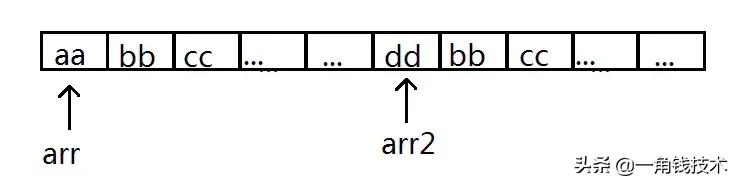
深拷贝一般都是开辟一块新的内存地址 , 将原对象的各个属性逐个复制出去 。 如下图所示 文章插图
文章插图
所以当修改arr2中的数据时 , 由于arr与arr2地址不同 , 所以arr的数据还是原来的 。
数组的深拷贝var arr = ['aa','bb','cc'];
var arr2 = arr.slice(0);
arr2[0] = "新来的";
console.log(arr);//输出:数组的原始值:'aa','bb','cc'
console.log(arr2);//输出:数组的新值:'新来的','bb','cc'
Json的深拷贝在这里利用JSON下的两个方法来实现对象的深拷贝 。
var json = {a:12,b:5};
var str = JSON.stringify(json);//这里将json内的数据转换成一个字符串存起来
【理解JavaScript中的浅拷贝与深拷贝】var json2 = JSON.parse(str);//这里将字符串的内容"还原"成原来的"面目"
console.log(json2);//输出 {a:12,b:5}
总结其实在js中还有很多方法能进行深拷贝 , 例如利用数组下的cancat方法;对Json进行遍历然后给新的对象等等 。
补充以上只考虑了纯数组或者纯对象(json串)的情况 , 当互相嵌套时确实有问题 , 经过查阅资料找到了一个函数
function cloneObject( obj, deep ){
if ( obj === null || obj === undefined || typeof (obj) !== 'object' ){
return obj;
}
var deep = !!deep;
var cloned = null;
if ( obj.constructor === Array ){
if ( deep === false ) return obj;
cloned = [];
for ( var i in obj ){
cloned.push( cloneObject( obj[i], deep ) );
}
return cloned;
}
cloned = {};
for ( var i in obj ){
cloned[i] = deep ? cloneObject( obj[i], true ) : obj[i];
}
return cloned;
}
var arr = [1, 3, 5, {a: 5}]
var newArr =cloneObject(arr,true);
newArr[3].a = 9
console.log(arr, newArr)
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- C++|嵌入式开发:C++中的结构与类
- mp4|Web前端培训:学习JavaScript重要知识点有哪些?
- |还能打翻身仗么?倪光南一语中的,联想沦落只因这个原因
- 搜狐|施耐德电气在欧洲电力展推出面向未来电网的全生命周期管理解决方案
- javascript|三星Galaxy S21+降2890,为什么依然卖不动?
- javascript|这样一个带C口的显示器你会喜欢吗?
- 正态|正态分布模型在体验设计中的分析及应用
- Linux|Web前端培训:你可以用JavaScript做什么?
- 旗舰机|面对2021年旗舰机市场中的两员“猛将”,我们该如何抉择?
