基于QtWebEngine和Web的监控系统报表组件开发方案
为满足换流站监控系统安防要求 , 许继电气股份有限公司的研究人员张浩然、赵冠华、申艳红、靳玮玮、张睿 , 在2020年第9期《电气技术》杂志上撰文 , 提出了基于Qt框架中的QtWebEngine模块 , 利用Web技术开发可在Linux上运行的C/S报表组件的技术方案 。 文中首先介绍了报表文件的格式定义 , 然后介绍了设计器和查看器的设计思路 , 并对其中关键的交互流程及实现方法进行了说明 。
出于国家安全考虑 , 现在换流站监控系统要求运行在Linux系统上 。 现有的客户端/服务器(client/server, C/S)类专用报表组件如水晶报表等都是运行在Windows系统上的 , 在Linux上无法使用 。 在Linux上虽然有Open Office等办公套件 , 但是由于Linux上没有类似Windows上的对象连接与嵌入技术(object linking and embedding, OLE)的对象嵌入机制 , 所以也无法利用这些办公套件开发报表 。 文章插图
文章插图
虽然现有的浏览器/服务器(browser/server, B/S)类报表组件可以运行在Linux系统上 , 但是使用B/S类报表 , 需要部署Web服务器 。 而变电站监控系统属于一区系统 , 按照二次安防要求 , 不能采用Web服务 。 因此 , 无法使用B/S类报表组件 。 故此 , 开发可以在Linux系统使用的C/S报表组件 , 势在必行 。
本文提供了基于QtWebEngine模块 , 利用Web技术的报表组件开发方案 。 此方案既利用了Web页面的强大展示能力 , 又通过QtWebEngine与Web页面的交互能力避开了搭建Web服务器的需要 , 从而构建了一套强大灵活的C/S报表组件 。 以下对此技术方案的技术环节进行阐述 。
1 背景技术介绍QtWebEngine是Qt框架中的一个浏览器模块 , 它提供了易于使用且可扩展的应用程序接口(appli- cation programming interface, API) 。 利用QtWebEngine可以很容易地把Web内容嵌入到Qt应用程序中 。 QtWebEngine不允许C++/Qt代码直接操作页面元素 。 然而 , QtWebEngine提供了RunJavaScript方法 。 可以通过该方法调用Web页面的JavaScript脚本 , 并获取执行结果 , 从而获取和调整页面内容 。
QtWebEngine支持Web技术中最新的超文本标记语言(hyper text markup language, HTML)第五版标准 。 HTML5提供了一套拖放接口 , 使Web应用能够支持拖放功能 。 通过这些功能 , 用户可以使用鼠标选择可拖动元素 , 并将元素拖动到可放置容器 , 通过释放鼠标按钮来放置这些元素 。
开发者可以自定义能够成为可拖拽的元素类型、可拖拽元素产生的反馈 , 以及可放置的容器元素 。 基于HTML5的拖放接口 , 可以实现报表的可视化设计 。 此外 , Web技术中的高性能数据图表和数据表格也是报表开发中必需的功能 。
2 模板文件设计报表模板文件的本质是一个基于JavaScript对象表示法(Java script object notation, JSON)格式的文本文件 , 其内部保存了数据源和界面部件信息两部分数据 。
2.1 数据源
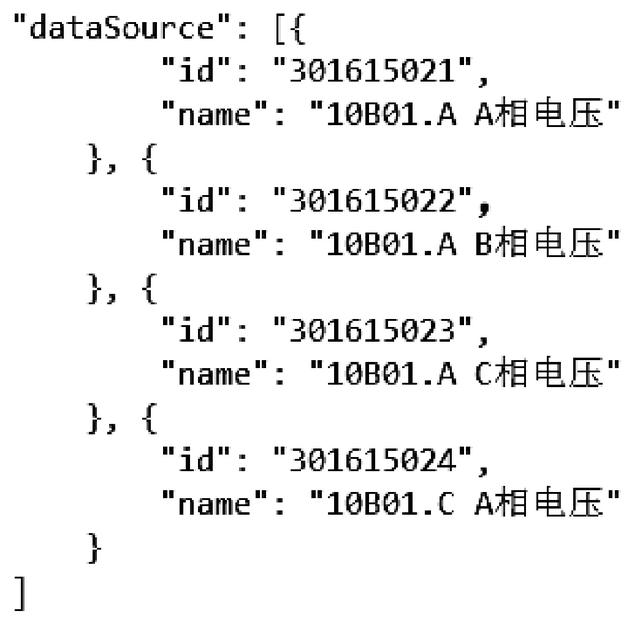
数据源保存的并非真正在报表中使用的数据 , 而是报表要使用的数据点的编号和名称信息 。 当用户查看报表时 , 查看器会根据数据源中的数据点编号和用户选择的时间段 , 动态生成一个以数据点编号为列 , 以时间点为行的表格 。 这才是报表要使用的数据 。 数据源在报表模板中以JSON数组形式存储 , 如图1所示 。 文章插图
文章插图
图1 数据源JSON结构
每个数组元素是一个JSON对象 , 对象内部由两个键值对组成 , id代表数据点的编号 , name代表数据点名称 。
2.2 界面部件信息
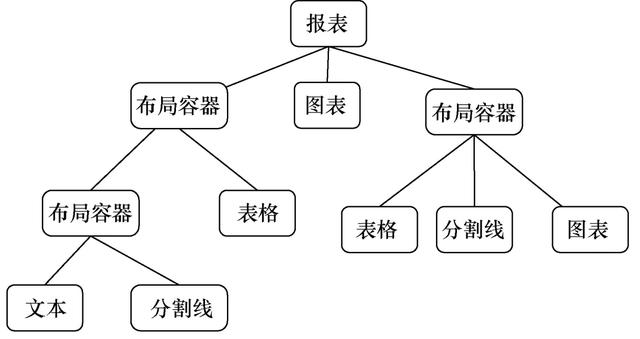
报表界面部件信息包含了报表界面部件的布局关系和每个部件自身的属性设置 。 界面部件的布局关系可以用一个树形的结构表示 , 如图2所示 。
整个报表作为根节点;在报表顶层的部件为第一级子节点;其中的容器类型节点可以拥有自己的子节点 , 容器类型节点可以嵌套 。 报表组件在展示报表时可以递归遍历这个树形结构来创建组件对象 。
这个树形结构在报表模板中用嵌套的JSON对象来存储 , 如图3所示 。 文章插图
文章插图
图2 界面部件布局关系 文章插图
文章插图
图3 界面部件信息JSON结构
界面部件的结构定义如下:1)type , 组件类型;2)id , 组件编号;3)options , 组件属性;4)list , 组件的子节点列表 。
加载报表模板文件后 , 设计器和查看器可以根据部件的type获取对应的类型 , 创建部件实例 。 在设计阶段 , 设计器可以通过部件id定位部件对象 , 以便更新部件属性设置和调整部件位置 。
- OPPO|OPPO未来科技大会正式官宣,官方明示将有旗舰新品和创新技术亮相
- 小米科技|雷军:小米12即将发布!首款搭载骁龙8手机,性能和功耗咋样?
- 支付宝|突破2项关键技术,中科院又立功了,事关量子计算和3D打印
- |联想小新air和pro的区别大吗?哪个性能更强?详细解读
- |LoRa做到了!实现低功耗和远距离通信!
- 监管机构|谷歌和Meta被俄罗斯监管机构告上法庭,或面临巨额罚款
- 革命|MicroLED和QD-OLED都有了,三星下一代显示技术会“忽视”激光显示吗
- oppo reno|OPPO Reno7和vivo S10哪款好?多方位对比给你答案
- 倪光南|一个伟大的院士和真正的股东被欺负到扫地出门地步,公理何在?
- 显卡|显卡和处理器如何组合?
