刷新|Vue 项目:如何解决 router 传递 params 参数,在页面刷新时数据丢失
看到以下这张图,我内心就会偷偷的笑,然后憋笑,然后破口大笑,真他妈的太形象了。
文章插图
Vue 项目:如何解决 router 传递 params 参数,在页面刷新时数据丢失
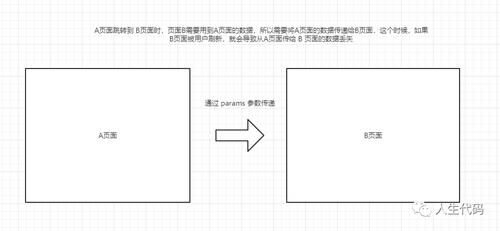
情况是这样,通常我们会从一个 A 页面跳转到另一个 B 页面,如果这两个页面存在数据交互的话,就会有可能发生数据丢失的情况,来一张图,可能会更加清晰明了:
文章插图
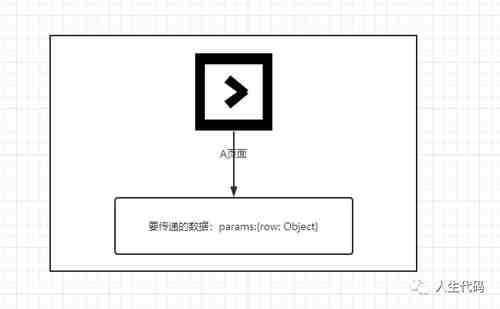
【 刷新|Vue 项目:如何解决 router 传递 params 参数,在页面刷新时数据丢失】就比如我们 A 页面有一个按钮,点击按钮将数据传递给其他页面如图所示:
文章插图
那接下来我们就可以新建一个 A.vue 文件代码如下:
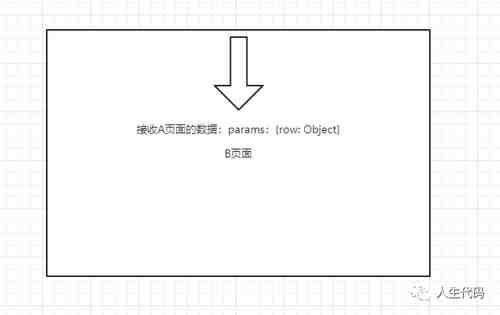
接着就是 B 页面接受 A 页面的数据:
文章插图
我们可以新建一个 B.vue 页面:
这里之所以可以使用 props 属性来接收 row,是因为我们在路由配置文件通过设置 props 为 true 来开启了路由参数解耦:
但是如果用户突然刷新了 B 页面数据会丢失,我们一般如何解决呢?大概有三种方法:
第一种:使用 query 查询的方式传递参数:在 A 页面传递数据:
B 页面接受数据:
第二种:还是使用 params 传递参数,但是得结合 localstroage 缓存
比如 A 页面:
B 页面接受数据:在 created 生命周期时先缓存数据,在页面销毁时删除缓存
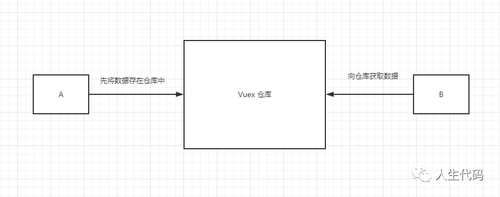
第三种:使用 Vuex 仓库存储数据:
文章插图
- 华为|这就是实力!华为大量研究项目曝光!
- ipad mini|iPad mini6的出现果冻屏的原因,是受到LCD刷新速度和刷新方向的影响
- realme|三星、苹果远远落后,国产黑马量产新技术,150W快充刷新行业纪录
- 华为|华为南泥湾计划目标是去美国化?但项目内容为何并无多少高科技?
- 华为|华为又一个开源项目1.0版本正式发布,比ios还要流畅
- 电子商务|这个项目,年前有人赚了上百W
- 互联网创业|考察互联网创业项目的几个核心点?(上)
- 摩托罗拉|骁龙870+1亿像素+50倍变焦+144Hz刷新屏,跌至1699元!
- 高通骁龙|年度最强游戏手机问世?骁龙8加144Hz刷新,顺带加个SSD
- 惠普|5000mAh大电池、144Hz自适应刷新屏,骁龙888Plus跌至1799元
