一分钟编程之让百度谷歌一下( 二 )
我们的伪代码就是:
写得有百度一下的那个按钮.文字 = "谷歌一下"
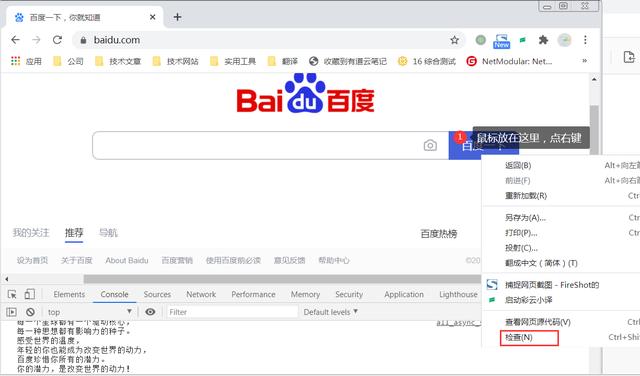
那么我们怎么才能得到写得有“百度一下”的那个按钮呢?来跟我学 , 简单得很 , 鼠标指着“百度一下”那个按钮 , 然后选择“检查” 文章插图
文章插图
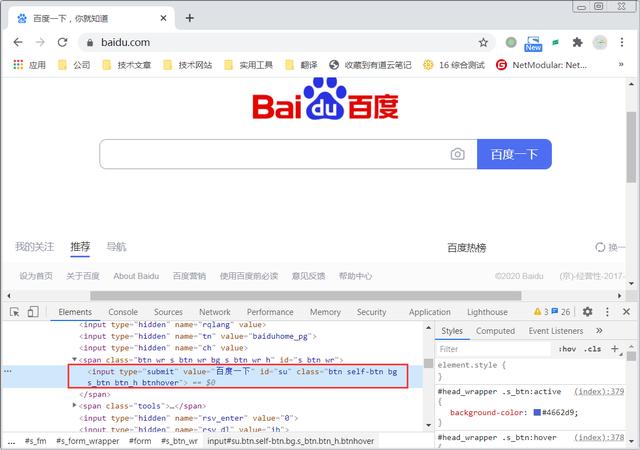
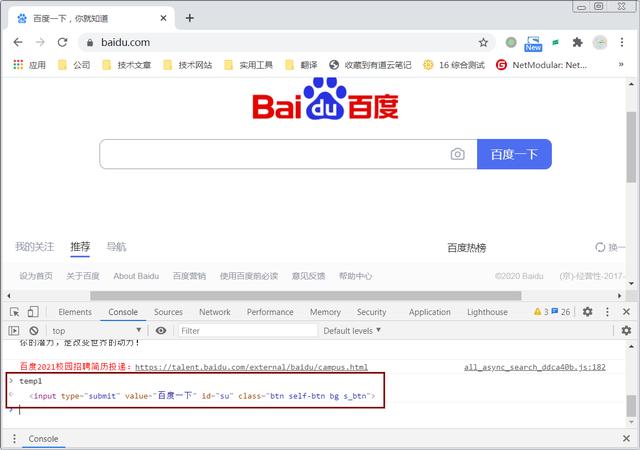
然后会出现如下界面: 文章插图
文章插图
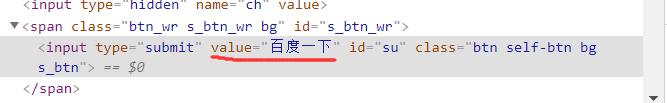
它默认已经给你“选中”了 , 颜色不一样的就是我们要的那个按钮 , 那里头的代码是啥意思我们暂时不管 , 我们只需要关注到代码里有一个位置是【value="http://kandian.youth.cn/index/百度一下"】就行了 。
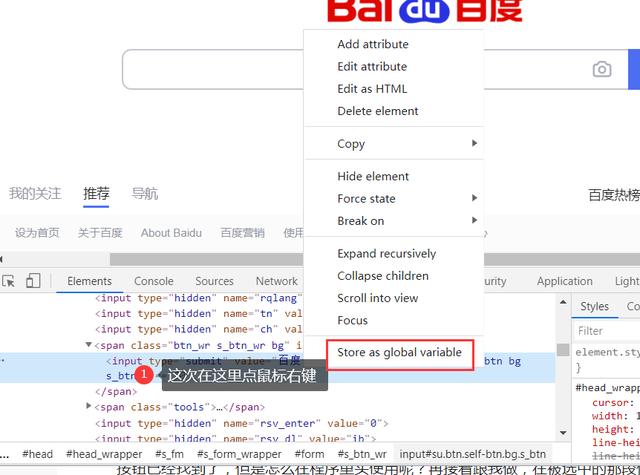
按钮已经找到了 , 但是怎么在程序里头使用呢?再接着跟我做 , 在被选中的那段代码(有背景颜色那段)上点击鼠标右键 , 然后选择“Store as global variable” , 这句英文的意思是“保存到全局变量” 文章插图
文章插图 文章插图
文章插图
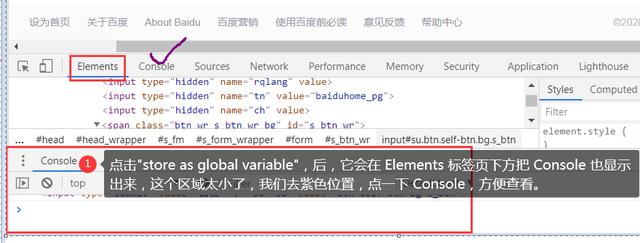
Console窗口变大后 , 我们就能看到如下图所示的内容了 。 文章插图
文章插图
相当于 , 它把那个按钮 , 保存到了一个叫 temp1 的变量中 , 这里又多了一个新名词“变量” , 咱们先完成作业 , 后面再来讲解 。 先回到刚才的“伪代码”
写得有百度一下的那个按钮.文字 ="谷歌一下"现在按钮有了 , 叫 temp1 , 它设置文字的属性是啥呢?还记得上面我们提到的【value="http://kandian.youth.cn/index/百度一下"】吗? 文章插图
文章插图
对 , 就是它了 , 好了 , 我们的真实代码就有了(属性需要注意大小写 value 可以 ,Value 不行哈) 。
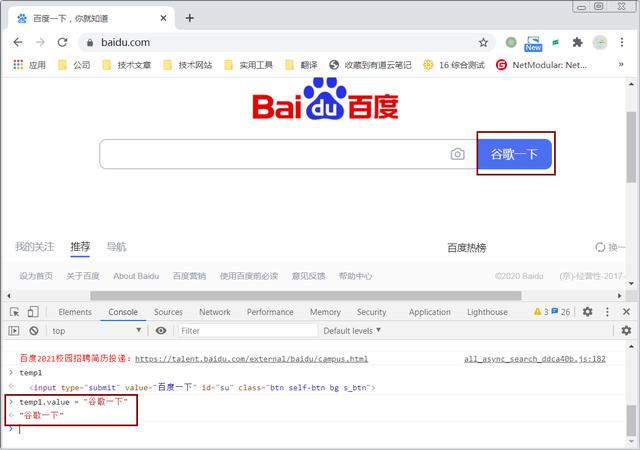
写得有百度一下的那个按钮.文字 ="谷歌一下"temp1.value = "http://kandian.youth.cn/index/谷歌一下"在console里把这行代码录入 , 并敲个回车看看效果 ? 文章插图
文章插图
怎么样?百度的网页上居然出现了“谷歌一下”的文字 , 好玩不?
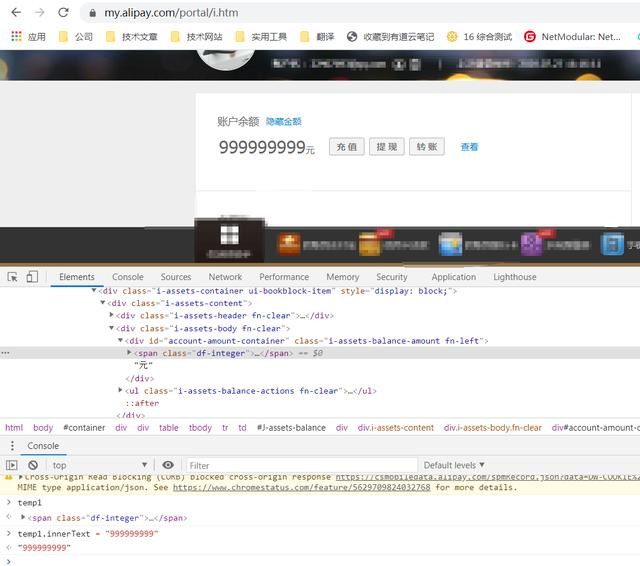
有同学说光好玩有啥用?又不能装B , 来来来 , 我教你个装B的玩意儿 , 用上头教你们的办法 , 去把你自己支付宝上的余额改一下 , 然后截个图 , 出去找你的酒肉朋友们吹下牛吧 , 可别说我教的 , 不过我估计你们有可能搞不定 , 因为支付宝上的余额不是显示在“按钮”上的 , 所以不能用 value 这个属性了 , html中两个背靠背的标签(><)里头的内容 , 属性是"innerText" 或"innerHTML"(属性注意大小写 , 属性注意大小写 , 属性注意大小写 , 属性注意大小写) 文章插图
文章插图
好了 , 作业做完了 , 接下来讲点儿枯燥的东西 , 上面我们接触了一个新名字叫“变量” , 这个变量其实跟数学里头的“变量”是差不多的意思 , 我们解方程的时候的 x,y,z就是变量 。
用现实生活来举例 , 你可以把变量当做一个箱子 , 你可以把你要用的东西 , 临时放到这个箱子里 , 你可以给这个箱子取个名字 , 就叫变量名称 , 比如说你叫它“一号宝箱” , 然后你把手机放这个箱子里了 , 那么写成程序就是:
一号宝箱= 手机这里的等号 , 不是说一号宝箱等于手机的意思 , 箱子和手机怎么会是一个东西呢?而是说把手机装到一号宝箱里的意思 , 为啥要用等号而不是用 <== 或 ==> 之类的呢?这个就要问发明 javascript 的那个大神了 , 如果你来发明一个语言 , 你完全可以写成 手机 ==> 一号宝箱 , 如果以后有中文编程 , 是不是可以直接叫 【手机 装进 一号宝箱】 [憨笑] 。
总之呢 , 别人怎么规定 , 咱们就怎么用吧 , 还是那句话 , 除非你自己发明一种编程语言 , 否则就必须接受别人的规定 。
javascript 的变量(宝箱)能装的东西很多 , 但是就像道生一、一生二一样 , 它的基础变量就那么几种 , 其它的都是由这几种基础变量组合而成 , 比如:
i = 1//整形变量s = "abc"//字符串型f = 1.1//浮点型a = [1,2,3,4,5] //数组o = new Object()//对象类型javascript 定义变量还可以在最前头加 var
var 变量名称 = 变量值;变量名称 = 变量值在很多情况下 加了 var 的变量和 没加 var 的变量是一个意思 , 但还有些情况不一样 , 这就涉及到变量的作用域 , 我们以后讲到函数的时候再讲吧 。
- 纠结|硬杠红米Note9Pro?iQOO Z1跌至1575,对比之后纠结了!
- 王兴称美团优选目前重点是建设核心能力;苏宁旗下云网万店融资60亿元;阿里小米拟增资居然之家|8点1氪 | 美团
- 长安|长安傍上华为这个大腿,市值暴涨500亿!可见华为影响力之大?
- 巅峰|realme巅峰之作:120Hz+陶瓷机身+5000mAh 做到了颜值与性能并存
- 蛋壳公寓|官媒发声:绝不能让“割韭菜者”一跑了之!
- 看过明年的iPhone之后,现在下手的都哭了
- 直播销售员|石家庄桥西区插上“互联网+”智慧发展之翼
- 精英|业务流程图怎么绘制?销售精英的经验之谈
- 砍单|iPhone12之后,拼多多又将iPhone12Pro拉下水
- 报名啦!宿迁开展第五届“十大科技之星”评选
