从零搭建vue + jenkins 超详细教程( 二 )
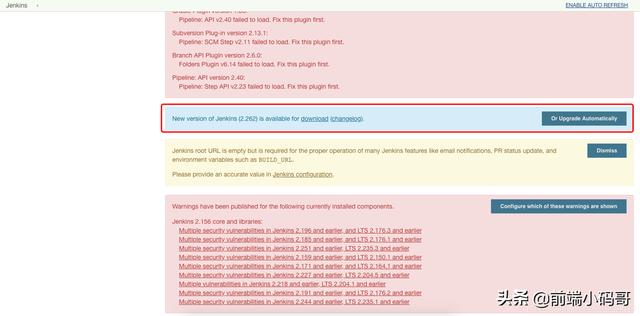
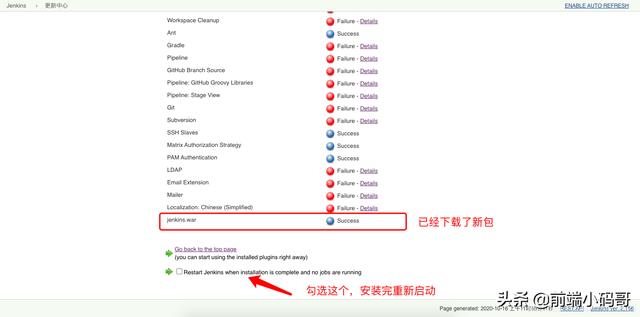
可能会看到很多报错 , 没关系 , 这些都是之前安装失败的 , 我们可以升级为最新版本 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图
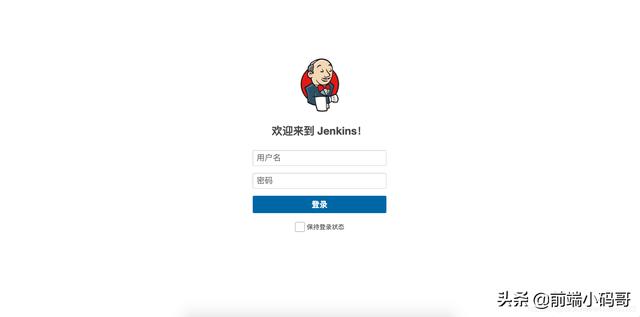
由于安装了新的版本 , 再次登录时如果刚才设置的密码不对 , 就去找到服务器中的初始密码 , 后面也可以在界面中修改密码 文章插图
文章插图
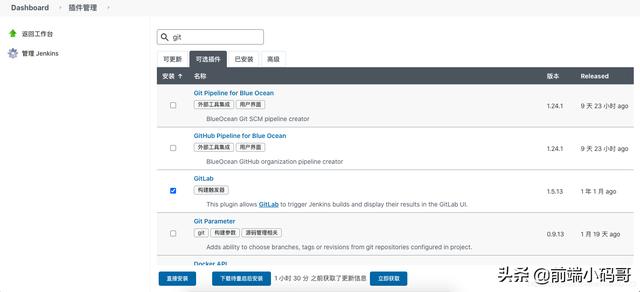
点击系统管理-插件管理-可选插件-输入git , 看你的源代码是用什么管理的 , 我这里勾选了GitLab , 和Gitlab Authentication , 直接安装 文章插图
文章插图 文章插图
文章插图
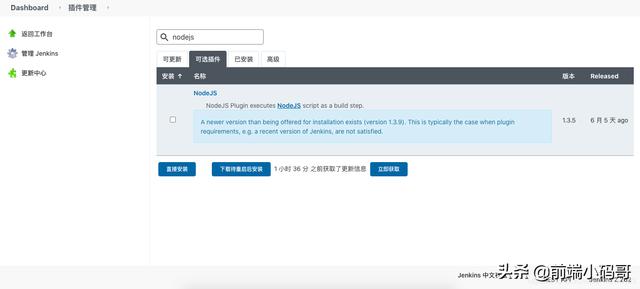
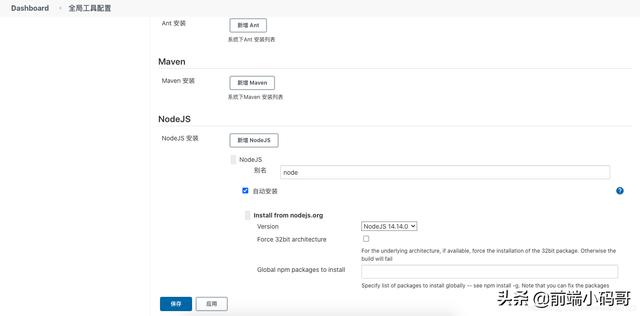
全局node插件配置 文章插图
文章插图
关于汉化:直接搜索插件Localization: Chinese进行安装
5.jenkins创建项目 , 配置项目git源 , 配置构建脚本注意:你的服务器需要安装git , 用于拉代码
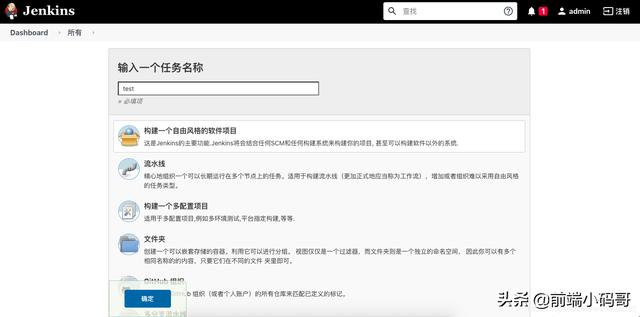
点击新建 , 选择构建自由风格的项目 文章插图
文章插图
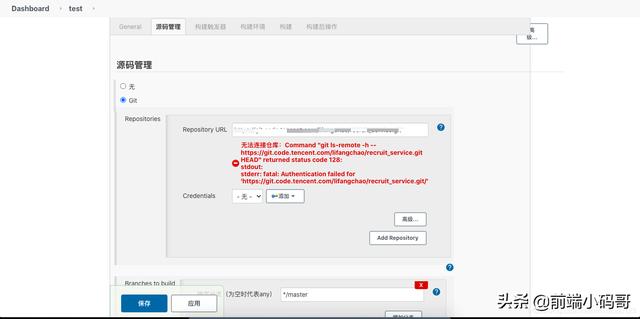
【从零搭建vue + jenkins 超详细教程】源码管理-选择git 文章插图
文章插图
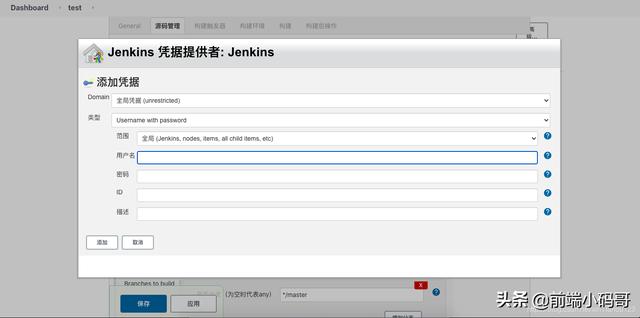
这里需添加 Credentials , 输入你的git用户名和密码 文章插图
文章插图
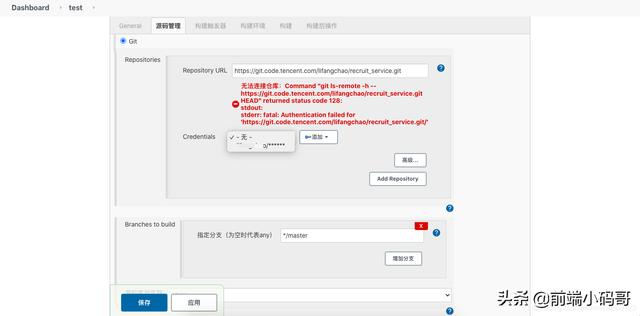
然后选择一个Credentials , 并选择要构建的分支 文章插图
文章插图
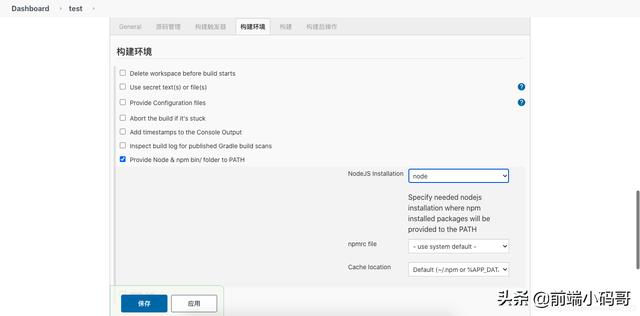
构建环境 文章插图
文章插图
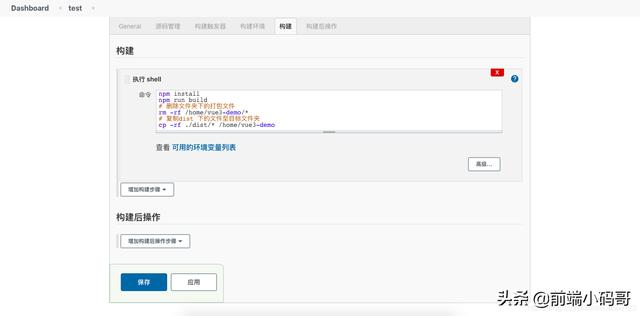
添加构建命令 文章插图
文章插图
最后别忘了保存
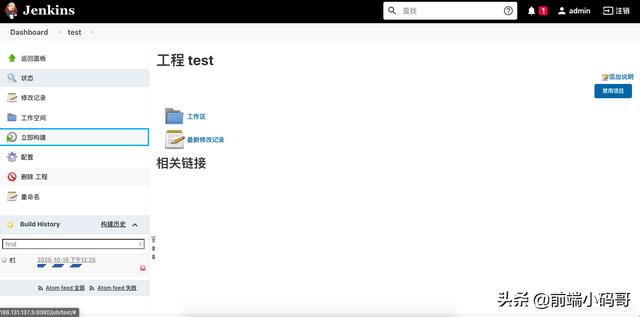
尝试一次构建 文章插图
文章插图
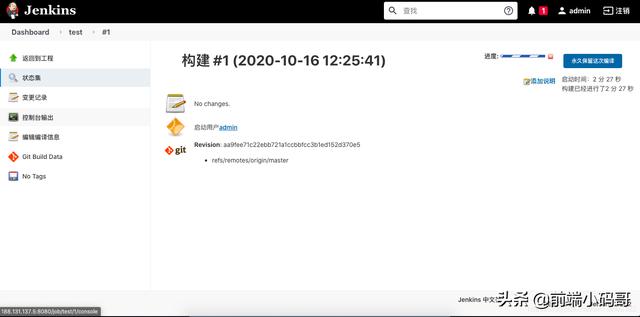
你可以点进度条-控制台输出 文章插图
文章插图
每个项目的第一次构建由于需要下载依赖 , 过程会比较慢 , 后面就快很多了 文章插图
文章插图
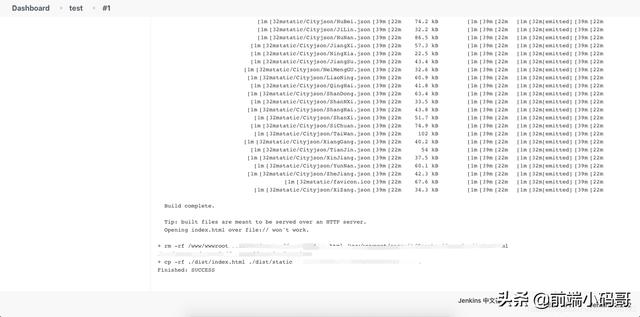
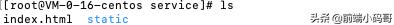
可以看到success , 打包成功 , 再去服务器查看打包文件 文章插图
文章插图
注意:打包时可能会遇到报错permission denied权限问题解决方案:
- 建立全局文件夹配置
mkdir ~/.npm-global npm config set prefix '~/.npm-global'123- 修改环境变量
vi /etc/profile # nodejs 配置export PATH=~/.npm-global/bin:$PATH// 激活环境变量source /etc/profile12345再次构建 文章插图
文章插图可以看到第一次构建和第二次构建的速度差异
至此:第一次折腾jenkins到此告一段落 , 可见过程并不复杂
- 零部件|马瑞利发力电动产品,全球第七大零部件供应商在转型
- 互联网|苏宁跳出“零售商”重组互联网平台业务 融资60亿只是第一步
- 王文鉴|从工人到千亿掌门人,征服华为三星,只因他36年只坚持做一件事
- 同轴心配合|用SolidWorks画一个直角传动,画四个零件就行
- 精英|业务流程图怎么绘制?销售精英的经验之谈
- 走向|电商,从货架陈列走向内容驱动
- 权属|从数据悖论到权属确认,数据共享进路所在
- 高配版|从4599元跌至3699元,256GB+65W,12GB旗舰加速退场
- 科技|联咏科技将从明年下半年开始为iPad提供LCD驱动芯片
- 不确定性|从虾米看文娱,如何从内容不确定性寻找确定性?
