Django实战017:django+vue+redis项目
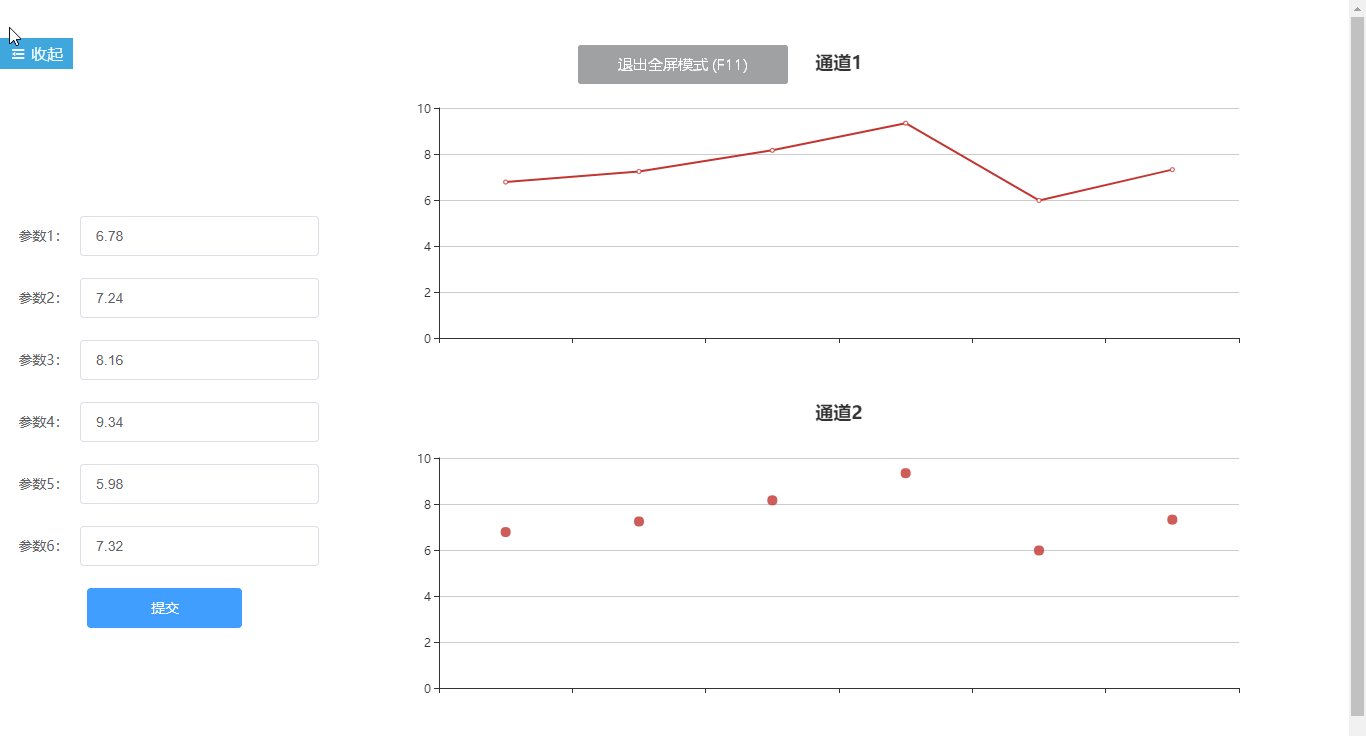
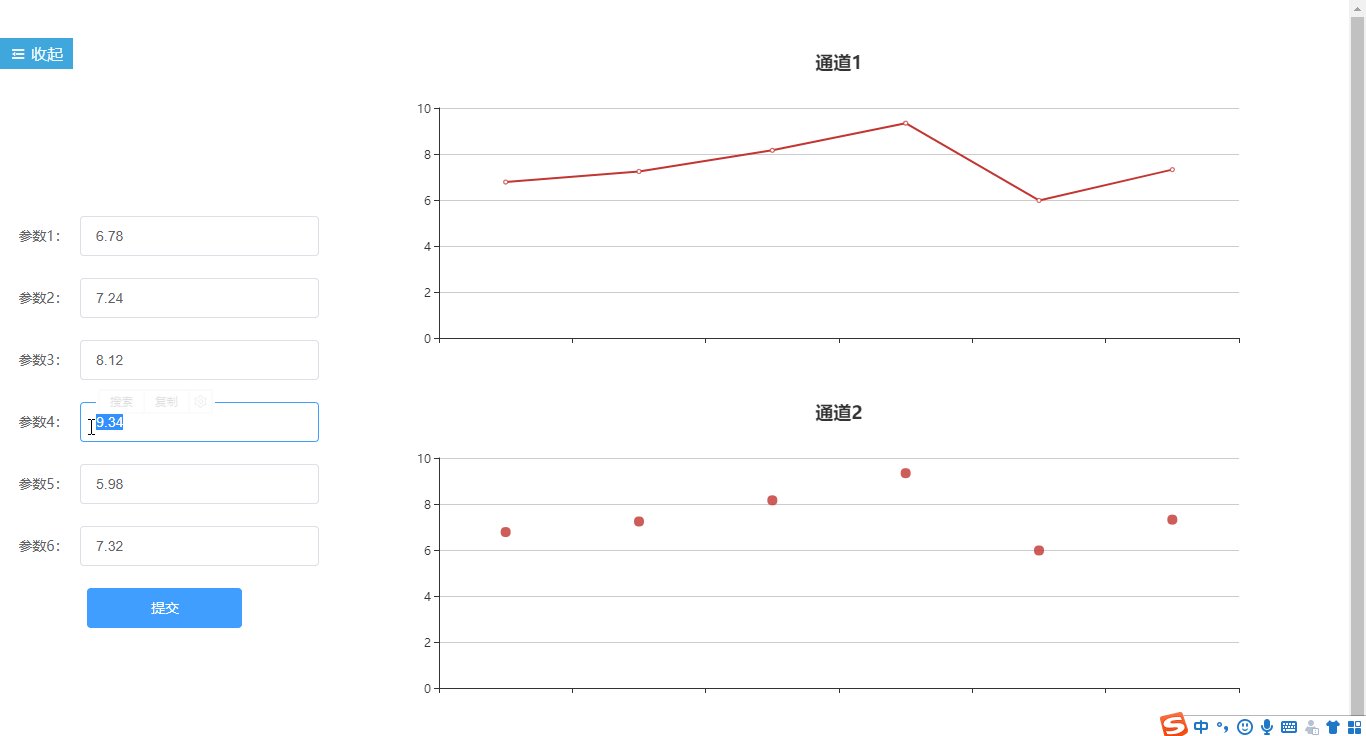
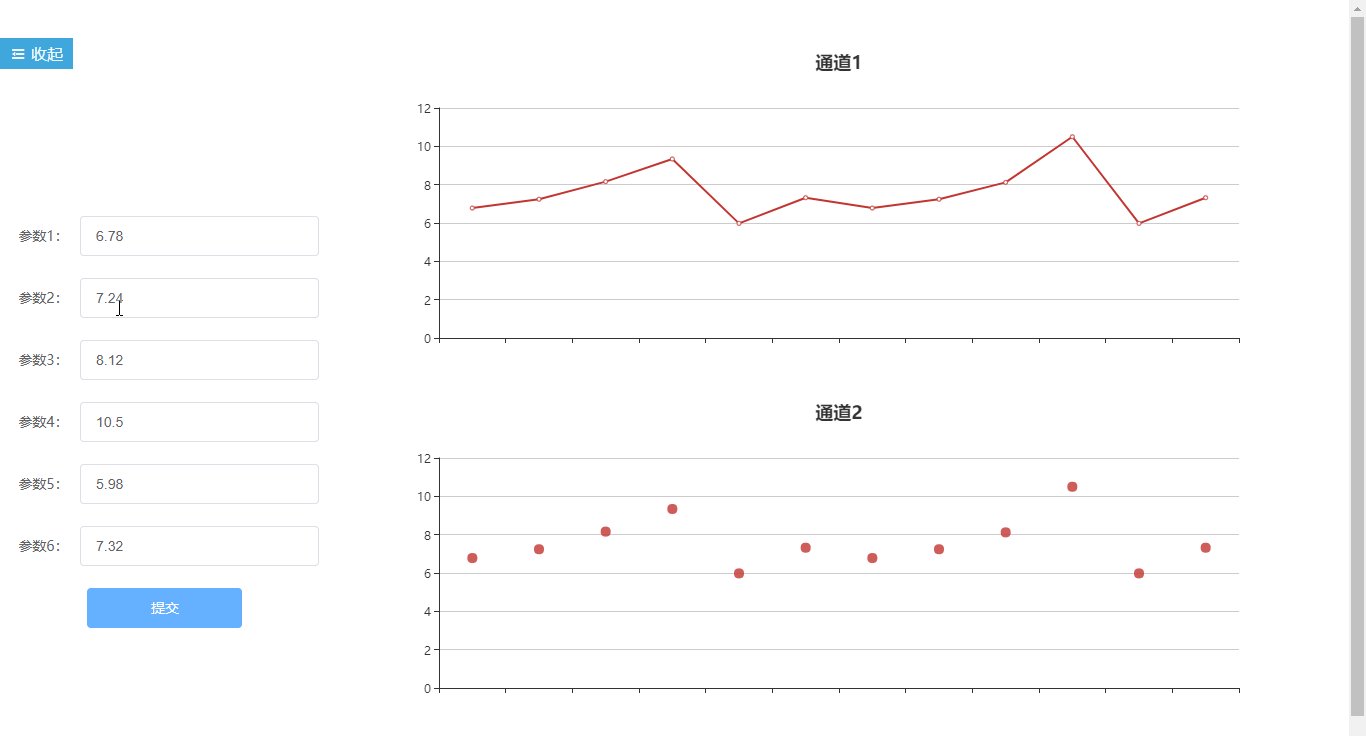
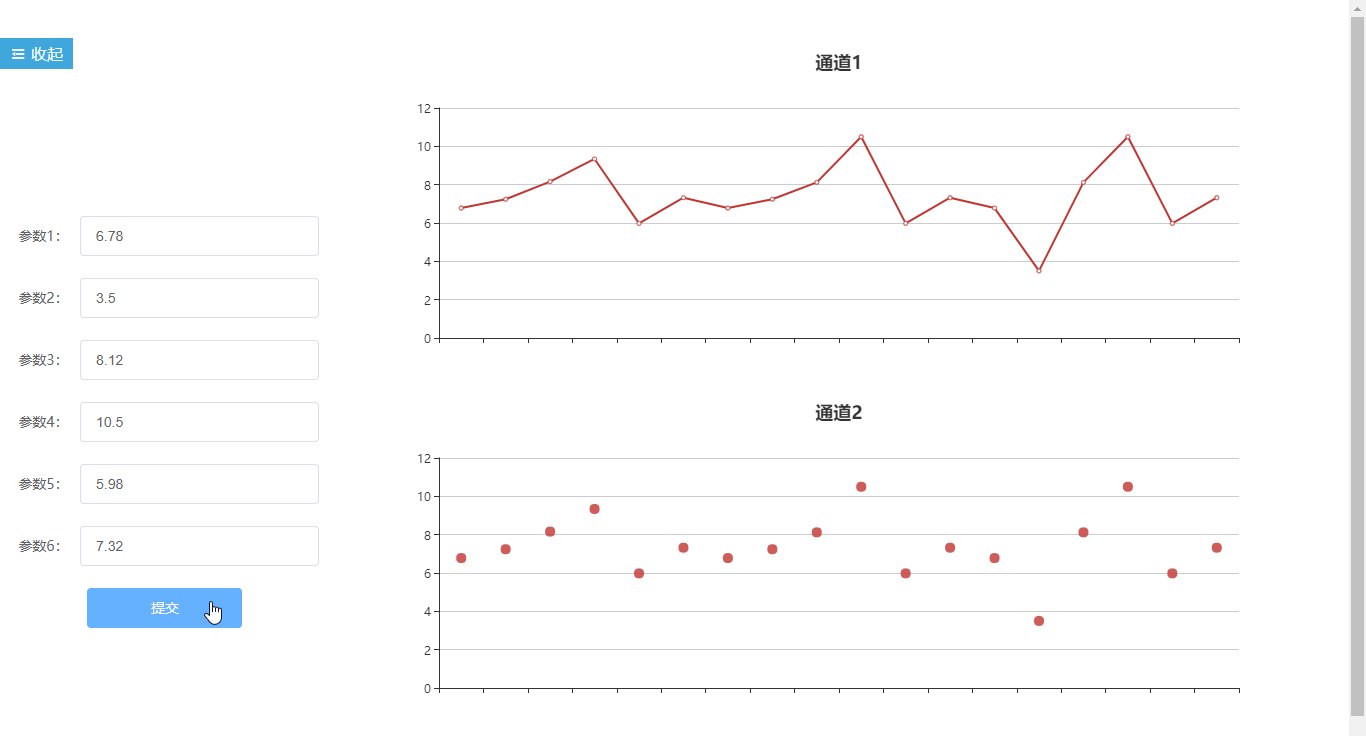
最近写了一个小项目 , 用django+vue+redis实现的echarts图表 。 主要功能是利用redis丰富的数据类型和超高读写性能来存储数据 , 这样可以快速响应用户需求并支撑海量的数据和流量 。 左边提供了一个数据输入框(可以收起) , 右边提供了2个不同形式的图表来展示redis中的数据 。 页面载入时自动显示reids中的数据 , 左边参数提交数据之后立马刷新右边的图表 。 文章插图
文章插图
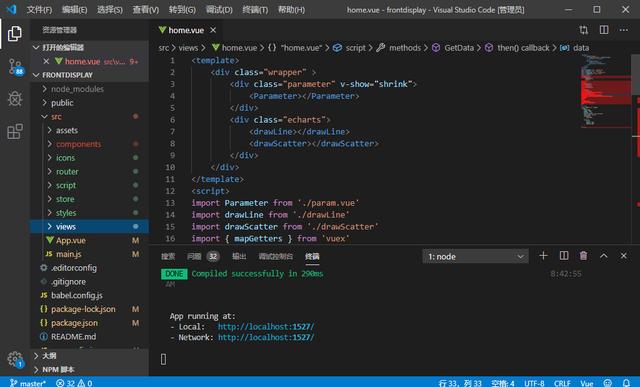
Vue前端实现前端主要通过Vue脚手架来实现 , 利用echart组件来定义图表 , 具体实现可以参考文章【Vue实战090:Vue使用ECharts图表详解】 。 参数提交和图表都是以组件的形式构建的 , 利用vuex在组件之间共享数据和状态 。 利用axios向django发送请求获取redis数据及数据写入 , 并实时监听数据的变化及时刷新图表 。 文章插图
文章插图
Redis使用redis还是挺好用的东西 , 操作简单易上手 。 存储超快且支撑海量的数据 , 非常适合用于缓存和消息列队 。 Windows安装使用可以参文章【Redis实战002:Windows上安装配置Redis】 , Django中使用redis可以参考文章:【Django实战016:django中使用redis详解】 。 Redis这块只要将服务安装配置好开启即可 , 基本上没有太多的操作 。 文章插图
文章插图
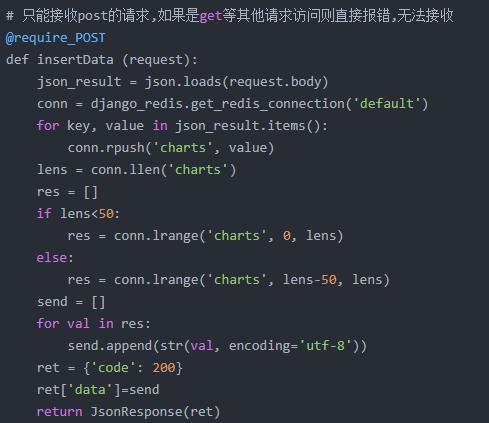
Django后端交互【Django实战017:django+vue+redis项目】后端通过Django来实现 , 负责与redis交互及数据处理 。 配置跨域及redis缓存允许前端访问 , 功能实现了数据的获取和数据的写入 。 这里我们主要利用到了django-redis组件来实现和redis的交互 , 这里需要注意的是redis存储的是二进制数据(byte类型) , json本身不支持二进制数据无法直接传递byte类型 。 所以拿到redis数据之后需要对二进制数据进行转义 , 以便可以将其放入JSON中的字符串元素中 。 文章插图
文章插图
总结:Redis响应的确比想象的快很多 , 特别是在图表这种数据量比较大的地方使用效果比较显著 。 就是数据要做适当的处理才能抛给前端 , 总体来说效果不错!以上内容是小编给大家分享的【Django实战017:django+vue+redis项目】 。 希望对大家有所帮助 , 如果大家有任何疑问请给我留言 , 小编会及时回复大家的 。 更多Django实战技巧可以参考以下专栏:
为了方便学习 , 下面附上本文用到的源码:
# 只能接收post的请求,如果是get等其他请求访问则直接报错,无法接收@require_POSTdef insertData (request):json_result = json.loads(request.body)conn = django_redis.get_redis_connection('default')for key, value in json_result.items():conn.rpush('charts', value)lens = conn.llen('charts')res = []if lens<50:res = conn.lrange('charts', 0, lens)else:res = conn.lrange('charts', lens-50, lens)send = []for val in res:send.append(str(val, encoding='utf-8'))ret = {'code': 200}ret['data']=sendreturn JsonResponse(ret)
- 系统|新零售系统要怎么做?
- 在 Django 中使用第三方社交认证登录示例
- Wireshark数据包分析实战:TCP报文段重组
- Python爬虫采集网易云音乐热评实战
- Django实战016:django中使用redis详解
- HTTP实战之Wireshark抓包分析
- Wireshark数据包分析实战:网卡卸载
- Python数据分析:数据可视化实战教程
- 实战经验:电商平台遭遇CC攻击,我们是如何应对的?
- Tencent IN对话 | 八位互联网实战家,实战智慧营销商学院
