基于 Vue+Gantt 构建甘特图组件
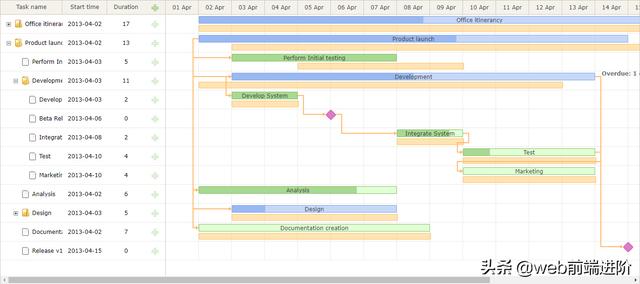
昨天给大家推荐了一款H5甘特图插件dhtmlxGantt 。 今天给大家分享如何在Vue项目中实现甘特图插件 。 文章插图
文章插图
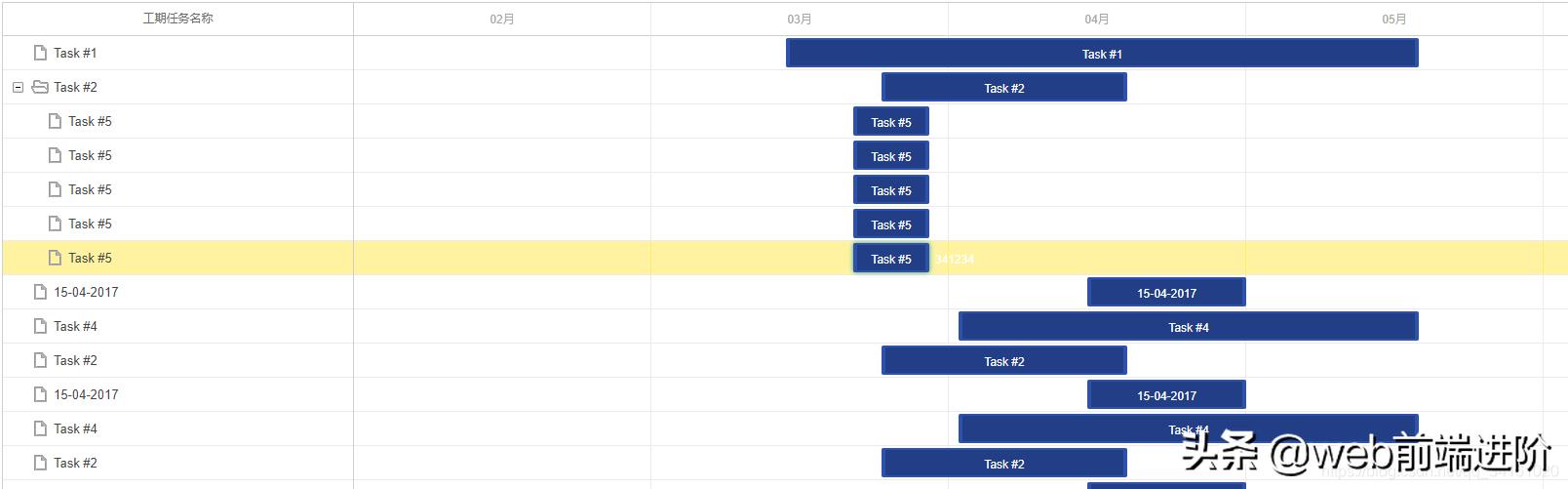
基于dhtmlx-gantt插件来实现在vue.js项目中创建甘特图 。 文章插图
文章插图
安装依赖首先需要安装 dhtmlx-gantt 模块 。
$ npm i dhtmlx-gantt -S创建gantt.vue新建gantt.vue页面 , 并加入以下代码 。
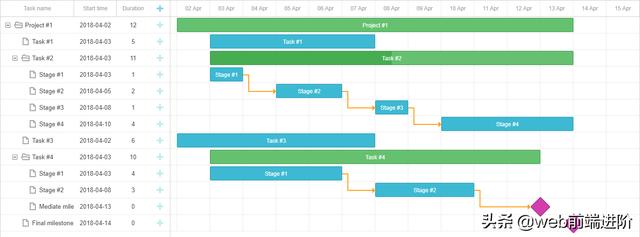
export default {name: 'app',components: {Gantt},data () {return {tasks: {data: [{text: 'Test001-001',//任务名start_date: '19-04-2017',//开始时间id: 1,//任务idduration: 13,//任务时长 , 从start_date开始计算progress: 0.6,//任务完成情况 , 进度parent: 2,//父任务IDuser: "李四",//成员planned_end:'19-04-2017', //计划开始时间planned_start:'10-04-2017',//计划结束时间show:false,open: true,//默认是否打开type: 'project'// gantt.config.types.milestone为里程碑类型// project为项目任务类型 , 也就是摘要任务 ,// task为普通任务类型},{id: 2, text: 'Task #1', start_date: '15-04-2017', duration: 3, progress: 0.6},{id: 3, text: 'Task #2', start_date: '18-04-2017', duration: 3, progress: 0.4}],links: [// links为任务之间连接的线{id: 1, source: 1, target: 2, type: '0'}//source根源 target目标 也就是从id为1的指向id为2的//type:'0'是从1任务完成到2任务开始 , type:'1'是1任务开始到2任务开始 ,//type:'2'是从1任务完成到2任务完成 , type:'3'是从1任务开始到2任务完成]},}}} 文章插图
文章插图
当然 , 大家也可以把 gantt.vue 封装为一个公共组件 , 只需传入tasks参数即可 。
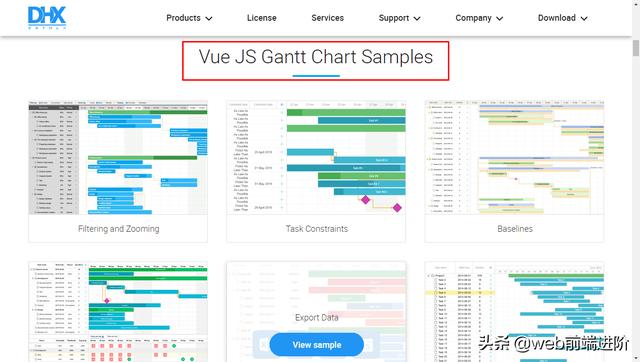
DHX官网提供了丰富的Vue组件示例 。
 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图
在vue.js中详细使用dhtmlxGantt插件创建甘特图 , 可参看下面的demo文档 。
【基于 Vue+Gantt 构建甘特图组件】ok , 今天就分享到这里 。 感兴趣的同学可以去看看 , 希望对大家有所帮助!
- 展开|天地在线联合腾讯广告在京展开“附近推” 构建黄金5公里营销体系
- 重庆市工业互联网技术创新战略联盟:构建万物互联智能工厂 助力先进制造发展
- 框架|三种数据分析思维框架的构建方法
- 科技成果|“基于第三代半导体光源的低投射比投影仪关键技术”通过科技成果评价
- 如何基于Python实现自动化控制鼠标和键盘操作
- 需要更换手机了:基于手机构建无人驾驶微型汽车
- 蓝鲸专访|水滴CTO邱慧:基于业务场景做技术创新,用户需求可分析并唤醒
- 「开源资讯」Gradle 6.7 发布,增量构建改进
- 使用机器学习数据集构建销售预测Web应用程序
- GPU|干货|基于 CPU 的深度学习推理部署优化实践
