超优秀 HTML5 甘特图类库GanttChart
今天给大家分享一款超全功能的跨浏览器平台甘特图表库DHTMLXGantt 。 文章插图
文章插图
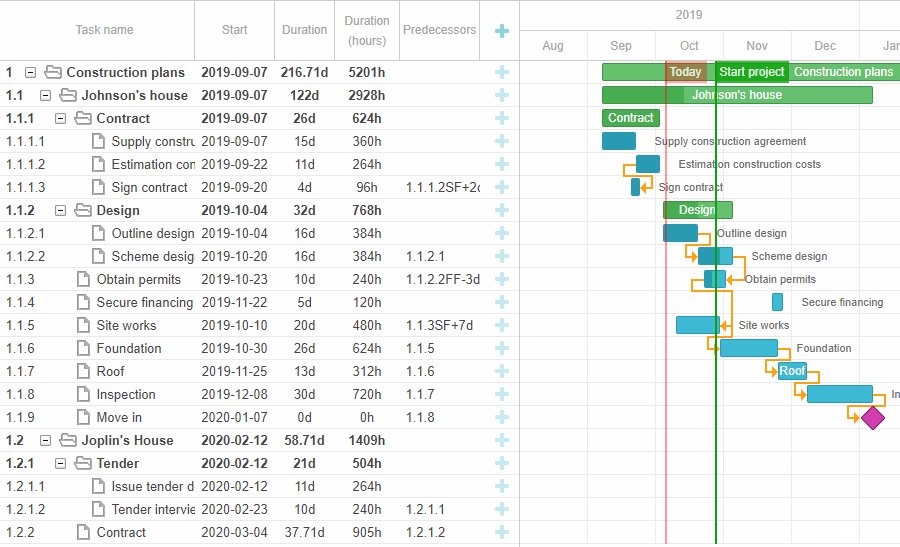
dhtmlx-gantt DHTMLX公司开源的 JavaScript 甘特图/横道图/条状图类库 。 用来快速构建显示项目、进度 , 和随着时间关联的相关进展情况 。 文章插图
文章插图
说明dhtmlx-Gantt 由位于俄罗斯圣彼得堡的DHTMLX公司开发的甘特图组件 , 适用于B/S模式的Web应用开发 。 被广泛应用于项目管理、建筑、IT软件、汽车等领域 。 文章插图
文章插图
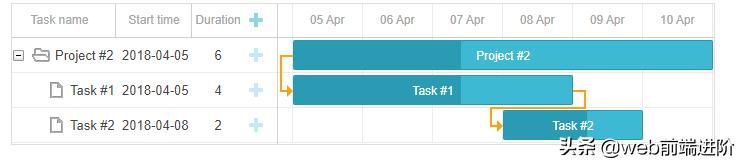
快速创建 gantt demohtml, body {height: 100%;padding: 0px;margin: 0px;overflow: hidden;}  文章插图
文章插图
为了配置甘特图所需外观 , dhtmlxGantt提供了2个对象 config和templates 。
gantt.config //日期 , 比例 , 控件等的配置选项 。 gantt.templates //格式化甘特图中使用的日期和标签的模板 。
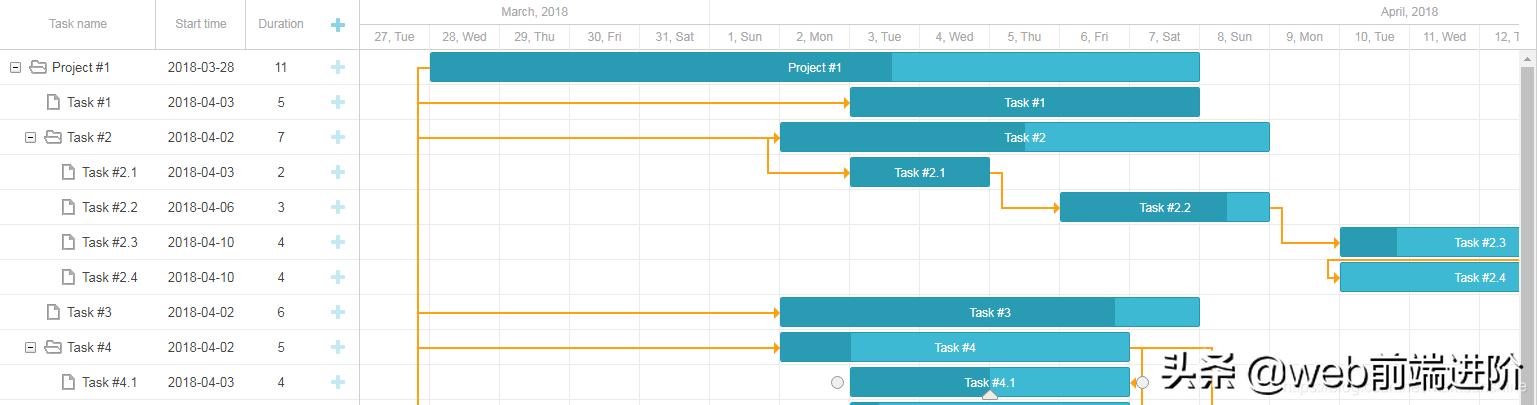
- gantt.config 年示图
gantt.config.scale_unit = "year"; //按年显示gantt.config.step = 1.5; //设置时间刻度的步长(X轴)gantt.config.date_scale = "%Y"; //日期尺度按年gantt.init("gantt_here"); 文章插图
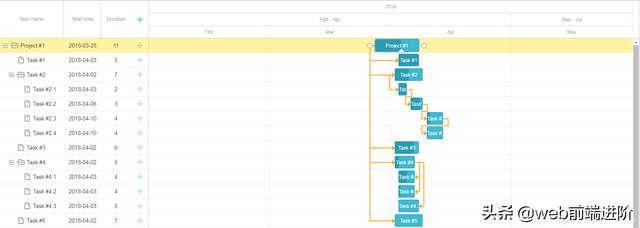
文章插图- gantt.config 月示图
gantt.config.scale_unit = "month"; //按月显示gantt.config.date_scale = "%F, %Y"; //设置时间刻度的格式(X轴) 多个尺度gantt.config.scale_height = 50; //设置时间刻度的高度和网格的标题gantt.config.subscales = [ {unit: "day", step: 1, date: "%j, %D"}]; //指定第二个时间刻度gantt.init("gantt_here"); 文章插图
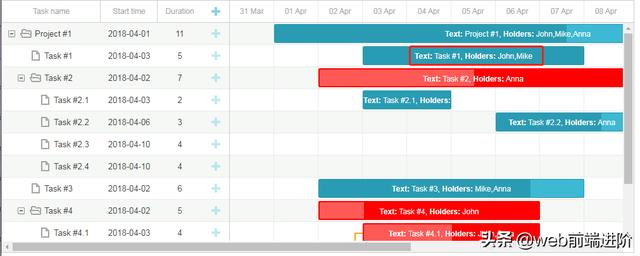
文章插图- gantt.templates 可用于更改日期和标签的显示 。
gantt.templates.task_text=function(start,end,task){ return "Text: "+task.text+", Holders: "+task.username;};gantt.init("gantt_here"); 文章插图
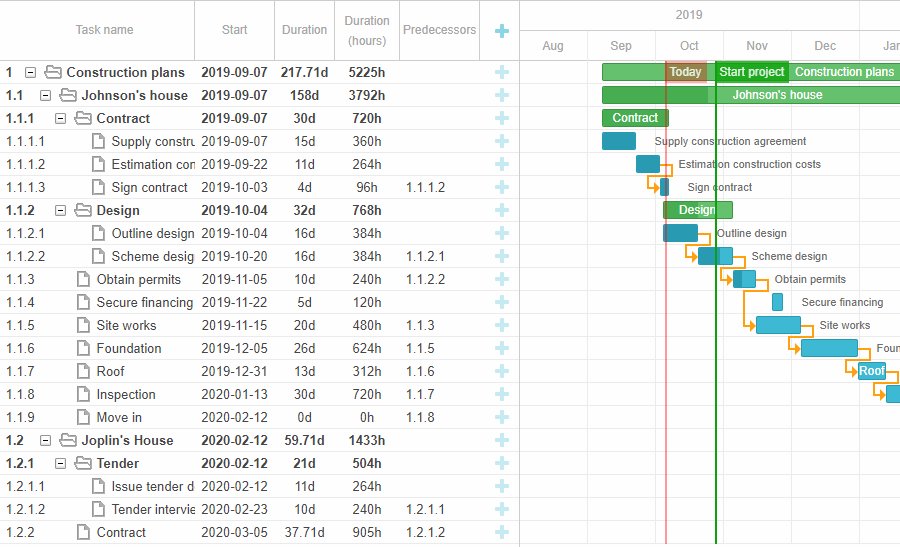
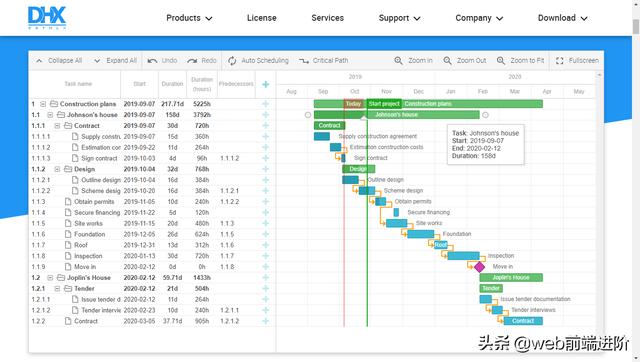
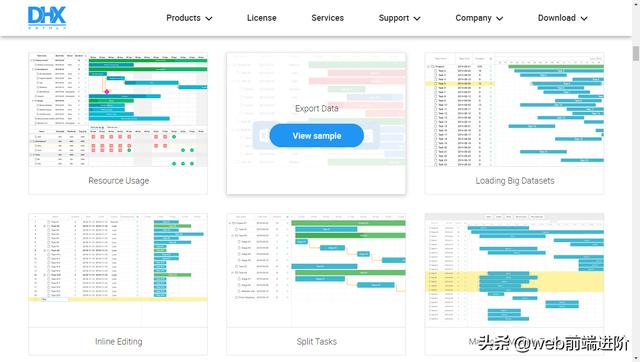
文章插图官网提供了丰富的文档示例 。
 文章插图
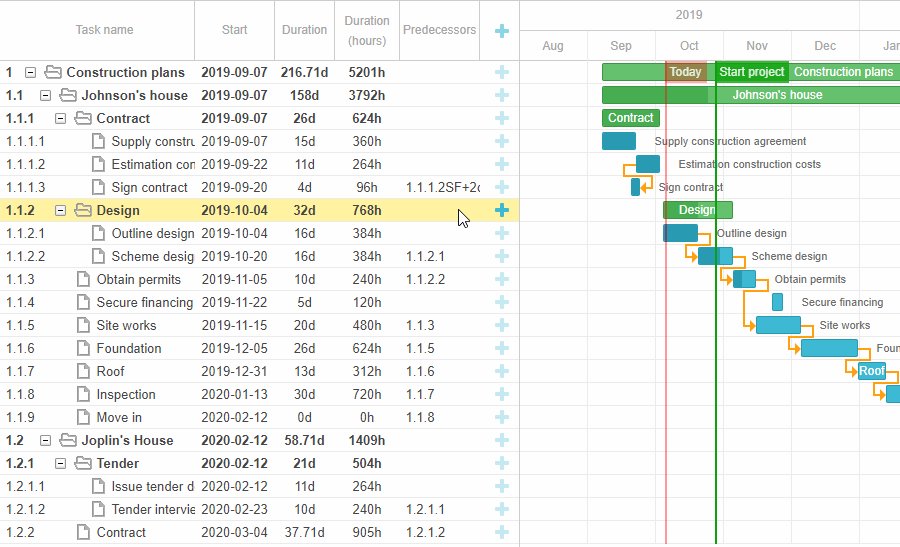
文章插图 文章插图
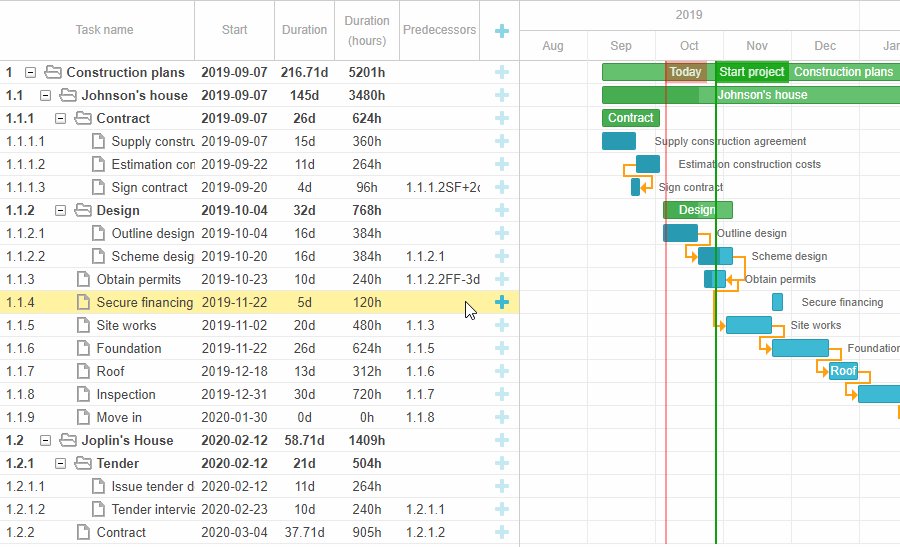
文章插图 文章插图
文章插图非常棒的一款开源甘特图库 , 可以让你预测时间、成本、数量及质量上的关联并回溯结果 。 也能帮助你考虑人力、资源、日期、项目中重复的要素和关键部分 , 让你更加直观的看到任务进展及资源的利用率等 。
# 官网地址# 仓库地址【超优秀 HTML5 甘特图类库GanttChart】好了 , 今天就介绍到这里 。 大家如果有其它不错的甘特图库 , 欢迎一起交流讨论!- 推新标准建新生态,下载超198亿次金山发力海内外
- 麒麟|荣耀新款,麒麟810+4800万超清像素,你还在犹豫什么呢?
- 同比|亚马逊公布“剁手节”创纪录战绩:第三方卖家全球销售额超48亿美元 同比大增60%
- 程序|2020全景生态流量秋季大报告:TOP100APP超半数布局小程序,全景流量重塑行业竞争新格局
- 手机|这个超强App,让手机快3倍,流畅到起飞
- 卖出|国产手机出现“黑马”,起步价仅999元,首销卖出超30万台
- 网络覆盖|爱立信:2020年底,将有超过10亿人口获得5G网络覆盖
- 启动|饿了么宣布启动“1212超级粉丝狂欢节”联合34家品牌推吃货卡季卡
- 成本|越拆越亏!旧家电回收面临成本困境:拆解一台旧电视亏损超20元
- 部长|工信部副部长:中国移动物联网连接数超10.8亿
