录入|设计沉思录|移动端复杂表单的减负与提效
编辑导读:我们上网经常会碰到各种各样的表单。注册账号要填表单,网上购物要填表单,登录邮箱要填表单……好的表单设计能给网站增加注册量,面对复杂的表单,设计师如何对其重新设计,为用户减轻负担、提高表单效率和成功率呢?本文作者结合负责的具体项目案例,对此进行了分析总结,与大家分享。
文章插图
01 改版背景本地服务因其服务品类多(100+个品类)、不同品类信息各异、填写字段繁多的特点,PC发布一直是信息发布的主要场景。而PC发布无法满足无电脑B端用户的需求,同时在发布的便捷性和即时性上也大打折扣。
通过对PC发布的功能和流程及用户痛点进行分析和收集,我们近期对APP端发布进行了重新设计。
文章插图
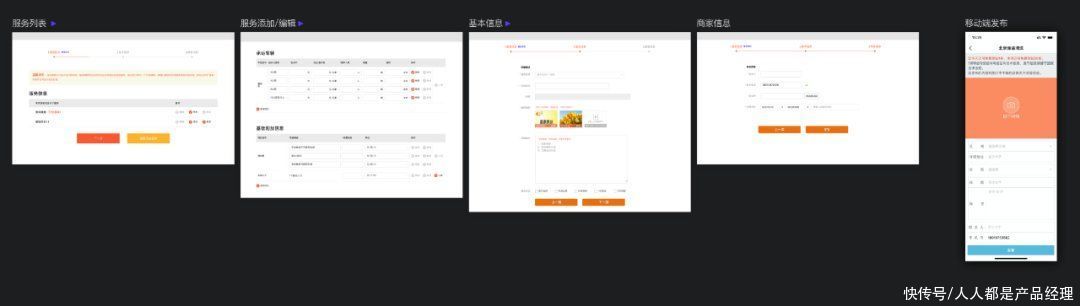
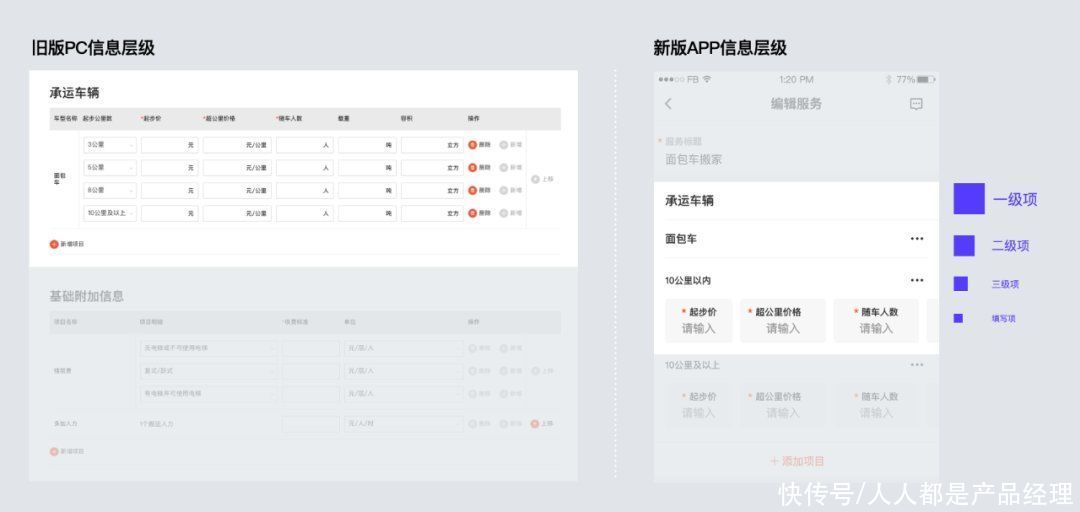
【图一】旧版58PC端与APP端本地服务发布
02 改版思路如此复杂的表单平移到移动端,如何为用户减轻发布负担、提高发布效率和成功率呢?
我主要运用了以下8个方法进行设计:
文章插图
【图二】表单提效减负设计方法
1. 减负减轻用户负担,避免用户中途放弃是表单成功录入的基础。通过梳理现有流程的问题,我主要从心理、操作、视觉三个可能造成用户负担的层面进行优化:
(1)心理减负——先简后难
服务信息即SKU的录入是最为复杂的信息模块,以搬家为例,用户需要先填写/选择搬家的类型、车型、规格、附加费用等,然后在不同车型下填写起步价、超公里价格、随车人数、载重、容积等。老版本将这部分作为录入的第一步,无疑给用户极大的心理负担。
改版后的流程,如图三,将优先级高但录入难度低的「基本信息」模块挪到第一步,降低用户心理负担;用户填写之后进入服务录入环节,沉没成本促使用户继续填写,降低了跳出的可能性。
文章插图
【图三】改版后的表单流程
(2)操作减负——表单内容定制化
旧版发布在选择服务类型之后,默认展示全部填写模块和字段,这不仅给用户了巨大的心理负担,同时由于商家规模和服务范围有较大的差异,尤其是小微商家服务范围小,并不具备填写所有服务的能力,其后果就是很多用户乱写一通,影响服务的信息真实率。
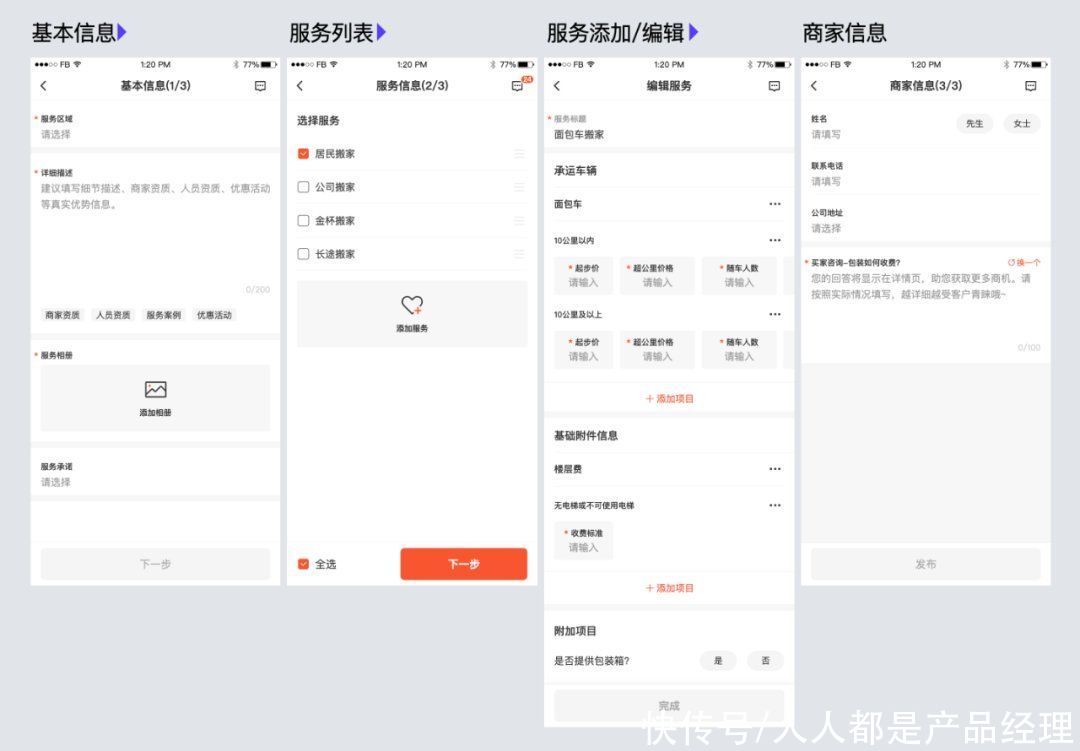
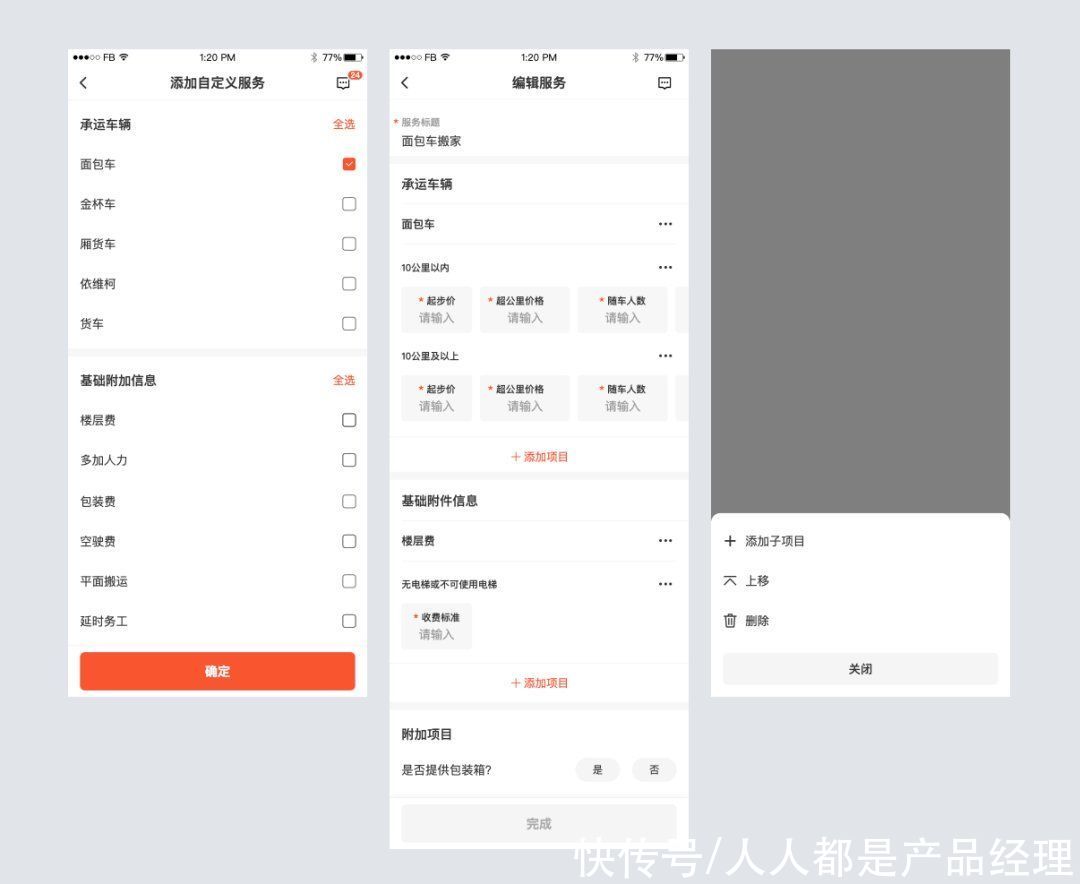
改版将服务录入各个环节的自定义功能前置和强化,如图4,商家用户选择要发布的服务后,先要选择自家服务包含的服务项和附加项;在编辑过程中,默认显示最少服务单位,用户可以根据自家服务能力自行添加子服务项。既能保证服务信息的真实性,又降低用户的填写负担。
文章插图
【图4】表单定制
(3)视觉减负——强化信息层级
清晰的信息层级,能够从视觉上降低用户的识别和认知负担。在将SKU信息从大屏平移到移动端小屏幕时,信息层级的设计尤其重要。如下图,通过对PC端各个服务类型的服务项进行拆解和归类,最终梳理出三个层级的服务项;在此基础上通过合理的分段和字体差异,确保信息层级清晰易识别。
文章插图
【图5】信息层级
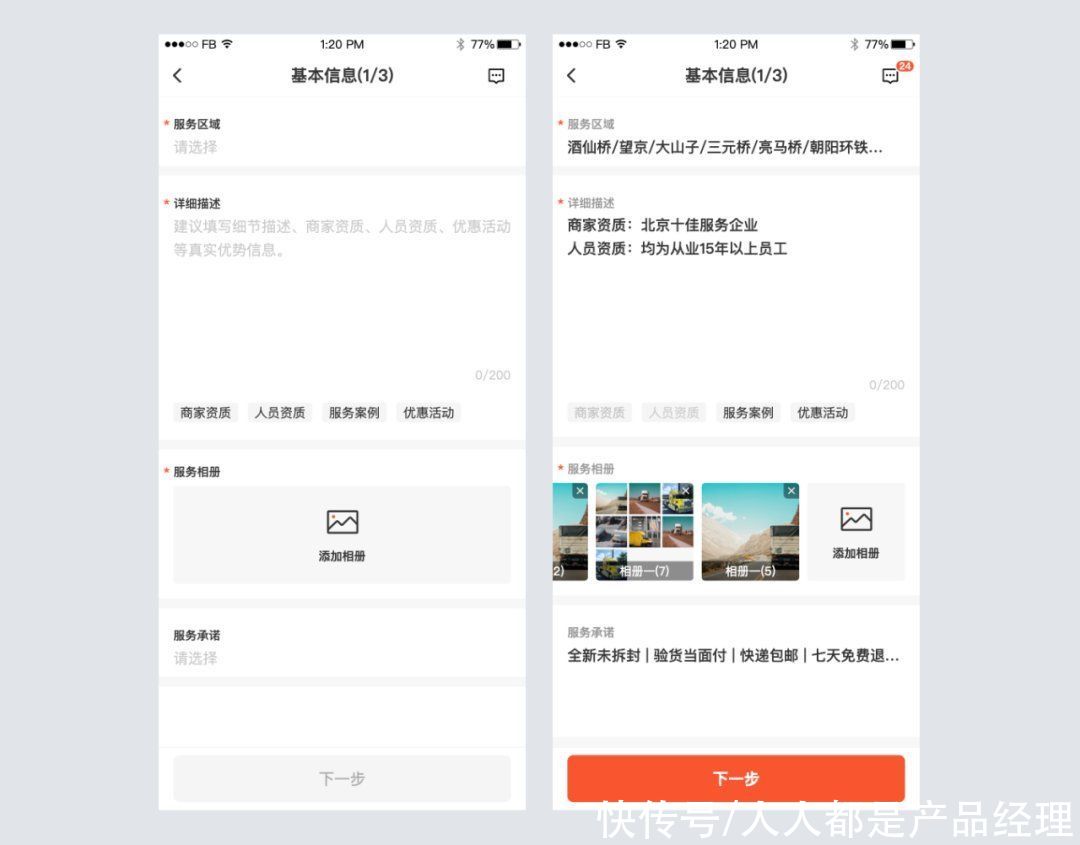
(4)视觉减负——提升表单可浏览性
Jakob Nielsen的研究表明,用户通常只是快速浏览表单而不是细致地从上到下阅读。让用户能够高效的浏览表单,对避免错填漏填至关重要。在这次改版中,我主要通过标签位置和提示文字的来提升表单可浏览性。
在标签设计上借鉴了表单大师Luke Wroblewski的研究结论:用户对标签顶部对齐的表单完成时间最短,因为此种方式减少了眼球的运动量(视线直线运动)。
而Nielsen Norman Group曾做过的一项眼球追踪研究表明:空的输入框比有提示文字的输入框更能引起用户的关注,而且与空的输入框相比,用户更容易忽略有提示文字的输入框。因此在提示文字的设计上,通过降低提示文字与背景的对比度,强化填写项之间的间隔,来保证对用户起到必要的引导的同时,避免用户忽略输入框。
文章插图
【 录入|设计沉思录|移动端复杂表单的减负与提效】【图6】可浏览性设计
2. 提效录入效率作为表单的基本指标,对复杂表单的设计提出了更高的要求。本次改版通过交互组件的优化、自动录入、有效引导、提供服务模板来提升用户的认知效率和录入效率。
- 摄像头|摄像头造型别出心裁 realme全新手机设计专利曝光
- 设计师|苹果设计师主刀,OriginOS欲掀起“ 拟态化”设计风
- 设计语言|全新家族设计,三星Galaxy A32渲染图曝光
- 这场|这场顶级盛会,15位全球设计行业组织主席@烟台:中国创新经验从这里影响世界
- 用户|密室逃脱行业发展及用户分析报告:哪些人在沉迷密室逃脱?
- 建设|日海智能(002313.SZ)中标板障山山地步道项目线路一智慧化建设设计施工总承包项目
- 唤醒|唤醒沉睡的立体车库
- 概念图|华为Mate50Pro概念图:这样的设计才叫豪横,感觉苹果要过气了
- 设计|未来创意拒绝被垄断:欧拉共创成果深度解读!
- 华为|华为P50系列曝光,满溢屏+挖孔设计,花粉还喜欢吗?
