CSS元素选择器是怎样运作的?
 文章插图
文章插图
来源:微信公众号:前端先锋
【CSS元素选择器是怎样运作的?】作者:疯狂的技术宅
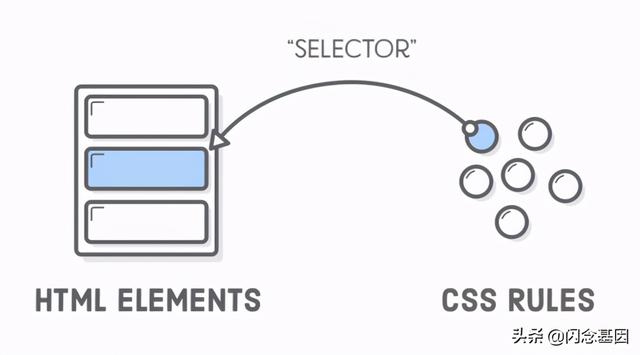
出处:;mid=2247494653 --tt-darkmode-bgcolor: #131313;">在前端工程师的日常工作中 , 使用 CSS 元素选择器是稀松平常的事;无论你是编写一般的 CSS 还是需要经过编译的 SASS , SCSS , LESS等 , 最终都被编译成一行一行的 CSS 样式属性 , 最终交给浏览器解析并套用 。 但是你想过没有这是如何实现的呢?
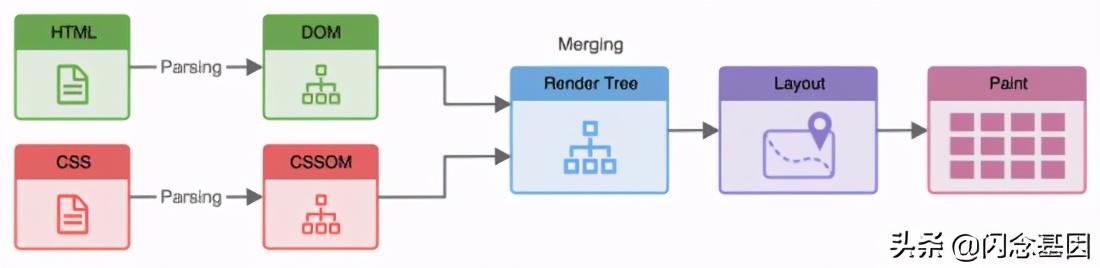
浏览器渲染我们先看一下浏览器的渲染步骤: 文章插图
文章插图
CSS 在被浏览器加载后 , 会被解析成 CSSOM 树 , 并尝试与 Dom 叠加成渲染树 , 随后进行计算位置、渲染等步骤 。 这样看来 , CSS 属性套用的关键就在于如何从 CSS 转化成 CSSOM 树 , 以及怎么把 CSSOM 套用到 DOM 上去 。
CSSOM树当我们写下一组 CSS 样式时 , 例如:
#id .class h4 + p {...}浏览器在解析它时 , 你可能会认为 CSS 会按照由左到右的依序找出 #id > .class > h4 > p, 最后套用 , 但实际上 浏览器解析 CSS 的顺序是由右到左 的 p > h4 > .class > #id。
很违背直觉对吧?但如果考虑到性能问题 , 从右到左的解析会比从左到右强很多 。
假设这有这样的 HTML:
............以及这边五条 CSS 样式规则:
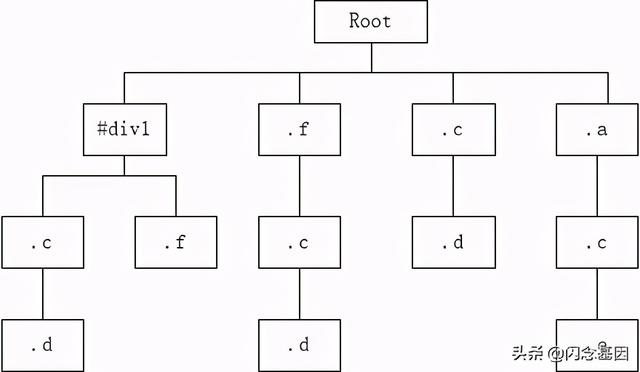
#div1 .c .d {}.f .c .d {}.a .c .e {}#div1 .f {}.c .d {}让我们模拟一下 , 如果把 CSS 从左到右解析 , 将会生成类似这样的 CSSOM 树: 文章插图
文章插图
通过中的 .d 来思考 , 这样的 CSSOM 树在套用样式时 , 必须对 所有 的样式规则进行检查 , 以确认样式规则是否会影响到 .d, 到最后才能确定可能会影响到 .d 的样式规则有这三条:
- #div1 .c .d
- .f .c .d
- .c .d
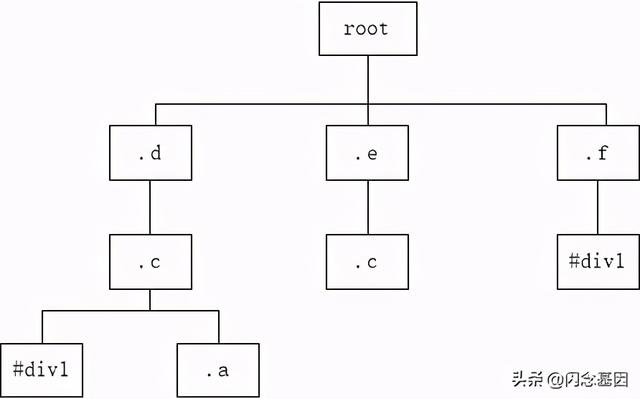
反过来 , 如果将前面的 CSS 由右到左进行解析 , CSSOM 树则可能会如下:
 文章插图
文章插图和前面的例子一样 , 从中 .d 的角度来看 , 由于会被样式规则影响到的目标元素 , 已经全都集中在第一层了 , 所以就不用再去便利整个 CSSOM 树了 , 甚至只需要检查 .d 以下的子属性变量是否符合实际 DOM 结构 , 再将所有符合的样式规则重新取回 , 便能完成 .d 对元素的样式规则套用 。
从右到左的解析顺序能够将所有共享的规则路径收拢在一起 , 当浏览器进行属性比对时 , 就不用再便利整个 CSSOM 树 , 大大的减少了无效的比对计算 。
也可以换个方式思考:在 HTML 的结构中 , 一个元素可以有无数个子元素 , 但只能有一个父元素 , 由子找父(由下往上)搜寻绝对是比较快的 。
套用样式将 CSSOM 树解析出来之后就能够和 DOM 结合了吗?如果真的有这么简单就太好了 。
除了开发者定义好的 CSS 档外 , 还有几个地方可能会定义样式规则 , 影响画面的渲染:
- HTML 的 inline style 设置
- 浏览器预设值(就是 CSS reset/normalize 要覆盖掉的东西)
- 浏览器的使用者偏好设定
目标属性为了提升后面的计算效率 , 浏览器的 CSS 处理内核会按照样式规则组中个别规则的目标属性将其分组存放;一共分为以下四组
- idRules
- classRules
- tagNameRules
- universalRules
套用规则最后是套用规则 。 浏览器会遵循以下顺序和样式规则权重套用所有的样式规则:
- 浏览器的预设值
- 浏览器的使用者偏好设定
- 开发者定义的 CSS
- inline style
- 加上 !important 的样式属性
我们可以回顾一下浏览器渲染的步骤 , 由于 inline style 存在于 DOM 元素中 , 只能在 CSS 套用到 DOM 上时才会接触到 , 事前无法将两者结合 。
CSS 效率实际上浏览器在这里已经完成了优化机制;浏览器会自动将状态一致的元素做样式快照 。 状态一致就是要满足以下几个条件:
- 半导体外延片制造与加工服务公司“华兴激光”获元素智联投资|独家融资 | 融资
- 优秀软件设计的基本元素是什么?
- 分享数十款基于html+css+js的数据可视化大屏看板源码
- 直击2020世界5G大会 看12000平方米展区里的深圳元素
- CSS浮动讲解
- 2020世界互联网大会在古镇乌镇举行“黑科技”照亮安徽元素
- 技巧篇:CSS高级技巧详解
- 知识总结:CSS定位
- CSS要点总结
- 高分卫星、智慧治理、未来网络……江苏这些科技元素闪耀世界互联网大会
