一款轻量级,可快速上手的开源后台系统
mee-admin开源后台系统Preface这是一个开放的时代 , 我们不能总是把东西揣在口袋里面自己乐呵 。
也正如名言所说的“如果你有两块面包 , 你当用其中一块去换一朵水仙花” , 所以 , 继上一次把我的两个个人项目开源之后今天我再一次把自有的后台页面也开源出来 , 以回馈整个开源世界 。
开源地址
项目结构概述【一款轻量级,可快速上手的开源后台系统】mee-admin是由我的个人mee项目开源而来,mee-admin项目是一个前后端一体化的项目,不过在代码上实现了页面与数据分离 , 是一个非常好的 轻量级后端工程 , 所以在正式使用时您会发现主体业务部门均是采用json交互 , 前端页面使用模板工具实现数据展现及编辑
与jeesite不一样 , 我们不使用jsp+sitmesh+ehcache臃肿化项目
与Spring-Cloud-Platform xboot 不一样,这里不使用vue iview 做前后端分离 , 也不使用springclooud做集群分布式
所以我的项目更加轻量级 , 不需要装node 不需要npm打包 需不要安装nginx 同时也不需要编写无聊的mapper接口 , 不需要单独写增删改....
所以对于企业内部需求开发更是无比的急速
同时 , mee-admin只需具有java后端以及一点点javascript开发能力 , 便可急速上手 。
项目技术相关
- 使用springboot 2.3.4.RELEASE作为基础框架
- 使用mybatis作为dao框架
- 使用postgreSQL 作为框架DB(可支持Mysql及Oracle)
- 使用shiro做权限管理
- 使用Freemarker做页面模板
- 使用jquery 插件作javascript基本扩展库使用
- 目前只是一些组件依赖用,建议大多数情况下使用ES5或ES6规范的javascript扩展
- 使用handlebars做表单及数据模板
- 使用seajs 做基础模块管理
- 封装了序列(ID)生成器(支持分布式)
- SeqGenServiceImpl 序列生成器(支持分布式)
- SeqGenUtil 普通序列生成器
- 封装了Jackson的json库 , 完全可替代fastjson
- 封装了物理分页PhysicalPageInterceptor及逻辑分页LogicalPageIntercepter(两个可任选其一) , 完全替代RowBounds及一众分页依赖
- 封装了Excel及CSV工具
- ExcelReadUtil EXCEL读工具
- ExcelWriteUtil EXCEL写工具
- CSVUtils CSV读工具
- 简单封装了java8日期工具类 DateUtil
 文章插图
文章插图主页
 文章插图
文章插图报表
 文章插图
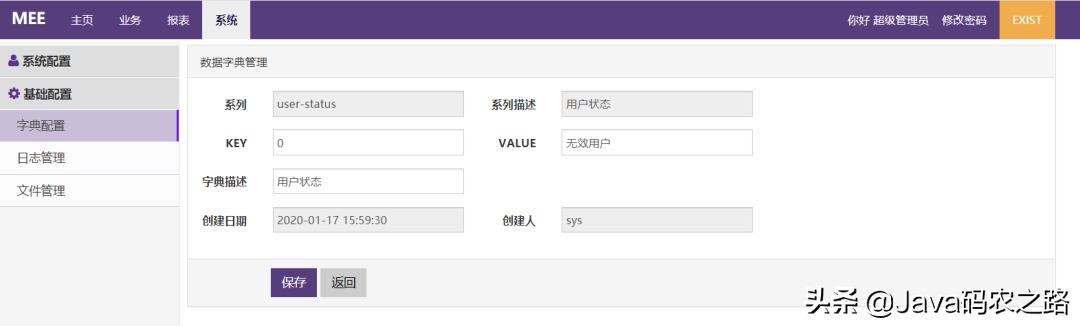
文章插图基础配置
 文章插图
文章插图编辑及修改
 文章插图
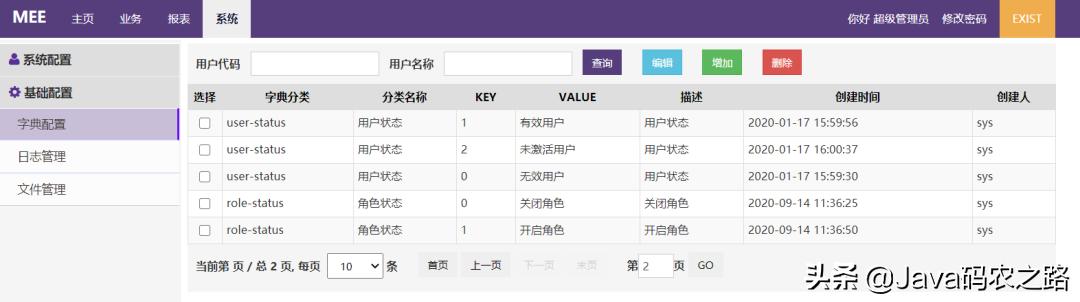
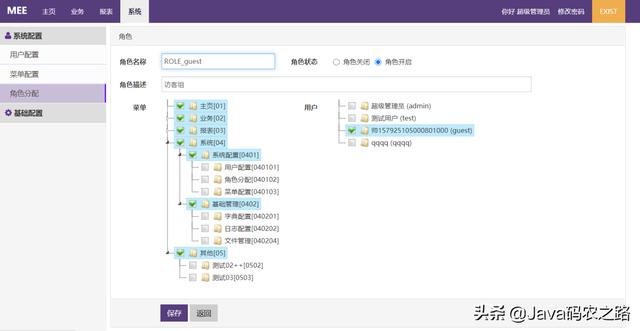
文章插图系统配置
 文章插图
文章插图项目运行及打包
- 本地项目运行
- run MeeApplication and program arguments add --spring.profiles.active=dev
- 注dev、test、prod均为pom.xml下配置的环境参数
- Fork mee-admin
- git clone mee-admin to local
- init DB table
- use Idea IDE open project
- auto build dependency
- Idea start config
- 打包及Linux服务器构建脚本,见mee-admin
- 必须安装maven(方法请自行搜索引擎查找)
- local:
- server: http://[Your DOMAIN or HOST+PORT]/mee/login
Function flow
- 功能开发流程
- 添加mybatis SQL xml文件及映射实体类entity
- 编写控制器controller及业务service代码
- 编写构建前端页面并添加菜单项
- 添加依赖js resources/public/module 下
- 后端添加权限标识@RequiresPermissions("your_auth_code")
- 前端(菜单和业务页面)添加权限标识<@shiro.hasPermission name="your_auth_code">
- 后台添加菜单项目
- 后台角色权限分配
- js添加对话框或按钮扩展功能(这是难点!)
- 在search-form内定义button控件(一定要有name属性)
- 在依赖的js文件内的init函数内定义扩展toolbar:{ "控件属性名": 属性名对应函数 }
- 长安|长安傍上华为这个大腿,市值暴涨500亿!可见华为影响力之大?
- “树标提质”提升“软实力”数字经济时代创新载体大有可为
- 自动驾驶汽车|海外|自动驾驶无法可依?美国多个团体联合发布自动驾驶立法大纲
- 恢复|电脑文件不小心被删除了怎么恢复?文件恢复可以用这招解决!
- sd|sd卡修复工具有哪些?两个办法就可以搞定了
- 董事|运达科技:独立董事对相关事项的事前认可意见
- 手机|新鲜评测:让手机变身电脑的显示器见过没?只用4步即可完成!
- 手机|原来微信一键就能拼接长图,朋友圈可发送几十张照片,涨知识了
- 需求|需求下降!传三星可能停售高端Galaxy Note智能手机,重心转移至可折叠手机
- 推出|三星可能会推出一款名为“Galaxy Smart Tag”的追踪器
