今日分享:vue3多层嵌套组件如何访问到最外层组件的数据?
我们都知道在vue中父组件向子组件传参需要在组件使用的位置使用属性绑定的方式,然后在子组件中通过props接收父组件中传递过来的数据,如果涉及到多层组件嵌套我们需要涉及到好多次属性绑定和好多次props接收数据,导致代码维护较差,我们知道可以借助vuex实现状态管理,今天我们来使用一下在vue3中提供的provide和inject来实现数据的传递.
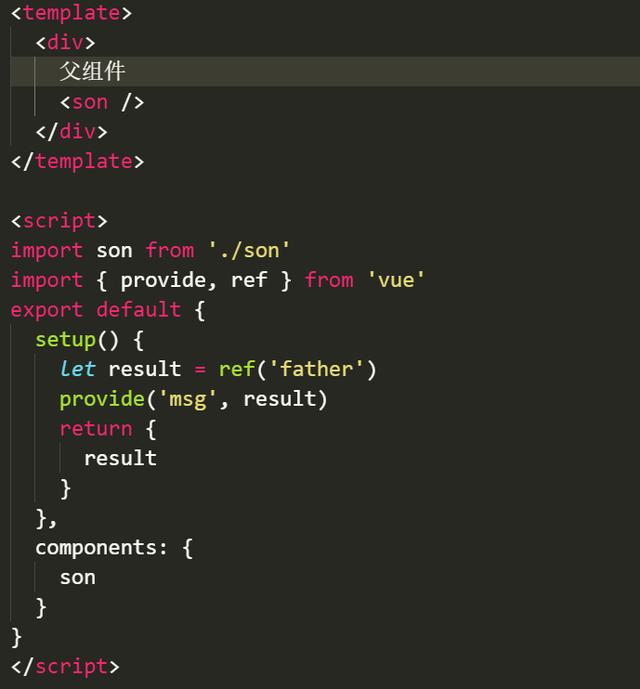
我们定义一个父组件father.vue,定义一个子组件son.vue,将子组件挂载给父组件 文章插图
文章插图
同时我们在父组件中定义了一个数据叫result,使用provide将数据暴露属性为msg,值是result变量存储的变量’father’字符串,我们并没有在子组件的使用位置使用属性绑定的方式传递参数,接下来我们来看子组件的代码 文章插图
文章插图
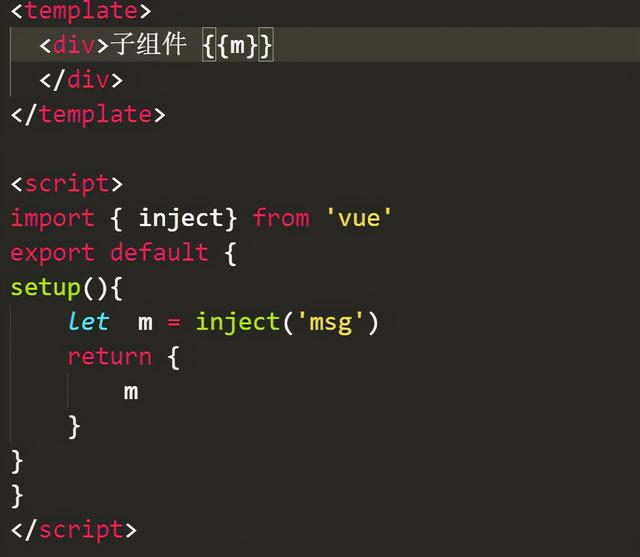
【今日分享:vue3多层嵌套组件如何访问到最外层组件的数据?】在子组件内部我们按需导入inject,并去接收父组件提供的属性msg,使用变量m保存,并将mreturn,在结构位置使用插值表达式{{m}} m展示的信息为’father’字符串 。
- 桌面|日常使用的软件及网站分享 篇一:几个动态壁纸软件和静态壁纸网站:助你美化你的桌面
- 和谐|人民日报海外版今日聚焦云南西双版纳 看科技如何助力人象和谐
- 热点功能|旧手机别乱处理,分享旧手机6个小妙用,放在家里好值钱
- 每日|【每日idea 分享】12月1日:带朋友一起网上购物;线上笔记本应用程序
- NeurIPS 2020论文分享第一期|深度图高斯过程 | 深度图
- 开售|拒绝耍猴,红米NOTE 9 5G今日开售,销量已突破30万
- 今日|“舜网”学习强国号今日上线 济南报业全媒体矩阵再添新成员
- 三年Java开发,刚从美团、京东、阿里面试归来,分享个人面经
- 为孩子的安全保驾护航——360儿童手表S2体验分享
- 「软件分享」语音转文字软件
