按关键词阅读: 亚马逊 cortana alex echo 小娜 亚马逊Alexa
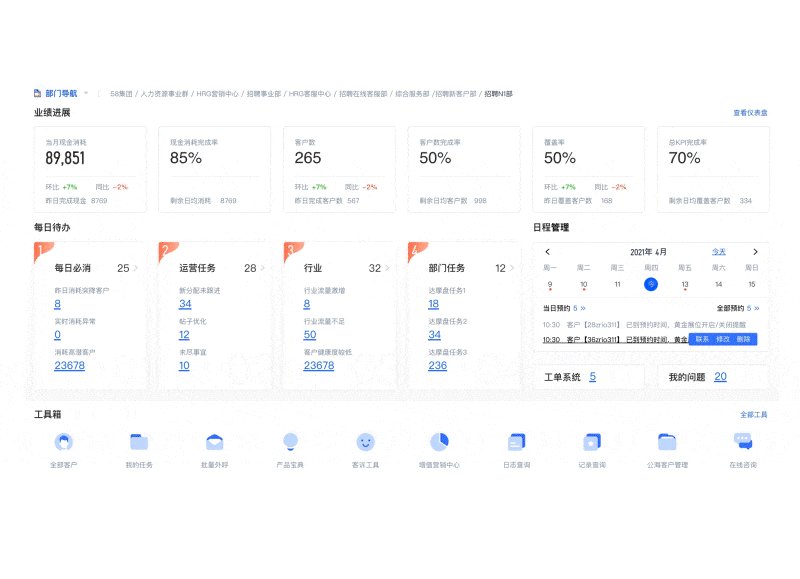
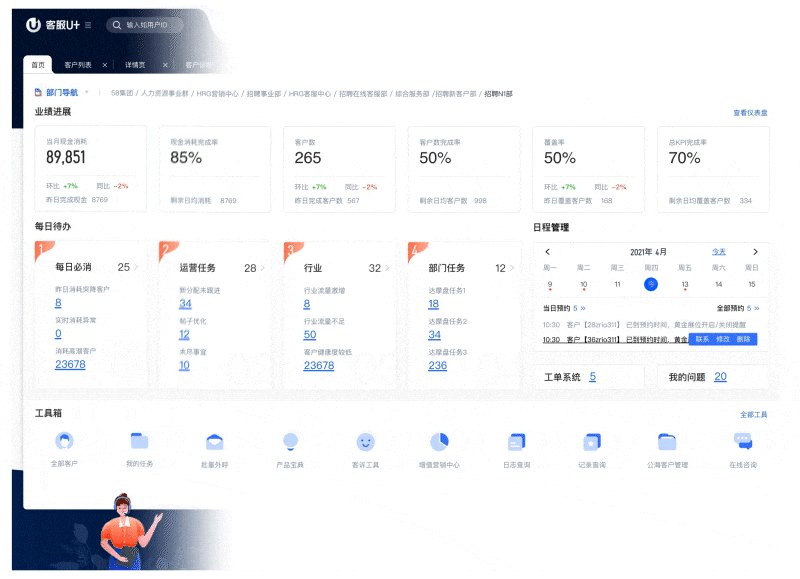
2)页面布局设计
主要依据信息的重要程度、进行不同程度的视觉引导,由核心目标得出以数据导向、任务流程导向为指导原则进行页面布局,划分清楚具体模块职能,提升用户浏览效率和具体操作效率。

文章插图
3. 系统拓展由于我们是多业务线多场景使用的系统,为满足多场景需求和应对未来可能遇到的问题,降低产品变动的频率和开发成本,同时考虑到团队、个体、研发效能的可持续性和可拓展性,高灵活性让系统可以面向角色和场景进行任意的组合搭配。
- UI层面:进行整体内容结构的分拆,减少元素和模块之间的耦合性。
- 代码层面:根据UI拆解的不同单元进行有序页面聚合重构,满足多角色多场景需求。

文章插图
4. 视觉传达视觉传达的核心是让系统和用户产生连接感,从而让系统更贴心的服务用户,连接感的两个重要来源分别为“机因”和“人因”。

文章插图
1)机因
据统计客服人员使用的屏幕主流分辨率是1366*768、1600*900。

文章插图
大部分机型分辨率为1366*768,单屏幕可视范围区域较小,同时由于我们业务本身的特殊性,需要单屏幕看到更多的内容。经过综合评估,最终选了我们组件库中最小的组件尺寸,基础文字大小从14号变成了12号,这样可以兼顾多内容展示且留有一定的阅读空间,增加整体的业务浏览效率。
2)人因
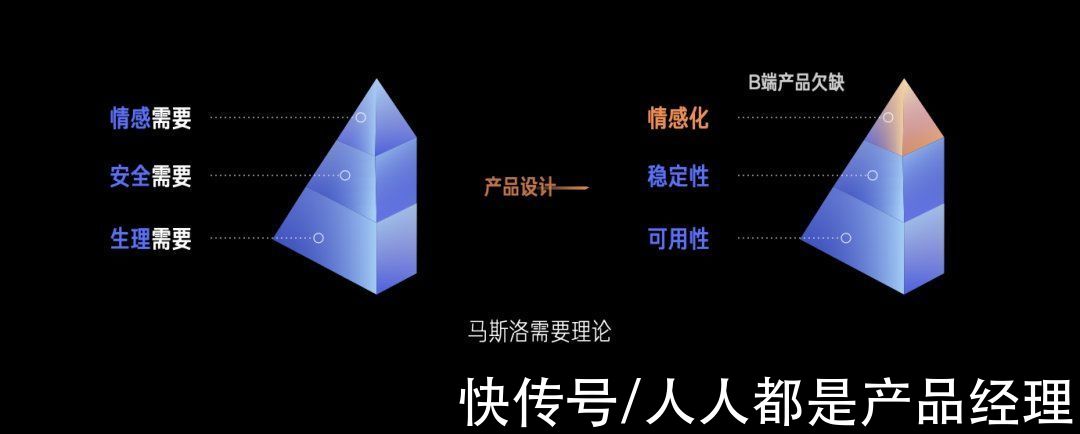
本次重构重点增加了情感化设计,C端产品早就将情感化纳入基础的设计体系,而B端产品的情感化设计却远未达到标准。由于大家都认为B端产品设计存在太多的客观因素影响,情感化可能不必要。那我们为什么要情感化设计呢?

文章插图
【 心灵鸡汤|解锁B端工作台设计之客服系统重构】A:补充和协调
客服系统因其自身特征(逻辑结构复杂)集中于解决其是否可用和是否稳定的问题,而忽略了情感化部分的设计。正是因为它的产品特征与工作环境,客服系统更需要情感化设计的补充和协调。
B:良性的情感关系建立
心理学家表明人类具有情感诉求,当诉求得以满足后,便会产生一系列的美好情绪,而这些情绪具有改变人脑解决问题方式并帮助大脑决策的能力,而情感系统则会改变认知系统的运行过程。因此,建立良性的用户和产品关系,可以帮助用户在使用产品的过程中变得更富创造性、积极性和对产品错误的容忍性。
C:客服需要
客服工作本身的特点为繁杂、枯燥、重复性高、高时长、高任务量,情感化的满足可以为高强度工作增加一些调味剂,以此舒缓工作压力。增加工作愉悦性的同时提升服务效率和质量。

文章插图
结合客服系统B端产品的基础特点“重功能、轻体验”,视觉传达层面在不影响产品功能的基础上,增加了换肤、插画运用,优化了心灵鸡汤的展现形式和内容,以此拉近客服系统与客服人员的距离。
插画运用:为打破枯燥的工作环境,在主工作台、系统登入登出页面中加入了插画元素。

文章插图

文章插图
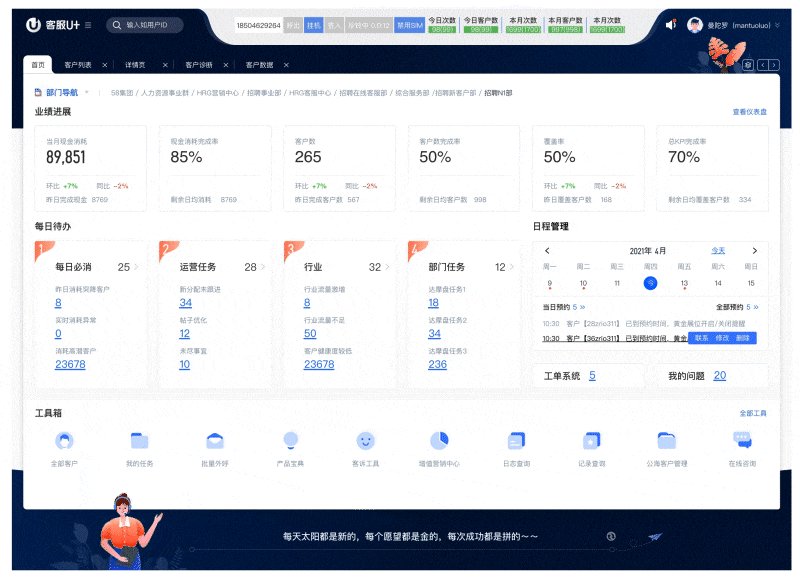
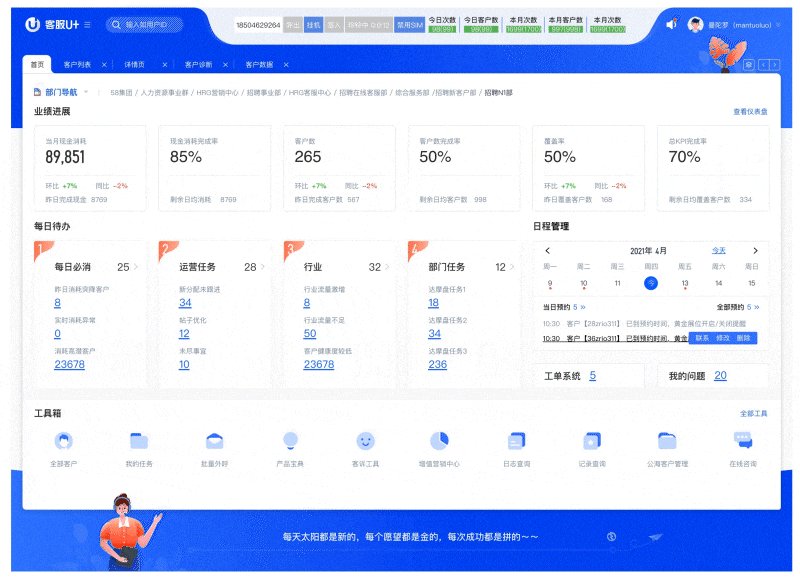
换肤:系统颜色的不同会给让人产生最直观的感官体验,目前系统提供换肤功能,为用户个性化定制让系统更贴心。

文章插图
以上页面数据已做脱敏处理均为虚构数据心灵鸡汤:插画与心灵鸡汤相互结合,增加互动真实感,深度洗涤心灵哈~
五、总结工作台的设计整体来看无非就是围绕任务、人、场景而来,看起来比较简单,但因其服务的业务不同而发挥不同的价值,只有深入了解业务和用户的真实需求,才能让其发挥更大的价值。小小的工作台也有大大的能量~
以上内容结合自身工作经验,以及部分资料文章参考。如有思考不全的地方,欢迎评论区进行交流学习。
作者:刘静颐;微信公众号:58UXD
本文来源于人人都是产品经理合作媒体@58用户体验设计中心
题图来自Pexels,基于CC0协议

稿源:(人人都是产品经理)
【傻大方】网址:/c/11219EM32021.html
标题:心灵鸡汤|解锁B端工作台设计之客服系统重构( 二 )