布局|探索了5种改善移动用户体验的绝佳做法,进来学
编辑导语:当我们在使用一款App时,若它的内容安排不当或者导航设置让人迷惑,你还会继续使用这个App吗?大多数人是会放弃的。那么如何才能够改善移动端的用户体验,作者分享了五种方法,一起来看看。
文章插图
当你使用一款App时,如果它的内容安排不当或者使用时导航困难,你还会继续使用吗?我相信大部分人都会选择放弃,转头使用其他APP。毕竟当用户选择下载时,他们希望能获得完美使用感,这就是为什么一个良好的产品设计是建立在正确的布局和清晰的导航上的原因。
文章插图
图片来源:周祚栋推荐-Pendo
做产品,除了商业价值外,让用户获得绝佳用户体验也是很重要的。今天就让我们聊聊关于提升用户体验的方法吧。
一、用户是第一顺位专注于用户是良好产品设计的关键。
设计应用程序时,你必须要从设计师或者产品经理的世界跳转到用户的世界。从用户的角度进行思考才能增强用户体验。
你必须考虑用户试图完成的最终目标是什么,再创建可以帮助用户轻松实现目标的设计。
文章插图
图片来源:周祚栋推荐-Clipy
还需要考虑的另一件事就是个性化设置,这可以帮助改善 APP 的用户体验并实现营销目标。
应用程序的内容和导航选项可以根据用户的需求进行个性化设置,并删除不相关的内容,以免误导用户实现任务。
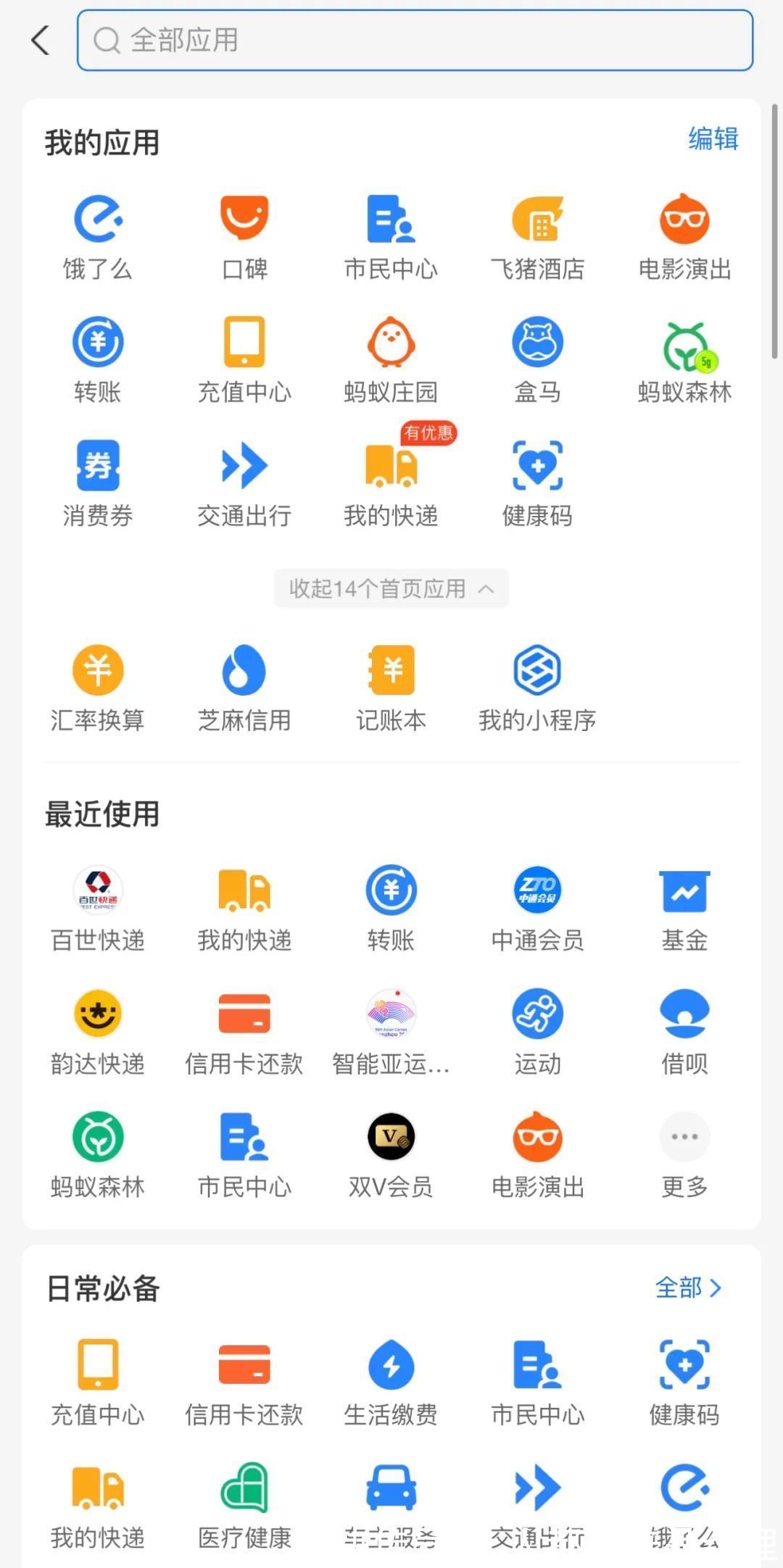
文章插图
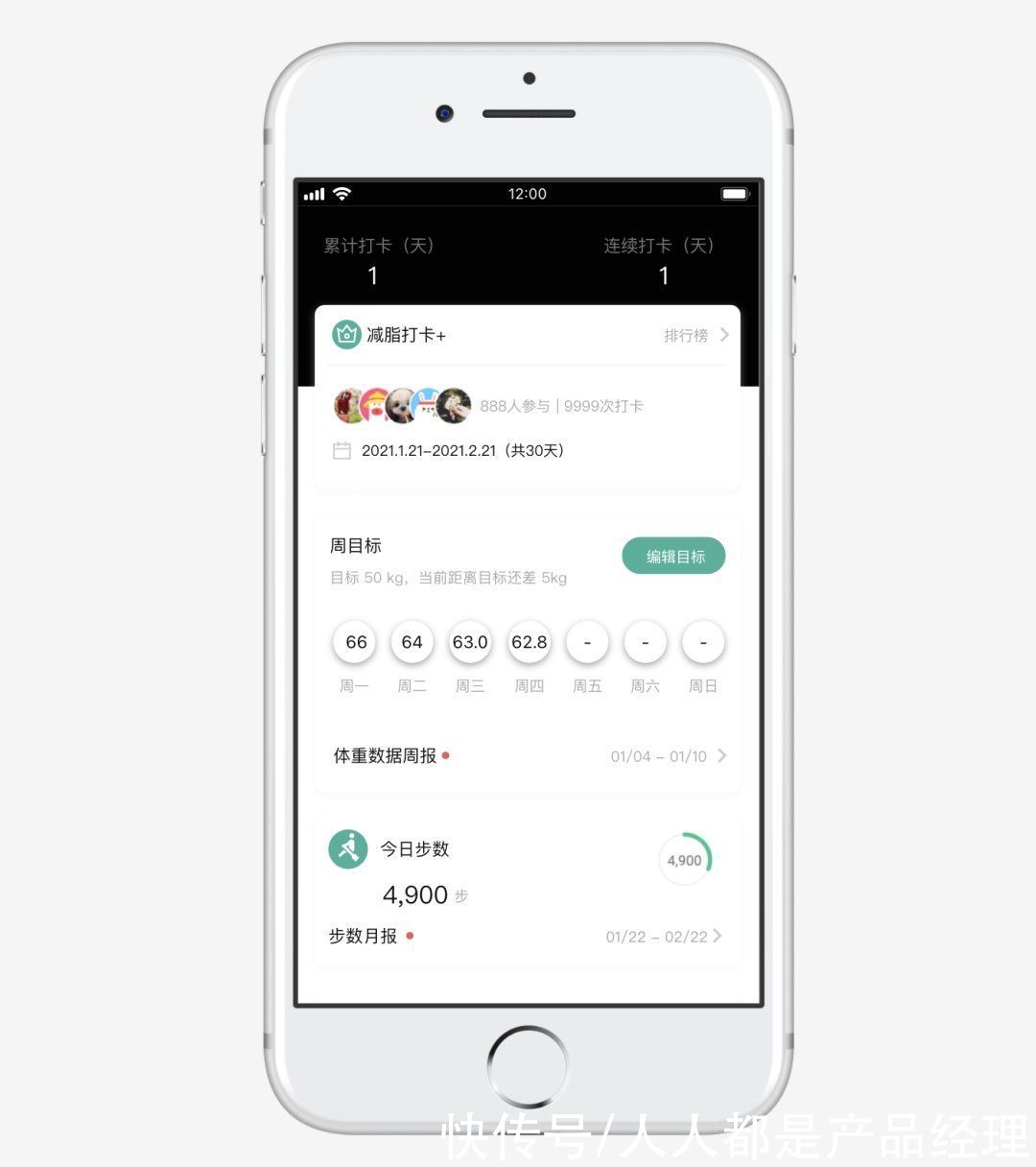
如自定义支付宝首页应用按钮的大小也必须加以考虑。
按钮必须足够大,便于用户点击,而且按钮之间必须有相当大的留白空间,以避免任何选择错误。
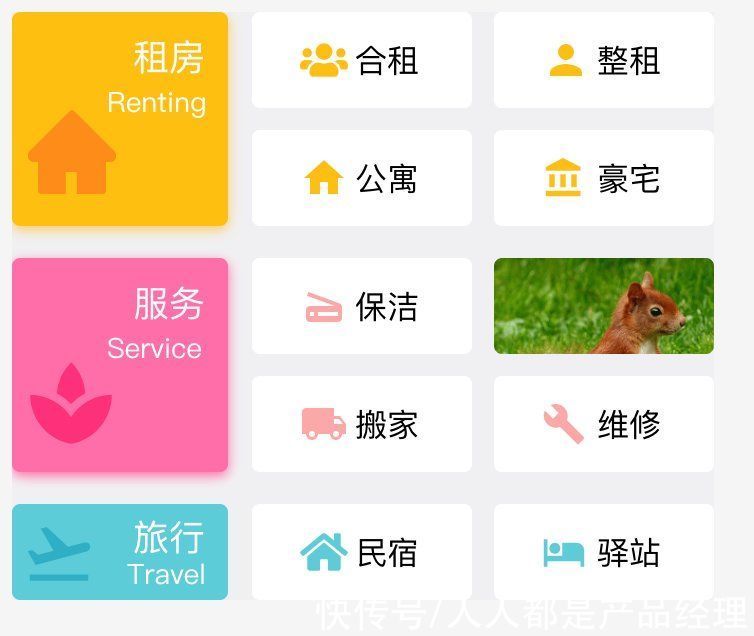
文章插图
素材广场-宫格导航组件
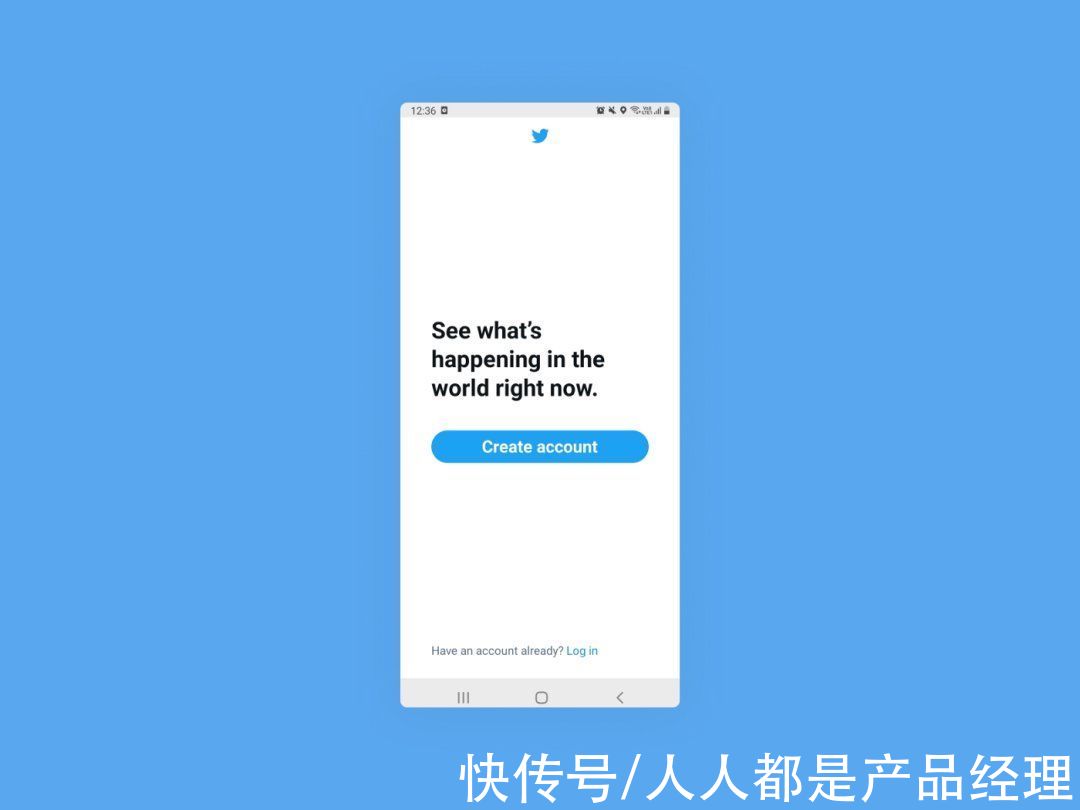
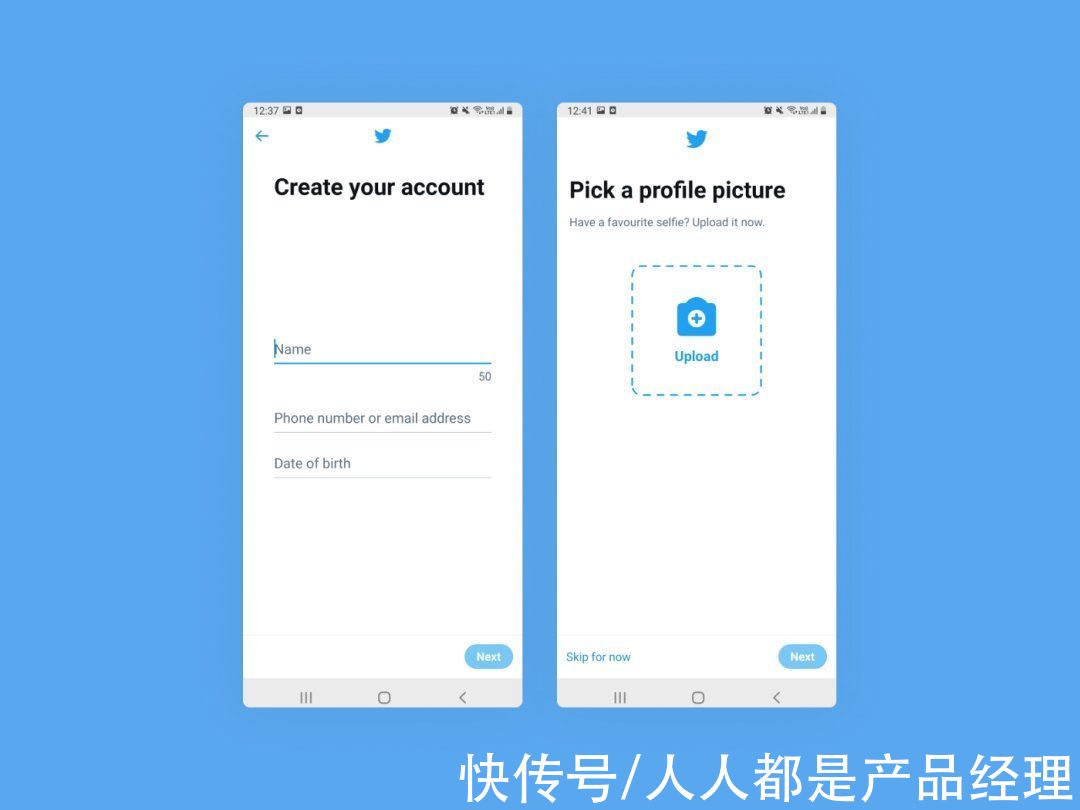
如果你以 “Twitter ”为例, “看看现在世界上发生了什么”这一说法能够说服用户立即创建一个账户。
你如何为用户着想将会是用户考虑一大主要因素。在用户看来,他们希望创建一个Twitter帐户,以获取有关特定主题的最新新闻。当用户看到这样的宣传时,他们将被说服去创建一个帐户。
文章插图
说服用户去创建一个Twitter账户的理由
二、优化清晰的布局一个应用程序中,最重要的一个部分就是有一个清晰的布局。内容中的文字即使在小屏幕上也必须是可读的。
文章插图
与其专注于减少添加到内容中的信息量,不如考虑设计一个恰到好处的布局来显示所有需要展示的信息。对了,在创建内容时,留白也是一个很有用的做法。
文章插图
“空白应被视为是一种主动元素,而不是被动的背景” — Jan Tschichold
除此之外,大量的数据还可以以统计的方式来显示。这是因为在较小的屏幕上,当有大量的数据时,用户会很难读懂,也很累。其次,要务必确保有各种手势和文本控件,以方便用户使用。
文章插图
文章插图
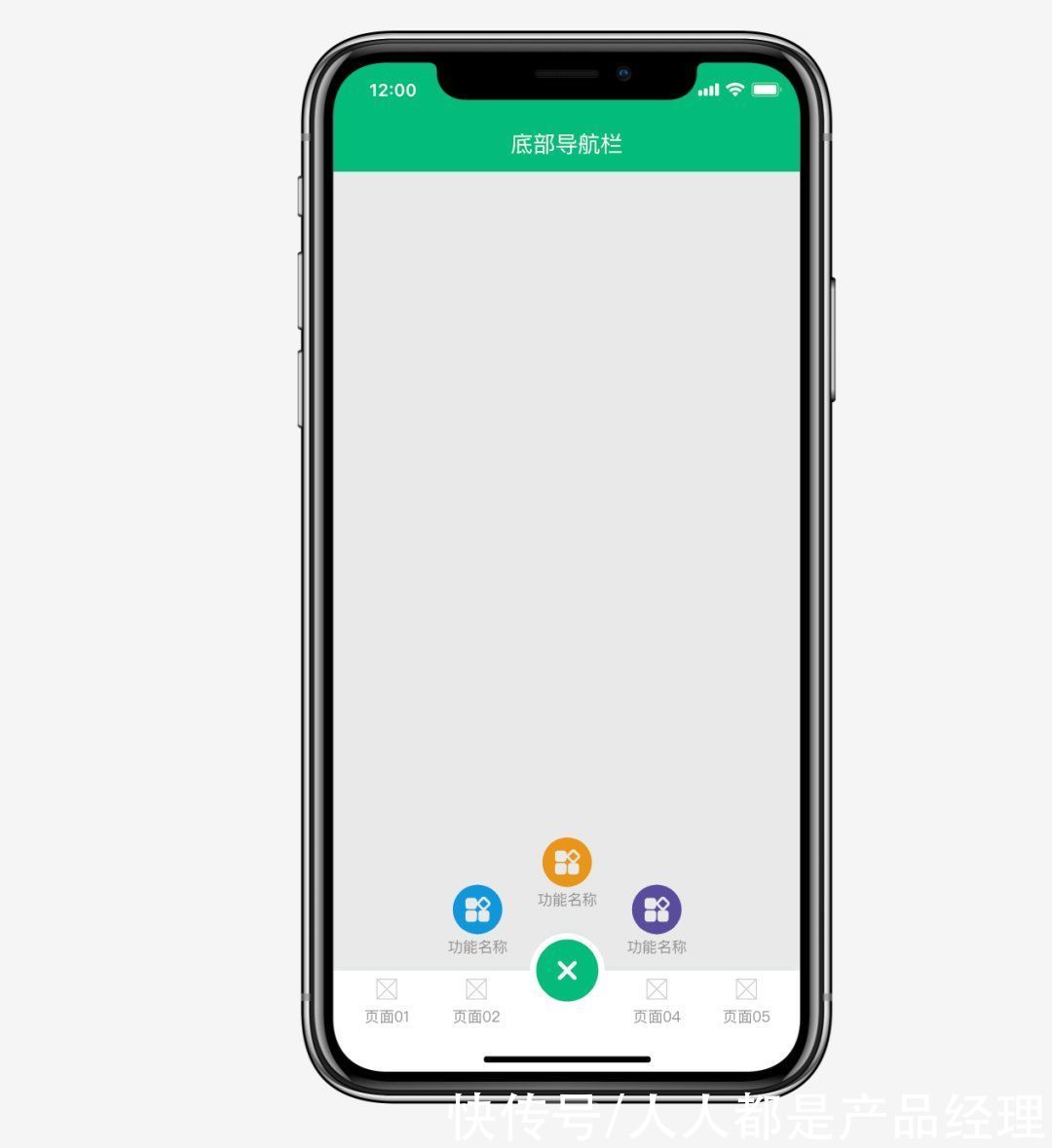
另一个需要考虑的方面是用户的“拇指区”。大多数用户在使用手机时都是单手操作。因此,最有用的选项和任务可以被设计在屏幕的底部区域。
文章插图
素材广场-底部导航栏组件(忆设计)
例如,当用户创建Twitter帐户时,你可以从下面的图像中看到布局十分简洁明了,用户可以一次性完成所有操作,并且不会因为其他任何事情而分心,因此用户可以轻松地完成创建一个账号。
文章插图
优化清晰的布局
三、明确主要任务用户下载一个应用程序是为了某种特定用途,理所当然希望以最简单和最快速的方式完成他们的目的。
因此,当用户打开应用程序时,该应用程序的主要目的必须清晰可见。如果用户在完成任务时遇到任何问题,他肯定会放弃这个应用程序,转而使用另一个。
为了不让用户这样做,最好的做法是让主要功能一目了然,删除所有分散注意力和不重要的内容,把用户路径设计得简单明了。
- 华为鸿蒙系统|华为汽车战略布局,进入汽车行业的底气来自哪里?(车车佳)
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- playstation5|手慢就没有了!索尼PS5国行版将在双十二补货:库存一万台
- 中关村|柳传志在这里被骗、掘金,书写半部科技史的中关村经历了什么?
- 手机维修|手机维修的猫腻‖你是不是上当了?
- 华为鸿蒙系统|都2021年底了,为何Mate40Pro还是目前公认最好用的“安卓”手机
- Python|OriginOS Ocean新特性:隐私保护、锁屏界面挂起应用都有了
- oppo reno|到OPPO线下体验了一番,终于知道Reno7系列为什么卖得这么好了
- 电子商务|小伙刚买的固态硬盘就出问题了,找商家竟然不给退,这该怪谁呢?
- 显示器|全面进化的骁龙8,演示了什么叫“无敌是多么寂寞”
