教程|Axure教程:动态柱状统计图
编辑导语:统计图在我们日常生活中十分常见,那么,如何做出动态化的柱状统计图,既让客户看得清晰,也看得赏心悦目?本篇文章里,作者总结了如何利用Axure绘制动态柱状统计图的流程,一起来看一下。
文章插图
【 教程|Axure教程:动态柱状统计图】我们在画原型图时经常会遇到各种统计图,一个动态的统计图演示给客户或领导看时会更容易加分,本文先将为大家教学如何绘制动态柱状统计图。
平时工作中会遇到许多需要进行统计的地方,如何快速画出既美观又实用的统计图呢,本文将先带大家解答如何绘制动态柱状统计图。
演示效果:https://hc4wih.axshare.com
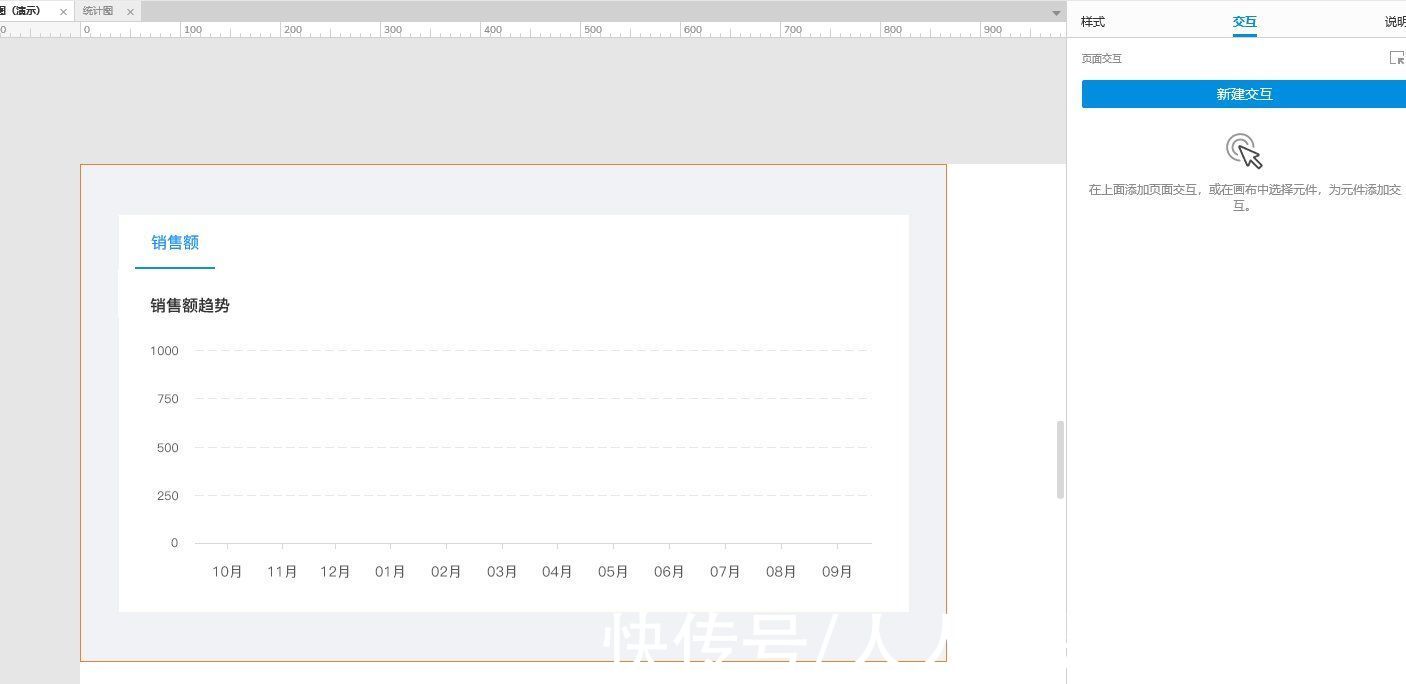
一、动态柱状统计图绘制教程首先,我们打开Axure后,绘制相应的基础线段和文字描述(本文参数仅供参考,请根据实际需要绘制参数)。
文章插图
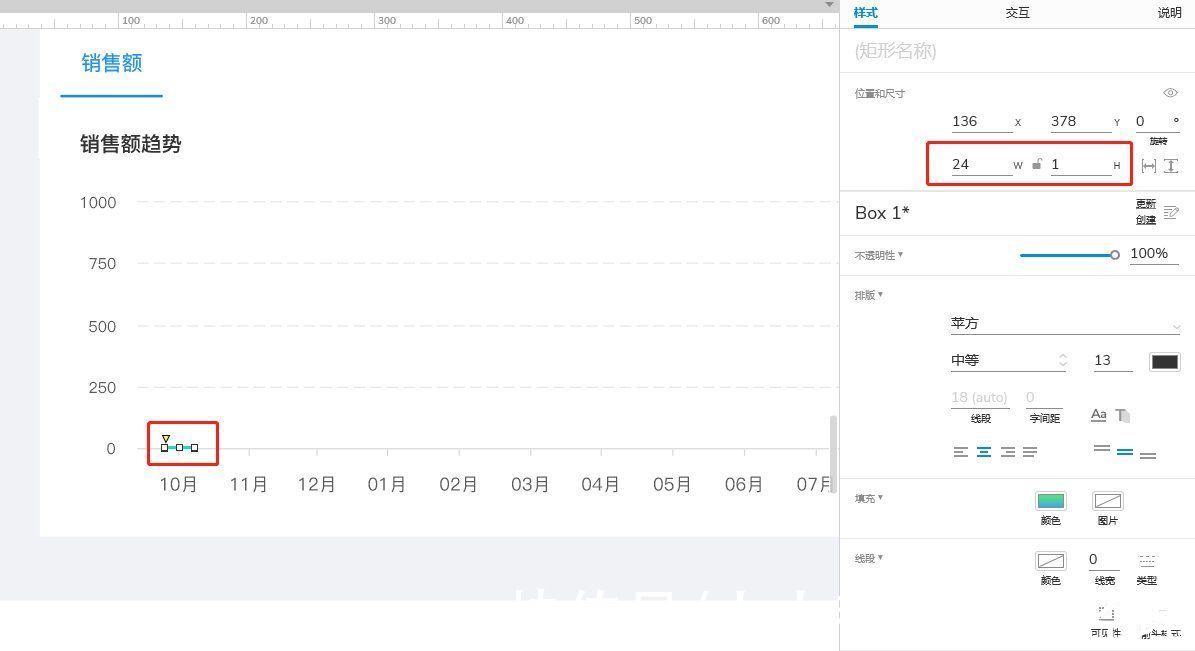
选取一个矩形框,将高度设置为:1,宽度和填充颜色根据使用场景调整,此处我将矩形放置“10月”上方中心位置,方便后面动态效果展示。
文章插图
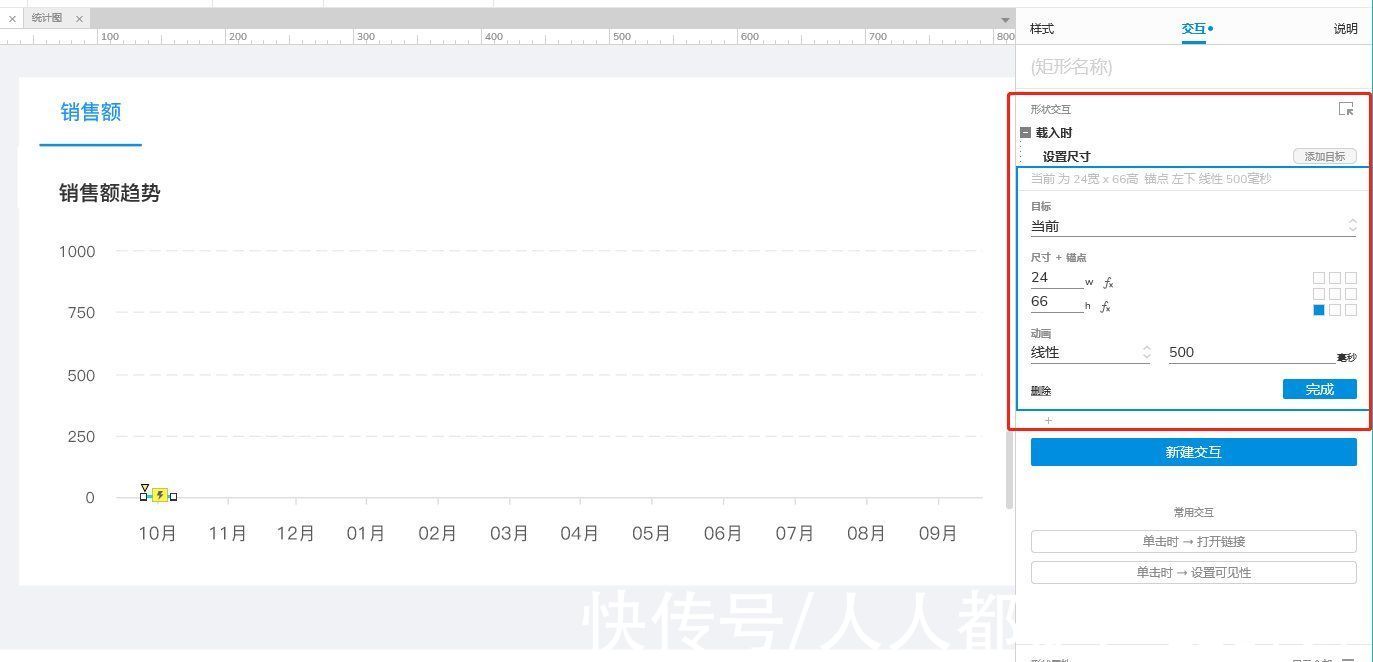
接着我们进行交互效果的设置。
选择【载入时-设置尺寸-当前元件】,高度设为:66,动画效果:线性 500毫秒。
文章插图
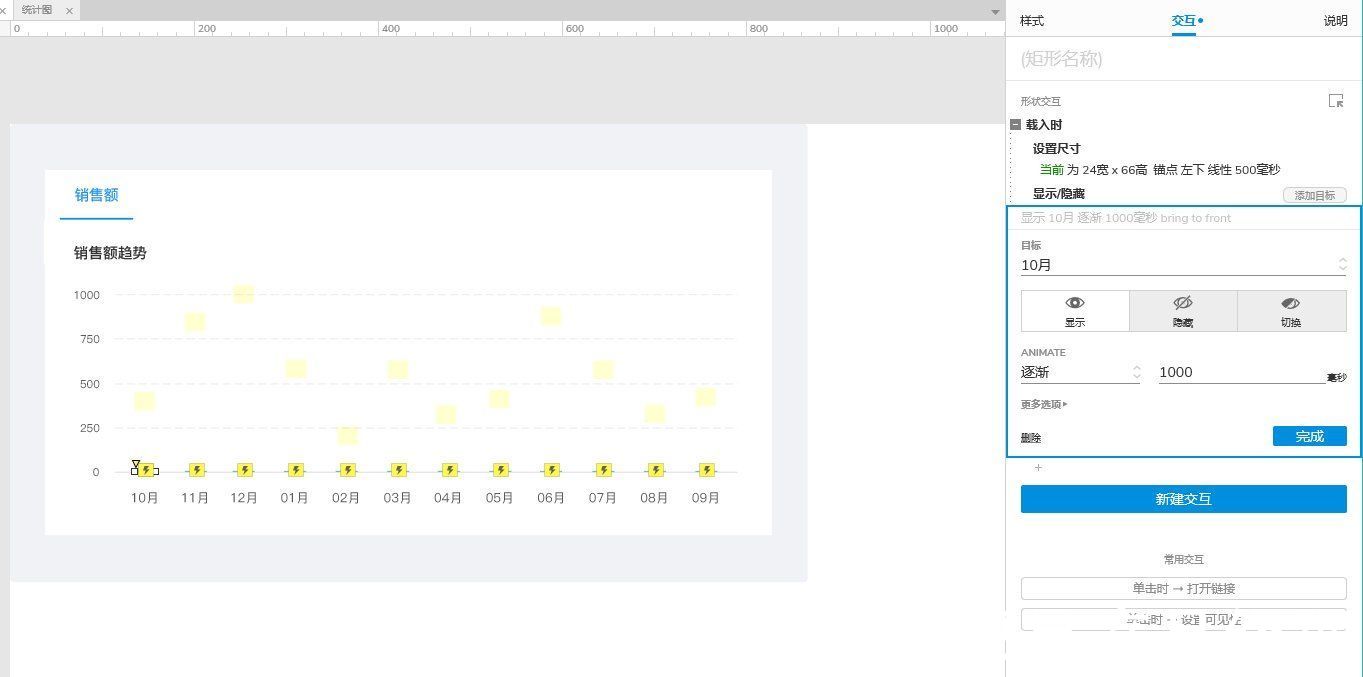
接着我们复制已设定好的矩形框,分别复制在不同的“月份上方”,对已复制的矩形框调整需要的尺寸高度。
文章插图
最后我们可以根据美观效果,在不同的矩形高度上方设置数字座位高度的显示并对数字进行命名,将数字进行隐藏,对矩形设置交互【载入时-显示-数字-逐渐-1000毫秒】,这样我们整个的动态柱状统计图就做出来啦~
文章插图
下期将为大家详细介绍如何绘制动态折线统计图及动态饼状图~~
本文由 @画图仔 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议。
- Windows11|Windows 11 操作系统已经完全取消了 Windows 8 时代的动态磁贴
- 苹果|终于!Win 11可直接安装 Android 应用了,傻瓜式教程在这
- 智能交通|搭建教程丨2.5GbE高速内网,中兴AX5400Pro上手体验
- Java|扩展坞连接高分辨率4K电视教程:避免渣画质!这些细节不能忘
- 亚马逊|亚马逊运营教程,三招搞定亚马逊
- 高通|搭建教程丨2.5GbE高速内网,中兴AX5400Pro上手体验
- 短视频|副业:网上月卖两万份的虚拟产品操作教程
- 安卓|终于!Win 11可直接安装 Android 应用了,傻瓜式教程在这
- 显示器|魔术般的悬浮显示器了解下?保姆级真无线桌面DIY打造教程
- 滚动条|Axure入门案例系列:页面模块水平左右滑动
