幻灯片|5 秒测试如此好用,我居然今天才知道
编辑导语:设计方案抉择和项目迭代是设计中的关键过程,而有效完成该过程的核心在于:通过用户反馈快速地捕捉到关键设计问题。本文所介绍的 5 秒用户测试正是这样一种简便方法,通过本文你可以快速了解该测试的相关理论,以及具体实操方法,希望对你的设计优化有所启发。推荐对5 秒用户测试感兴趣的用户阅读。

文章插图
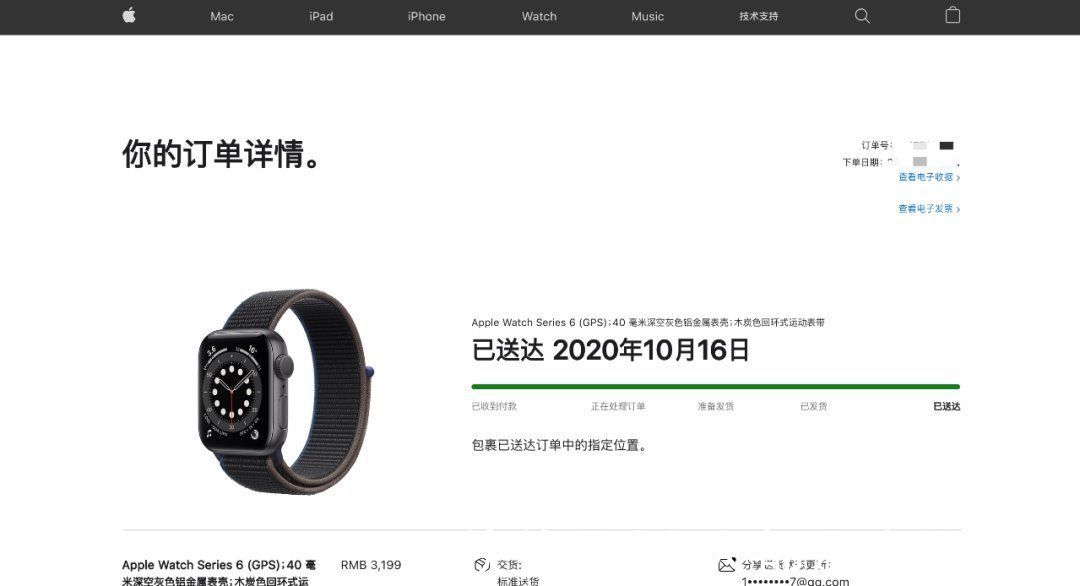
想象一下,你在为用户建立结帐流程:用户将产品添加到购物车,输入付款信息,确认订单,如果付款成功,用户将收到带有订单详情的确认页面。
在最后的确认界面,设计师的主要目标是要突出显示订单的关键细节,例如付款状态,运送信息等。
在这种情况下,设计师如何才能确保有效地传达信息,并为用户提供下一步行动的明确指导?

文章插图
Apple 订单页面:请注意他们是如何突出显示购买的产品和取货详细。
你可能会问,如果这是一个订单确认页面,那么无论如何,人们都可能会花费 5 秒钟以上的时间来确认他们的订单是否正常。
这一点对你能有什么帮助呢?
的确如此,其帮助就在于 “最初的印象”,它可以用来评估用户是否感到困惑,或对页面的目的有清晰的了解。
这就是像 5 秒钟用户测试的价值所在。快速又易于运行,并且可以帮助设计团队获得所需的洞见。
一、什么是 5 秒测试5 秒测试是一种用户测试,你可以在 5 秒钟内向参与者展示一个或多个设计版本,然后提出一系列问题。
请注意,仅凭它不足以衡量设计的可用性。
但是,它的独特之处在于,可以提供关于用户第一印象的洞察,比如说用户感受到了什么,他们在有限展示时间中能回忆到什么,以及对刚刚看到的内容有多满意。
为了 5 秒钟测试的顺利进行,需要选择完成一项简单的任务(如列表视图、确认页、详情页等)。
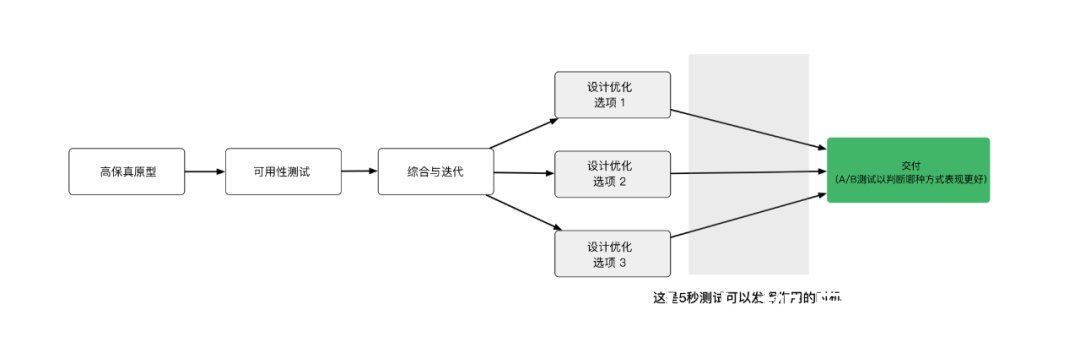
二、这一测试应该放到设计过程中的哪一步在准备好高保真原型,并进行了几次可用性测试之后,可以开始进行 5 秒测试。
通过一个具体的场景来帮助大家理解。
请想象一下,你为一个设计项目进行了一系列可用性测试,并根据测试反馈进行了更改。
现在,如果你觉得该项目的某些部分有几个设计选项,你该如何选择用户体验最优的设计呢?
在这种情况下,有两种选择:
- 继续交付所有选项,并使用 A / B 测试或多变量测试来 确定哪个版本效果最好。
- 使用 5 秒钟测试,通过定性信息的收集筛选出合适的选项,然后根据你对结果的信心,选择表现最好的选项,或锁定若干个选项,通过 A / B 测试来衡量其具体表现。

文章插图
根据正在着手的项目及其时间表,你可以进行调整以适应此测试,从而获取所需的见解。
根据我的测试经验,我们还能够识别可访问性问题。之前,我们在对产品的工作流自动化功能进行测试时, 一位测试者提到,他们无法区分出项目之间的任何差异,这是因为我们仅用颜色区分每个列表项。最后,在编写代码之前,我们对其进行了修复。
三、5 秒测试帮不了你什么由于这是基于任务的简单用户测试,因此它 不适合具有多个交互和任务的复杂流程。
例如,如果你想测试完整的支付体验,仅5秒钟的测试是不合适的。你可以将其作为一种附加的测试方法,以获取更多见解。
四、如何进行 5 秒用户测试5 秒测试的方法有很多, 我将重点介绍 Google 幻灯片和远程控制 Chrome 扩展程序。
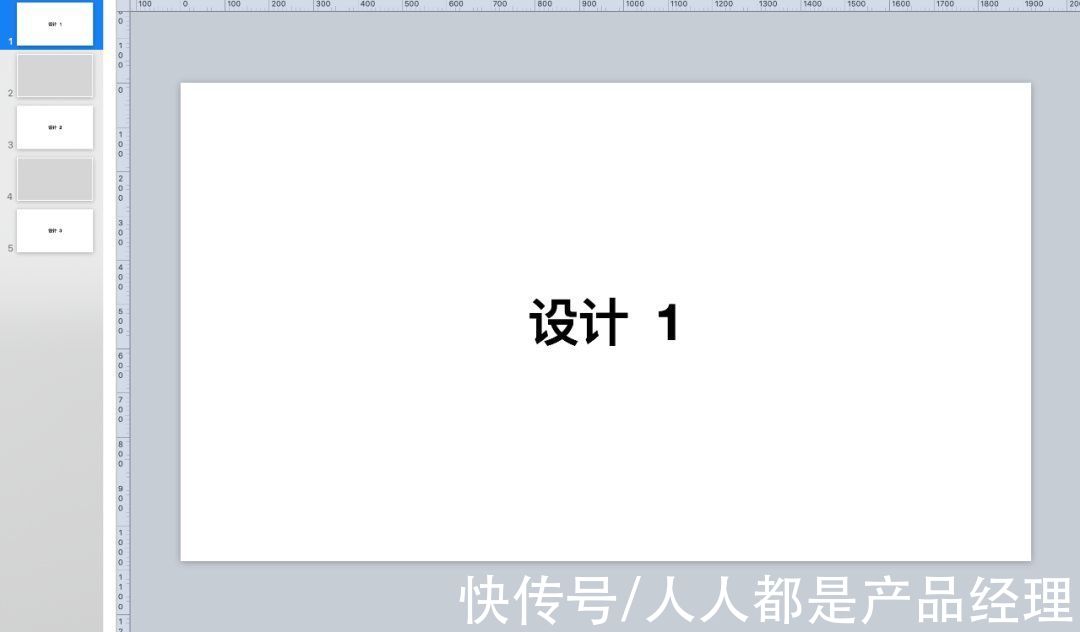
1. Google 幻灯片创建一个新的演示文稿,在每个幻灯片上放置一个设计版本,并用空白幻灯片隔开。每种设计向参与者展示 5 秒钟,然后移至空白幻灯片并提出一系列问题。

文章插图
这是我们在其中一项测试中用来采访用户的问题框架:
- 请描述刚刚看到了什么?
- 您认为该页面的目的是什么?
- 页面上最突出的元素是什么?
设置幻灯片的方式与常规 5 秒测试相同,只需与参加者进行通话并共享你的屏幕,5 秒钟后,移至空白幻灯片并提出问题。
请记录参与者的回答。
一定要确保用户不知道你的问题,告知他们你会展示一些功能设计,并提出几个问题。
- 飞利浦·斯塔克|国产手机“新黑马”诞生,1秒销量破亿,能与苹果抗衡?
- CPU|商用本处理器选AMD还是英特尔?10项实际应用测试大比拼
- 主板|实战测试,12600K+B660在WIN10和WIN11下性能差距多大?
- 英特尔|英特尔i3默秒全!i3-12300性能超过i9-10900K和11700K
- 折叠屏|专门摔坏一台折叠屏手机测试厂家的售后?会玩!
- 秒杀价|「手慢无」3600MHz、RGB电竞内存16GB就卖599元
- CPU|玻璃秒变大屏幕?——阿缇德的液晶光幕黑科技
- 河北网络广播电视台 |开工首选:小狗吸尘器,众多好物让你秒回高效状态
- 36氪5G创新日报0210|日本首次进行5G远程监控机器人送货测试;长虹?美菱推出5G生态成套家电 | 5g
- 日本共同社|日本首次进行5G远程监控机器人送货测试
