虾米音乐APP中的优秀设计细节
编辑导语:在使用产品的过程中,往往会有一些人性化的小设计深得用户的青睐,好的产品可以在内容不变的情况下,通过细节的处理让之焕然一新。本文作者对虾米音乐APP中一些优秀的设计细节进行了梳理盘点,希望看后能够对你有所帮助。
文章插图
相比于其他音乐APP,虾米音乐一直在走着小而美的路线,保持着自己具有差异化的设计。不久前,虾米音乐宣布将在2月5号关停产品,小而美的定位可能不足以支撑平台长期走下去,他们或是走向商业化而逐渐转变定位,或是被更大的资本收购并走向各巨头的怀抱,而虾米则走向了另外一条道路。
抛开其他因素不谈,虾米音乐中的交互设计、界面设计还是让很多设计师印象深刻的,这也是很多用户选择虾米的原因之一。
本文将对虾米音乐APP中一些优秀的设计点进行回顾。本文内容有以下几个部分:
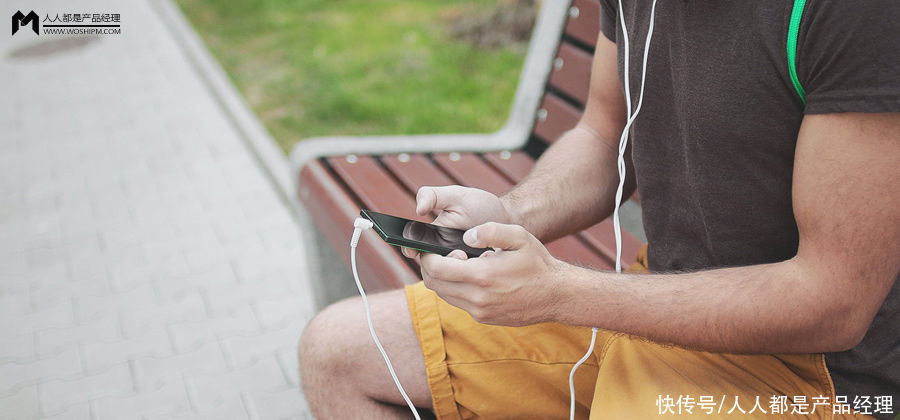
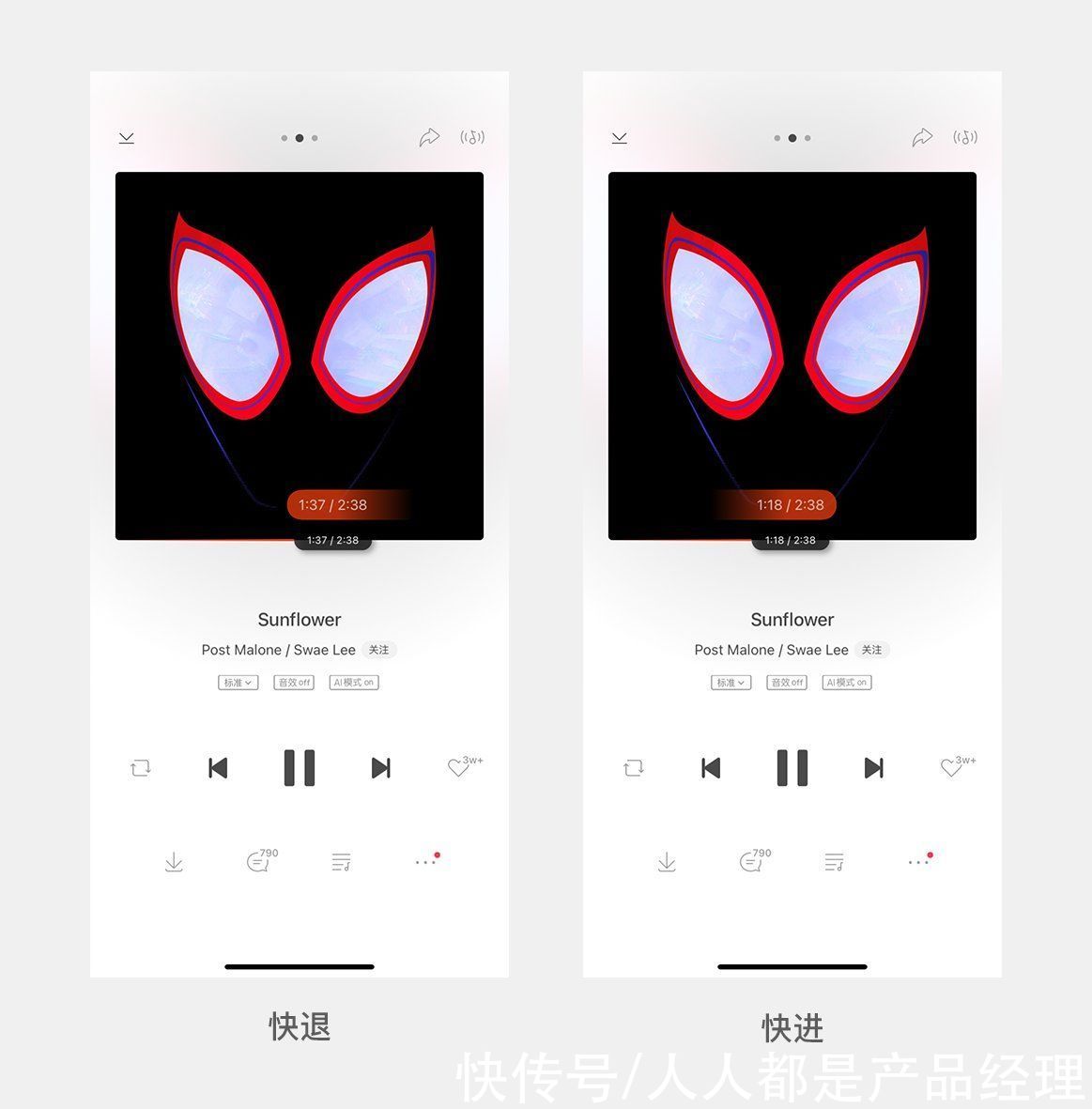
一、令人舒适的交互1.「歌曲进度条」操作可视化在虾米播放页面的前进和后退的进度条设计上,当用户滑动进度条快进时,进度条上面会出现一个橙色的带有渐变小尾巴的图形,具有方向感的图形将用户操作行为可视化。
【虾米音乐APP中的优秀设计细节】在原本的进度条上,表明时间进度的按钮可点击区域较小,当用户按下时会被手指完全挡住。所以,当用户按住拖动按钮操作前进或后退时,橙色小子弹将弹出,以可视化方式告知用户是否操作成功,同时小子弹上的数字也将帮助用户清晰的看到当前拖动的时间,这个设计对于有精准操作需求的用户而言是比较有效的。
文章插图
2. 界面切换时的「歌曲进度条」另外在进度条的设计上,还有一点比较有趣,当用户向右滑动播放页面进入歌曲信息页面时,进度条以及下面的播放控件会一起“压缩”并向下移动。向左进入播放页面时,则移动到原来的位置,整个交互过程特别流畅。
在产品界面切换或者转场时,产品需要减少用户面对大量新内容的陌生感,以及保持一系列相关动作的连续性。在界面切换过程中,虾米通过保留进度条和播放控件这类核心界面元素,保证了与听歌相关操作的连贯性,也减少用户的信息承载负担,同时舒适的动效也让用户忍不住多划一划。
文章插图
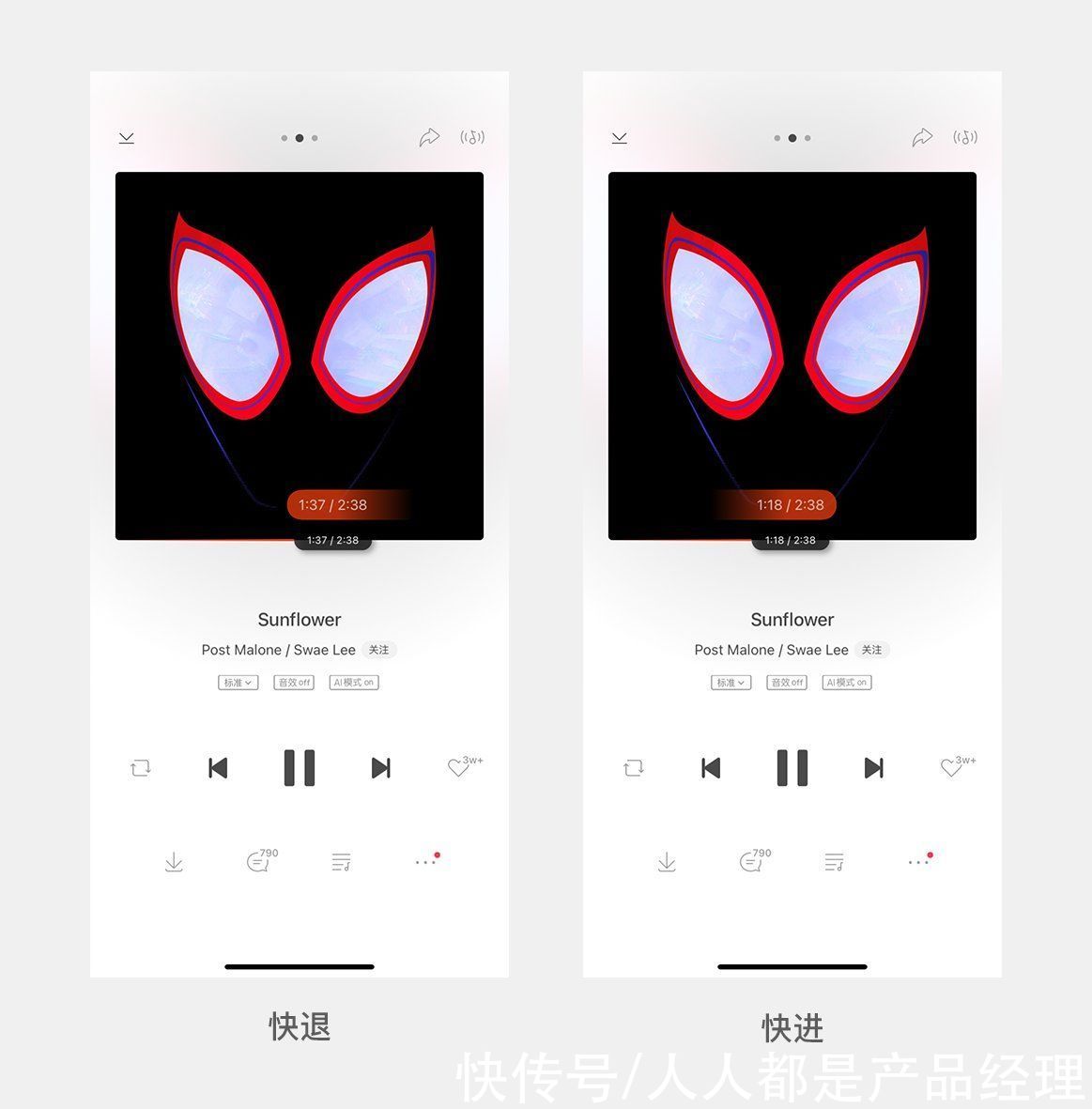
3. 「极速试听」在进入歌单之后,有多首歌用户可以点选,但是纠结点哪首歌好呢,极速试听则可以帮助用户进行选择。用户点击急速试听后,会播放歌单中的一首歌的副歌或精选部分,当用户觉得歌曲听起来还不错时,可以点击歌曲进入播放页面,进行其他动作。
开启极速播放模式有点类似歌曲串烧的感觉,一首首支持极速播放的歌曲将轮流播放,也支持用户点击任意一首歌进行极速播放。整个交互过程很简单,同时也不需要多余的页面跳转,在歌单页面中,用户就有机会大致听完自己想听的歌曲,这是一种帮助用户筛选和选择的过程,同时保证用户一定选择自由度,方便高效。
文章插图
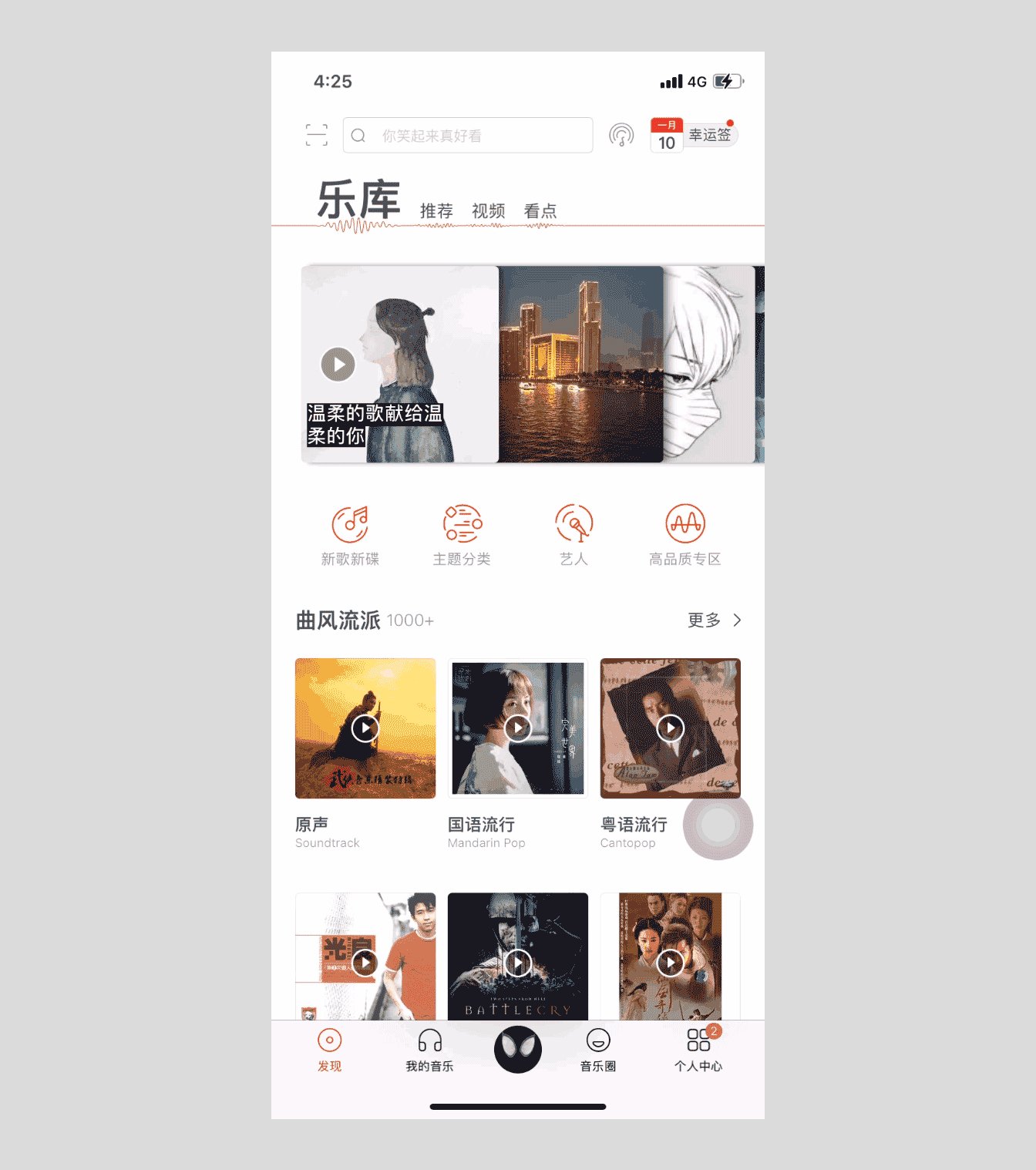
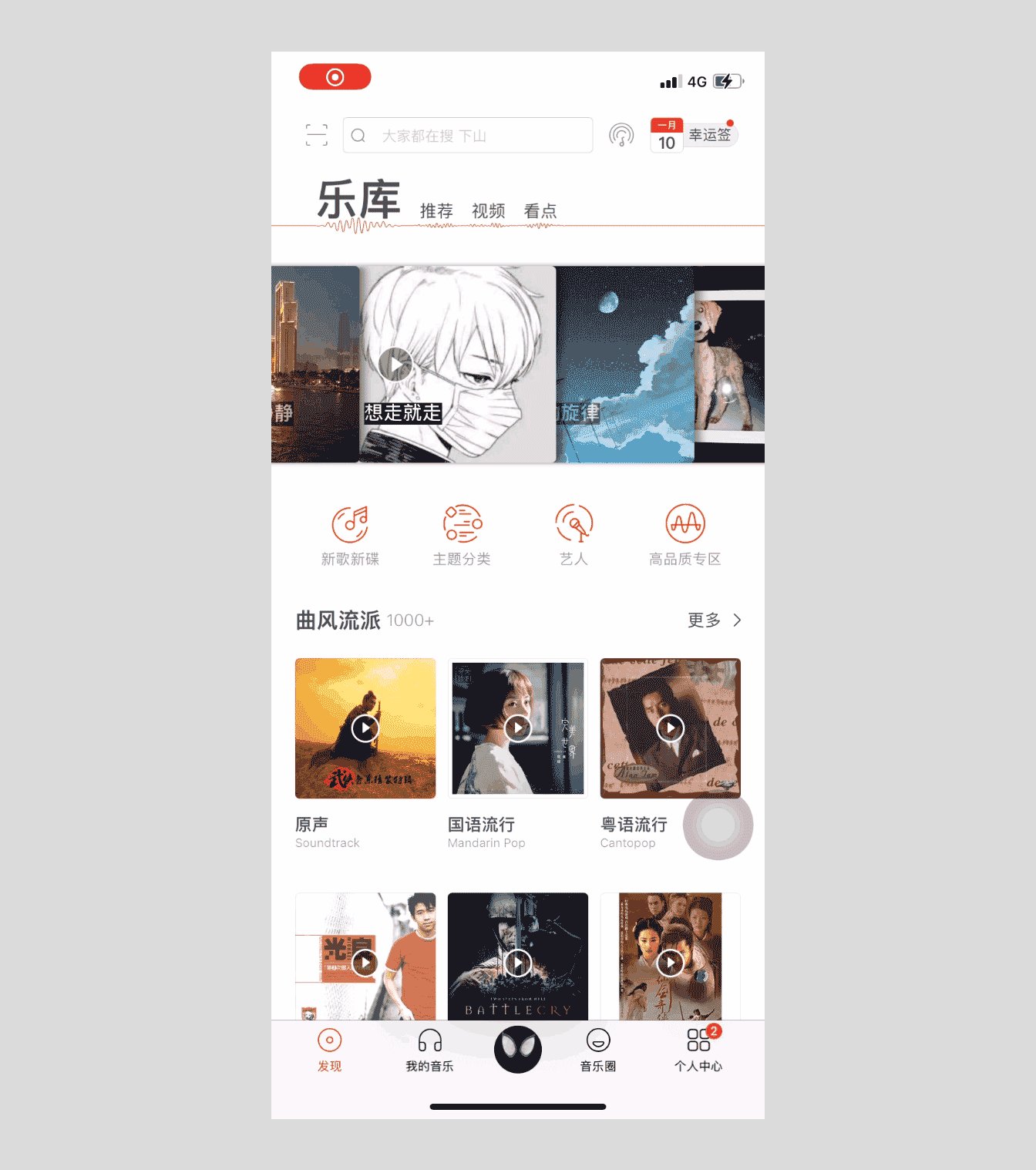
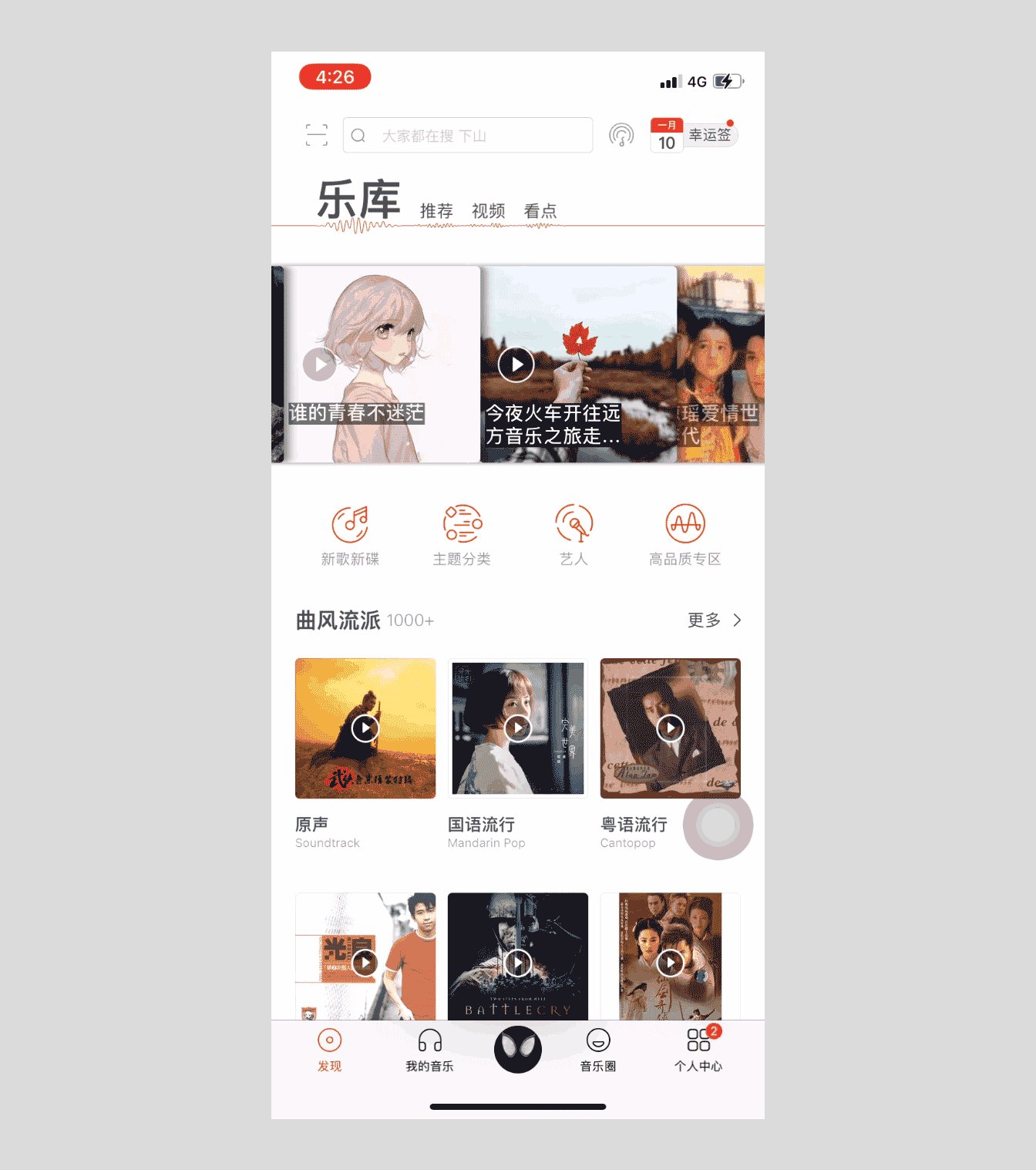
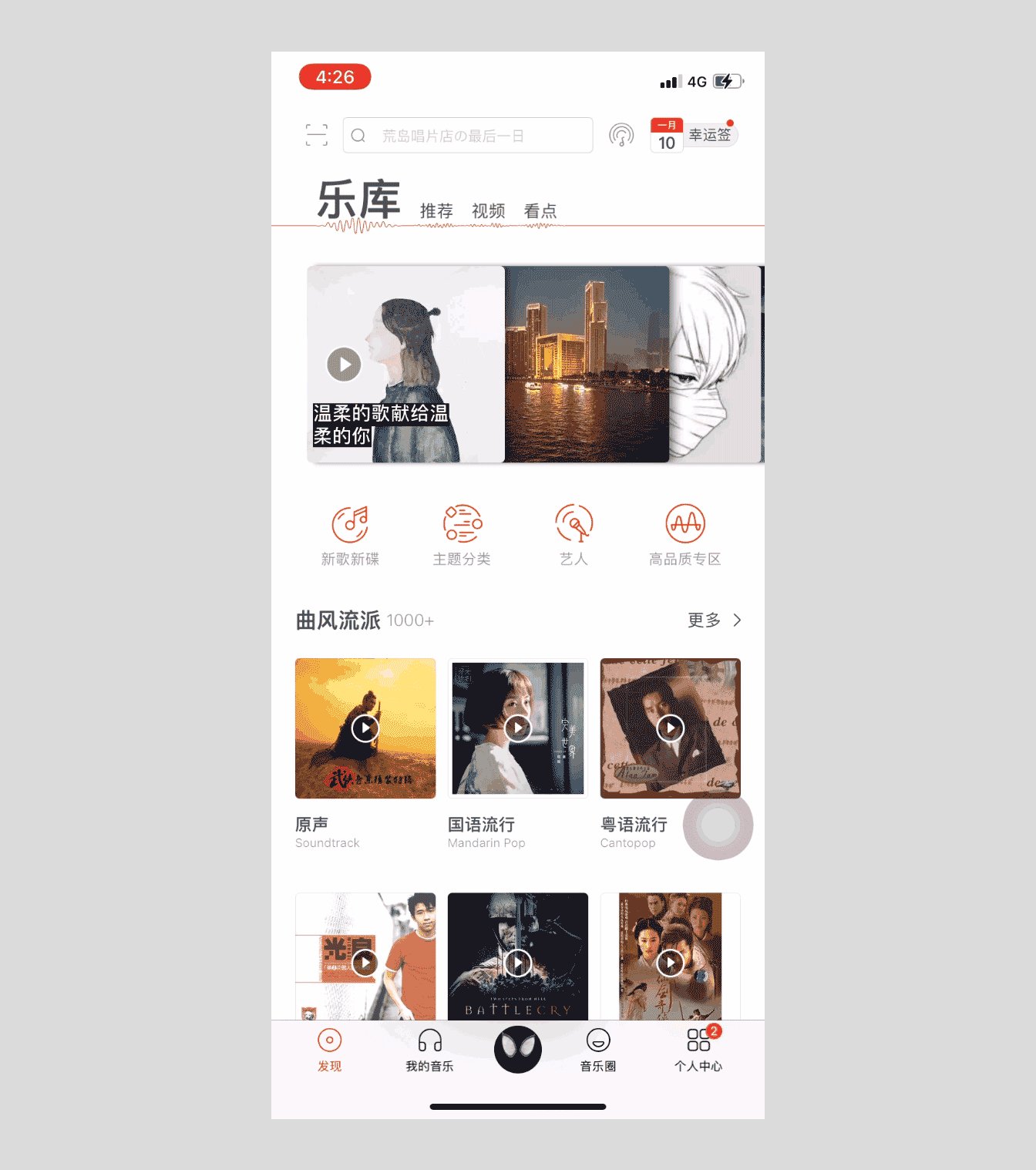
二、情感化的设计1. 「乐库」banner滑动选择在首页的「乐库」模块中,用户可以滑动顶部的banner,这里banner不同于首页中常见的单图形式的轮播banner,而是通过将banner缩小,同时给予滑动这一交互手势的可操纵感。
这里的banner展示的是平台精选和推荐的歌曲合集,用户可以拖动banner查看一张张专辑,这种感觉有点像以前在音像店里的货架上挑选自己喜欢的专辑,简单的交互方式“拖动选择,点击进入”带来了一定的可用性,同时也带来了有情感的体验。
文章插图
2.「表达心情」音乐评论的新玩法虾米中的歌曲评论区,不仅可以用文字来评论,还能够“表达心情”,也就是选择一个表情来表示你对这首歌的感受。
在设计上,首先是评论页面顶部有“听歌心情”模块展示其他用户的心情选择,以此作为一种内容选择的引导,明确用户可操作行为,也以此来提高用户的参与度。
点击右下角的“表达心情”后,会弹出『icon+文字说明』的心情选择,明确了对应表情的含义,减少用户对表情选择的纠结感和可能的模糊感,也是一种帮助用户选择的设计。这个设计能够用一种更低成本的方式来鼓励用户参与评论,提高评论区的参与率。
- 腾讯音乐|市值超410亿港元,网易云音乐到底值不值?
- |音乐社交空降兵 呱呱音乐APP有望成为新一代现象级应用
- cnet|苹果表示可能会扩大其 App Store 抽成范围
- 音乐人|网易云音乐终上市,丁磊公布未来发展的三大方向
- epic|苹果真霸道!App Store新政策:第三方支付渠道也要抽成
- 破发|丁磊的"领悟":网易云音乐首日破发,同志仍需努力
- 小米科技|世界艾滋病日苹果提供六个新的Apple Watch表盘\\iOS 15.1停止验证
- 上市|网易云音乐终于上市!开盘后破发,股价跌2.34%
- 云闪付|收款方便多了!支付宝向银联开放付款码:不装App也能支付
- 发烧友|正版体验还得改进!发烧友自建盗版音乐下载网站被捕:获利上百万
