数据埋点:前端页面PV/UV的触发和交互
【数据埋点:前端页面PV/UV的触发和交互】编辑导语:数据埋点是数据产品经理、数据运营以及数据分析师,基于业务需求、产品需求等对用户行为的每一个事件对应的位置进行开发埋点,记录数据汇总后进行分析,推动产品优化或指导运营。今天,本文作者和大家聊一聊这次数据的诞生:前端埋点。
文章插图
数据埋点是数据分析的基础,依据埋点数据中我们可以开展数据清洗、数据归因、分析模型、AB测试等工作。
如今数据分析可以说是当前最热门的技能了,不管是产品、运营还是设计都可以明显感知到各大平台、公众号都在使劲的推送。各种9.9秒杀课程、1元限时体验。
这说明了数据分析确实是一个大家都需要掌握的趋势,但是我们不能忽视数据的生命周期(数据的诞生和沉寂),这次聊下数据的诞生:前端埋点。
一、什么是埋点?埋点我们可以理解成一个收费站,用户的行为就像开着车在高速路上跑。在没有做埋点的时候,我们只能知道有人在高速路上跑,但是用户跑的那条高速路,经过了哪些地方,在高速路上遇见了什么问题我们都不知道。
而做了埋点之后,就像我们在高速路上修建收费站。用户只要途径收费站,那么我们都会知晓,这就是埋点。而埋点数据则是用户在经过收费站时,我们要想知道的关于用户的信息。
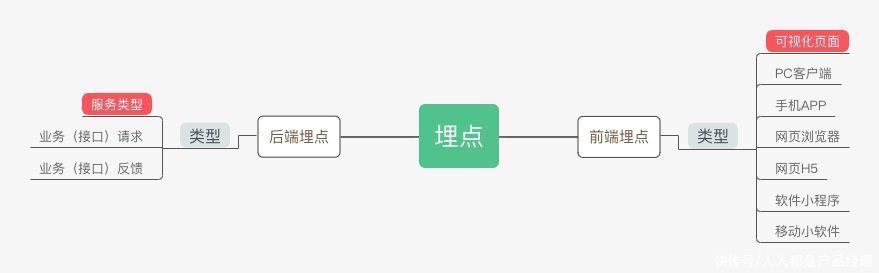
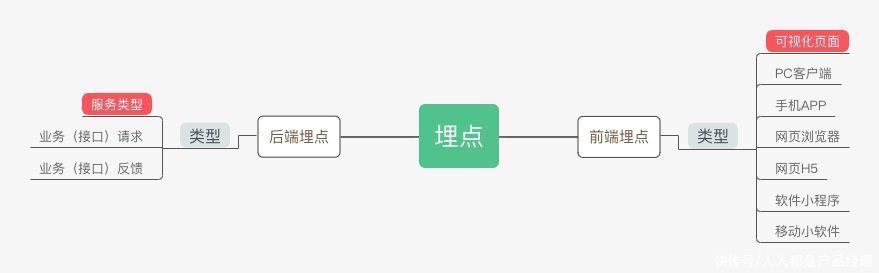
除此之外我们也常说埋点我们要分代码埋点、可视化埋点和全量埋点,那么他们有什么区别?
1. 代码埋点我们请了一个施工队,这个施工队听你的指挥,并根据你在高速路上指定的位置建造收费站,这种都是一砖一瓦的施工:
- 优点:可控性高,满足所有的需求;
- 缺点:研发成本、设计成本高。
- 优点:操作方面,布置快捷;
- 缺点:适应性差,纬度匹配度因“路”而异。
- 优点:用户的一举一动我们都知晓;
- 缺点:数据传输量大,数据需要二次清洗,占用大量实时资源进行数据传输。
后端埋点,指的是在用户看不见也摸不到的后端服务里进行埋点,比如订单的生成、额的计算、条件的触发等。

文章插图
在前端埋点中,我们主要关注用户行为。用户在页面上浏览了什么、点击了什么。这样我们可以很好的了解页面内容对于用户感官的影响。
而后端埋点更加看重业务和逻辑,在用户发起行为交互后,对交互数据进行记录。例如:搜索的内容是什么,搜索到的结果怎么样等,由此得到数据后,我们可以更好优化“策略”。

文章插图
三、前端埋点:自动触发式1. PV前端埋点我们常用的就是PV/UV(Page View / User View;页面浏览量 / 用户浏览量)。他们两个区别在于,PV(页面浏览量)关注的是页面被浏览的次数,打开一次计算一次。
UV(用户浏览量)关注的是浏览用户的数量,记录打开浏览的用户数量。了解上面PV/UV的最基本认知之后,我们来讨论如何做好PV/UV的记录?
我们常识中PV/UV就只是给技术提埋点数据需求(文档、口头)就完了,其实我们在提PV埋点的时候有很多细节。
一般页面会存在生命周期,这种生命周期常见有4个阶段,以VUE(国内用的比较多的前端研发框架)为例分别是:创建、加载、更新、销毁,这4个阶段分别代表着用户在点击打开浏览网页到点击关闭退出网页。
正常情况下用户进入页面,先渲染一些简单的样式(html和css),随后便进行数据的加载更新,最后用户点击关闭退出页面,如果我们再细分可以分为创建前、创建后、载入前、载入后、更新前、更新后、销毁前、销毁后。
在我们进行PV/UV埋点的时候,就算相同的一个纬度(PV/UV)选择不同的阶段进行埋点,得到的结果也会不一样。正常情况下,技术喜欢把埋点做在加载,更新这2个阶段。这样需要用户基本完整的看见也看才进行埋点数据的存储(才会触发埋点)。
- 优派|美国很满意:150多家芯片厂商,都“自愿”提交了详细数据
- 苹果|要是不看真实数据,我还以为国产机将iPhone打成下一个三星了呢
- 何树山|合肥国际互联网数据专用通道开通
- mp4|Web前端培训:学习JavaScript重要知识点有哪些?
- Python|联想真的没有问题?中国院士公布数据,胡锡进改变立场
- oppo reno|Web前端培训:React.js与前端开发
- 台积电|夹击台积电?“银弹”风暴将袭来,交出数据后的台积电可能没料到
- 数据库|提前三天自动续费,这合理吗?
- 微软|打工人必备技能!django查询数据库操作合集!
- Linux|Web前端培训:你可以用JavaScript做什么?
