
文章图片

文章图片

文章图片

最近在学习插件开发过程中经常需要后台当做一个中转站 , 对当前页面进行注入不同的脚本 , 或者别的需求 。
在MDN和百度了一些资料还是找到了超级简单的方式 。
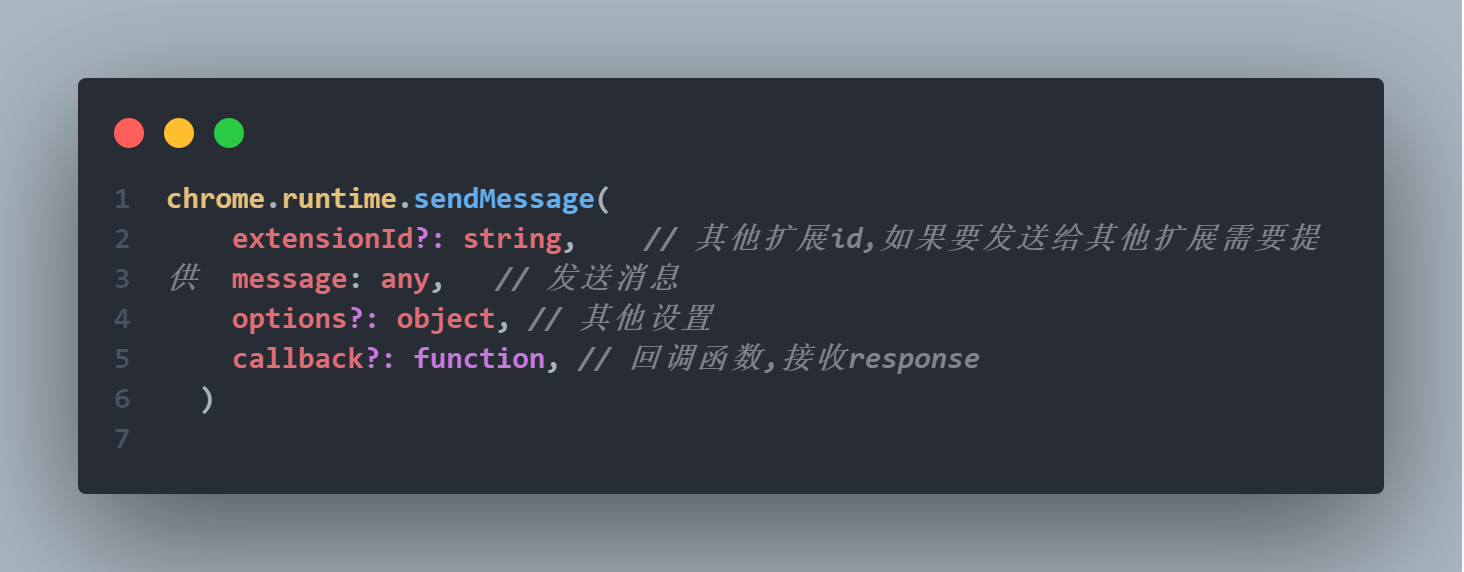
注入脚本发送API chrome.runtime.sendMessage首先MDN中可以查到相关扩展发送信息的函数=》runtime.sendMessage()
但是啊还是要去查ChromeAPI , 因为实际操作后发现和MDN中的还是不一样的 。
这是个专门在插件中发送信息的函数 , 有4个参数 。
1 可选项 , 可以发送给其他扩展程序 , 需要提供其他扩展程序的id(可以在插件管理面板中进行查看)
2 消息
3 其他设置 , 暂时用不到
3 回调函数 , 用来接收response的
需要注意的是 , 这个chrome.runtime.sendMessage只能用于注入脚本向后台发送 , 那么后台如何发送信息给注入脚本以及如何接收信息呢?
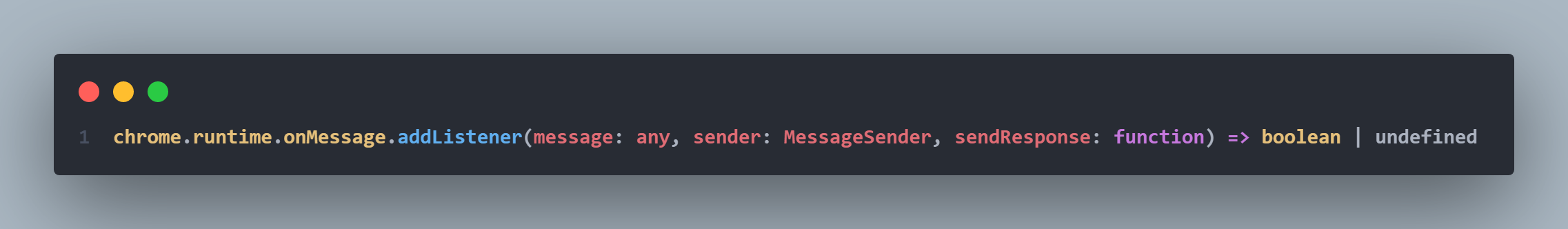
接收监听器 chrome.runtime.onMessage.addListener在Chrome官方文档中也提供了接收消息的api , 而且不管是后台发送给注入脚本的 , 还是注入脚本发送给后台的所用的都是一个监听事件 。
chrome.runtime.onMessage.addListener只需要一个回调函数就行 , 但是这个函数必须有三个参数 。
1 消息 , 用于接收消息
2 一个对象 , 包含关于发送消息或请求的脚本上下文的信息
【耳机|Chrome插件开发消息通信注入脚本和后台之间的通信】3 response 这个需要用到是接收者对请求者的反应
后台发送消息 chrome.tabs.sendMessage为啥后台发送给页面和注入脚本发送给后台的函数不一样呢 , 这是因为一个插件只有一个后台啊 , 但是需要对指定的页面做出反应肯定需要tabs的api啊!!
当然基本上和注入脚本的chrome.runtime.sendMessage也没啥区别啊 , 就是把插件号可选项改成了页面号必选项 。
我们可以使用chrome.tabs.query选择出当前页面的id , 现在所有需要的函数都已经准备完成了 。
实际操作
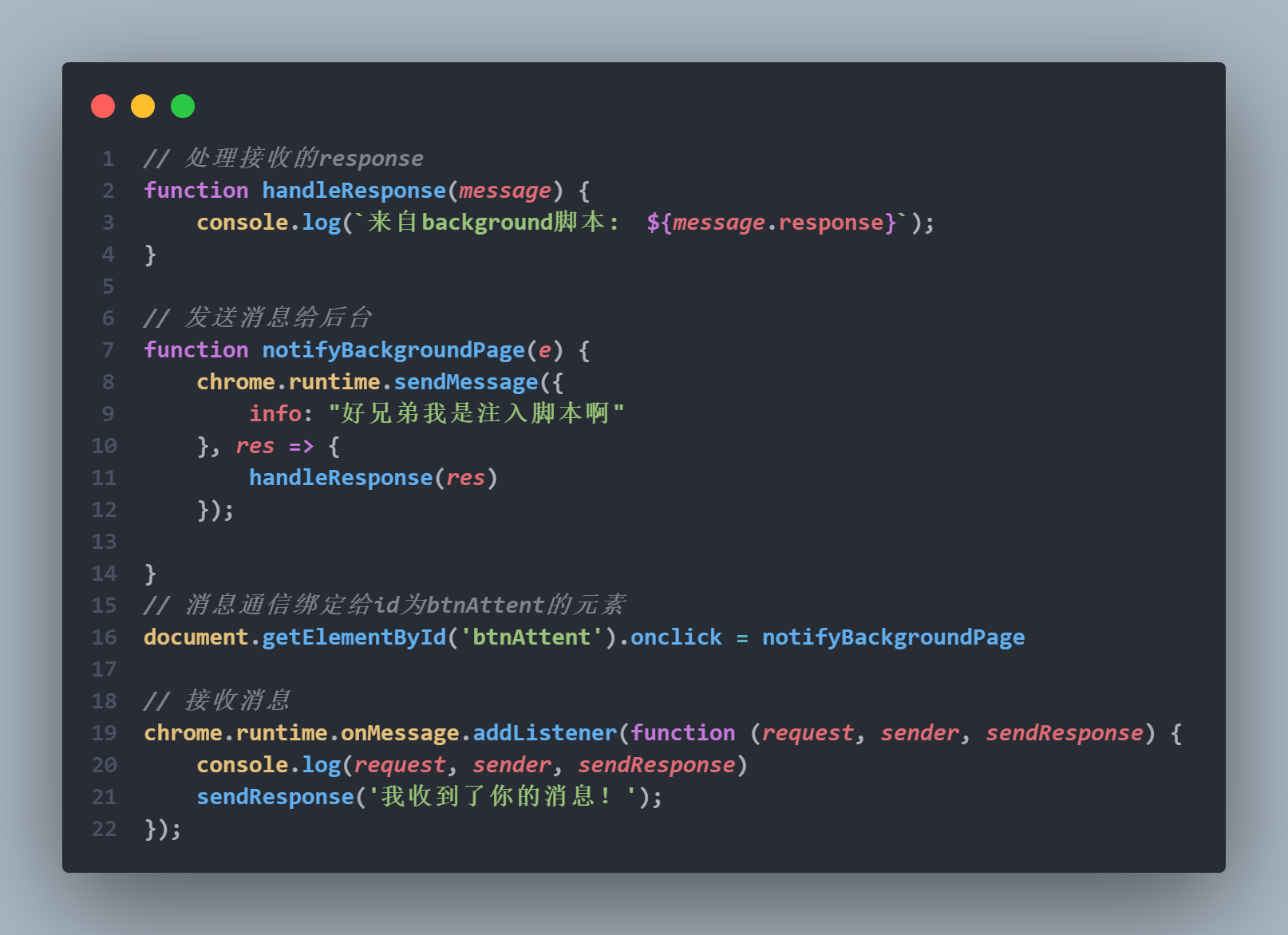
注入脚本:
后台脚本:
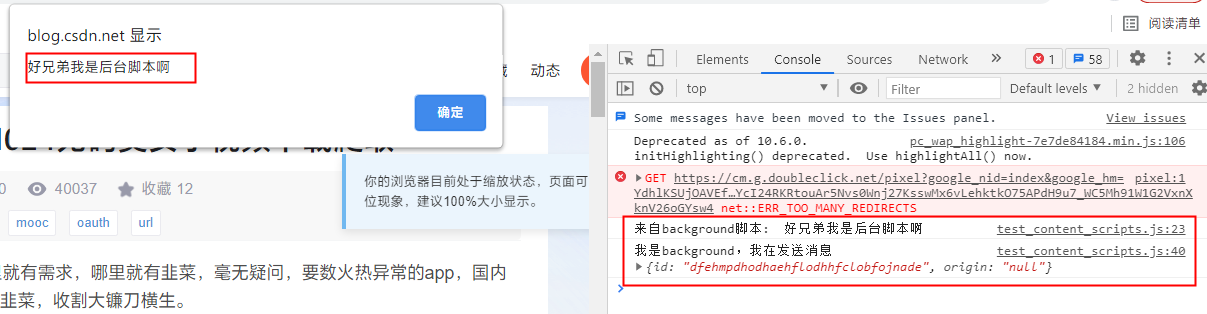
效果:
- 贵州|颜值拉满,情人节送它准没错!aigo TK01萌宠真无线耳机体验!
- 耳机|realmeGT2Pro官方降价500元,还送耳机,不用犹豫了
- 蓝牙耳机|Sanag T2,百元价格,千元音质,多彩选择
- 耳机|Aptx高清传输+4麦降噪,谁说好音质和性价比不可兼得
- 蓝牙耳机|有什么男生喜欢的情人节礼物?五百元以内的蓝牙耳机推荐
- 蓝牙耳机|蓝牙耳机玩腻了,试试静电耳机,看看百元价位如何演绎半千品质
- spring|什么牌子的蓝牙耳机听歌好? 实惠好用蓝牙耳机品牌
- 蓝牙耳机|入门级百元价位蓝牙耳机,为什么努比亚C1要比倍思W04更值得入手
- |千元内什么蓝牙耳机最好?千元内性价比最高的蓝牙耳机推荐
- 三星Galaxy|千元以内有什么好的蓝牙耳机?学生党蓝牙耳机推荐
