文章插图
实例:左右两个方案哪个看上去更简洁生动呢?

文章插图
连续原理——在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。
图例:知觉上会弱化这些分割所带来的“块”,而依然意识到“直线、圆、曲线”。

文章插图
实例:最常见的就是表格了:

文章插图
有时候为了简化界面,会去掉一些分隔线,导致“连续感”变弱,而“接近感”变强,使得知觉上更倾向于意识到“列”,而用户理智上当然会想要去看成“行”,这种理智与情感背道而驰的时候,就会带来不舒适的感受。此时我们通常会建立一个“连续感“,一个起“引导、学习、辅助阅读”作用的条状背景,建立了一个“连续的规律“,当知觉意识到这个规律,不舒适的感受就会大大降低。

文章插图
当然“连续“我们也可以解读为”当知觉轻松的发现一个视觉规律后,倾向于主动的将对象按照规律延续下去“,例如”一排点“

文章插图
简单原理——具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。
图例1:知觉上更倾向于意识到“1个对称的图案”,而不是“7个符号”:

文章插图
图例2:下面四个图形的认知难度大约是“圆≈方≤星<多边形”。

文章插图
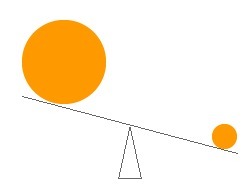
个人认为,简单原理还可以解释为“与过去学习到的规律一样的、相似的对象更容易认知”,当然这其中也有“连续原理”的知觉连续性。均衡原理——知觉倾向于寻求视觉组合中的秩序或平衡。
图例:有没有觉得很不舒服呢?因为知觉会认为大圆更重,而图形给我们的理解与知觉正好相反。

文章插图
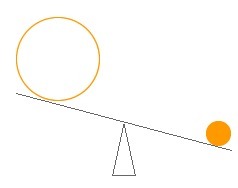
如果改成这样,似乎好了很多,因为“空心“降低了大圆的”重量“。

文章插图
【 设计师的魔法棒——格式塔原理】实例:图1中,知觉给我们的感受是“一个整体的小人站在背景上(QQGAME中最多的就是这种Avatar)“,而图2毫无征兆的”肢解“,打破了图1带给我们的整体感,知觉上就会觉得不舒适。图三则做了一个窗户,让角色从窗户中钻出来,隐藏了一部分身体,巧妙地满足了知觉要求的和谐感。

文章插图
- 设计师重用外卖保温袋寒冬为爱犬制作科幻保暖衣
- 看看这10位世界级服装设计师,他们是如何塑造全球时装史的!
- 《清风朗月花正开》横店开机 THE9-许佳琪黄圣池古代家装设计师
- 童心“说”近视防控,太带劲了
- 不会玩C4D的设计师,看到他的作品都哭了!
- 韩国设计师把废弃口罩做成板凳
- 设计师王大仁发声否认性骚扰,品牌命运将会怎样?
- 设计师的学历究竟重要吗?
- 90后小伙把爱好当事业,曾从设计师变舞者,如今拥有600平米场地用于街舞教学!
- 《哈利·波特与魔法石》在改编成电影时,在细节上有一些不同处理
