以同色系配色为主导,多色搭配为辅。
同色系为统一的色相,使用中可以加深品牌色的感知,可以让界面更有层次,同时可以让界面保持色彩上的一致性;由于业务的多样化,我们需要多色搭配为辅;多色的辅助颜色,也可称之为功能色,可设定不同的任务属性和情感表达;再搭配中性色黑白灰,赋予更多的变化和层次。两种配色通过主次、使用比例,可灵活运用在业务的各个场景中,具有非常好的延展性。
接下来我以DS项目为例进行色彩体系探索——
首先,所有的色彩模型统一采用HSB模型进行,正如Ant Design设计团队说的那样,这个模型利于调整色彩时对颜色有明确的心理预期,同时便于团队沟通。
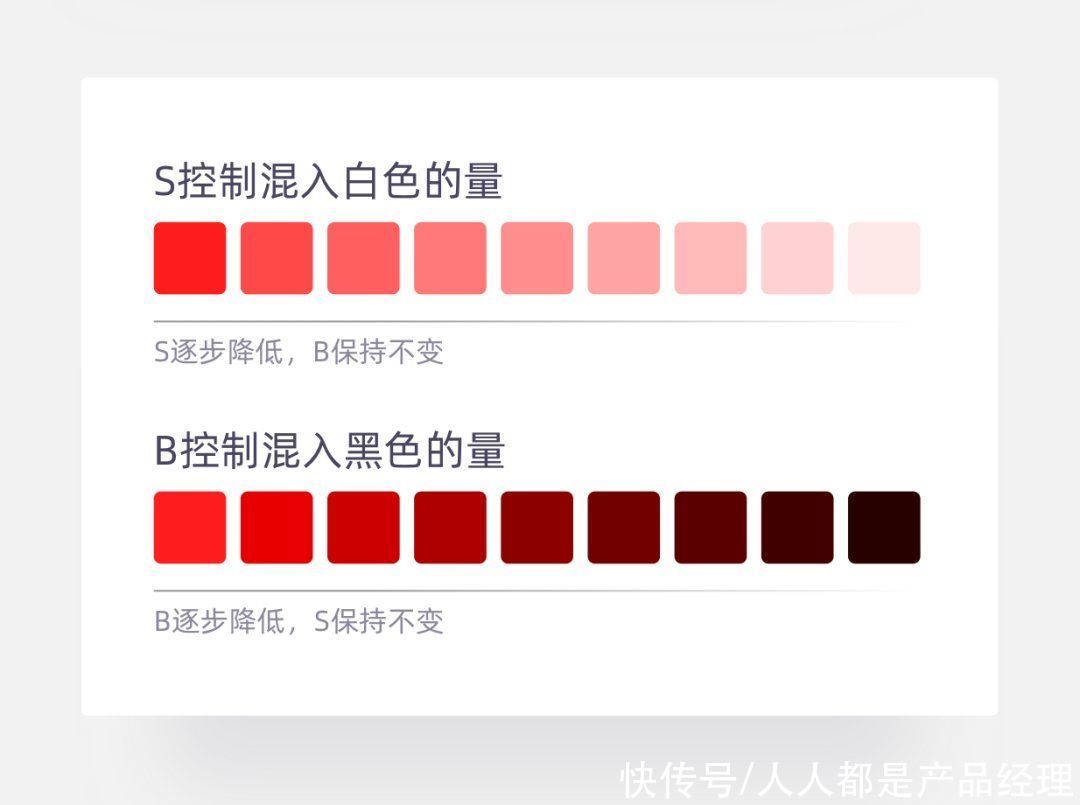
这里再简单普及下HSB模型。H指的是色相(Hue),S指饱和度(Saturation),B指明度(Brightness)。S控制颜色混入白色的量,S值越高,意味着混入白色的量越少,颜色也就越“纯”。B控制颜色混入黑色的量,B值越高,意味着混入黑色的量越少,颜色也就越“亮”(通俗点说,它们分别代表了明色区域和暗色区域)。

文章插图
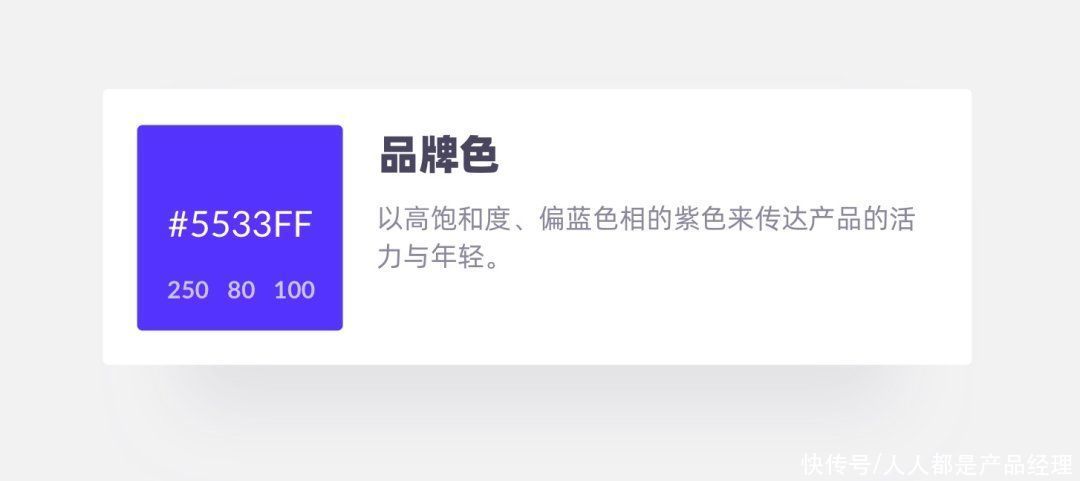
1. 品牌色Crov Dropshipping基于其时间自由灵活、可兼职副业、成本风险低的业务特征,使得对应的用户群越来越多得集中在年轻一代的e-tailer(线上零售商)当中。他们不同于我们常规认知里那类传统的retailer(线下实体零售商),大部分的DSer拥有自己的事业和工作,为了赚取外快,将其当做自己的副业。因此,年轻化是这类用户群的主要标签。
所以,我们采用了高饱和度、偏向蓝色色相的紫色,来作为crov dropshipping的品牌色。它的HSB值是 (250,80,100)。

文章插图
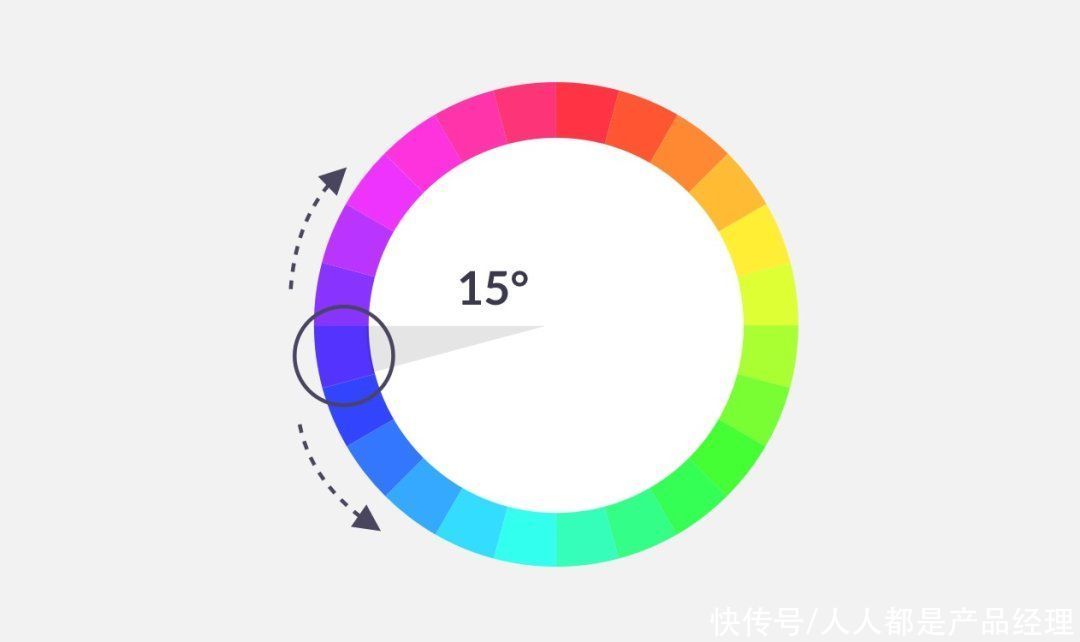
2. 基于品牌色生成24色“彩带”为了覆盖掉Crov DS本身复杂的前后台业务场景,需要额外搭配各类型的辅助色。我们想要提取24类色相,所以直接通过360/24得出了色环中每类色相的基本角度15°。
因此,这里以品牌色色相为基础,在HSB 360°色环中,对色相(H)正向和反向各自±15°,饱和度(S)和明度(B)保持不变,得到24色的色环彩带。

文章插图
后续我们的颜色体系就在彩带上的24个颜色上面进行提取。

文章插图
3. 品牌色同色系配色品牌色同色系是指,根据品牌色不同的饱和度和明度变化,生成不同深浅、不同明暗的一组颜色。同色系配色不仅传达了品牌性,多个梯度的变化也能够适应及通用尽可能多的业务场景,也便于多信息的层级划分。
而同色系配色的输出则遵循了antDesign发明的tint/shade 色彩系统算法,说人话,就是在颜色中分别加入一定比例的黑色或者白色来更科学得生成色阶。
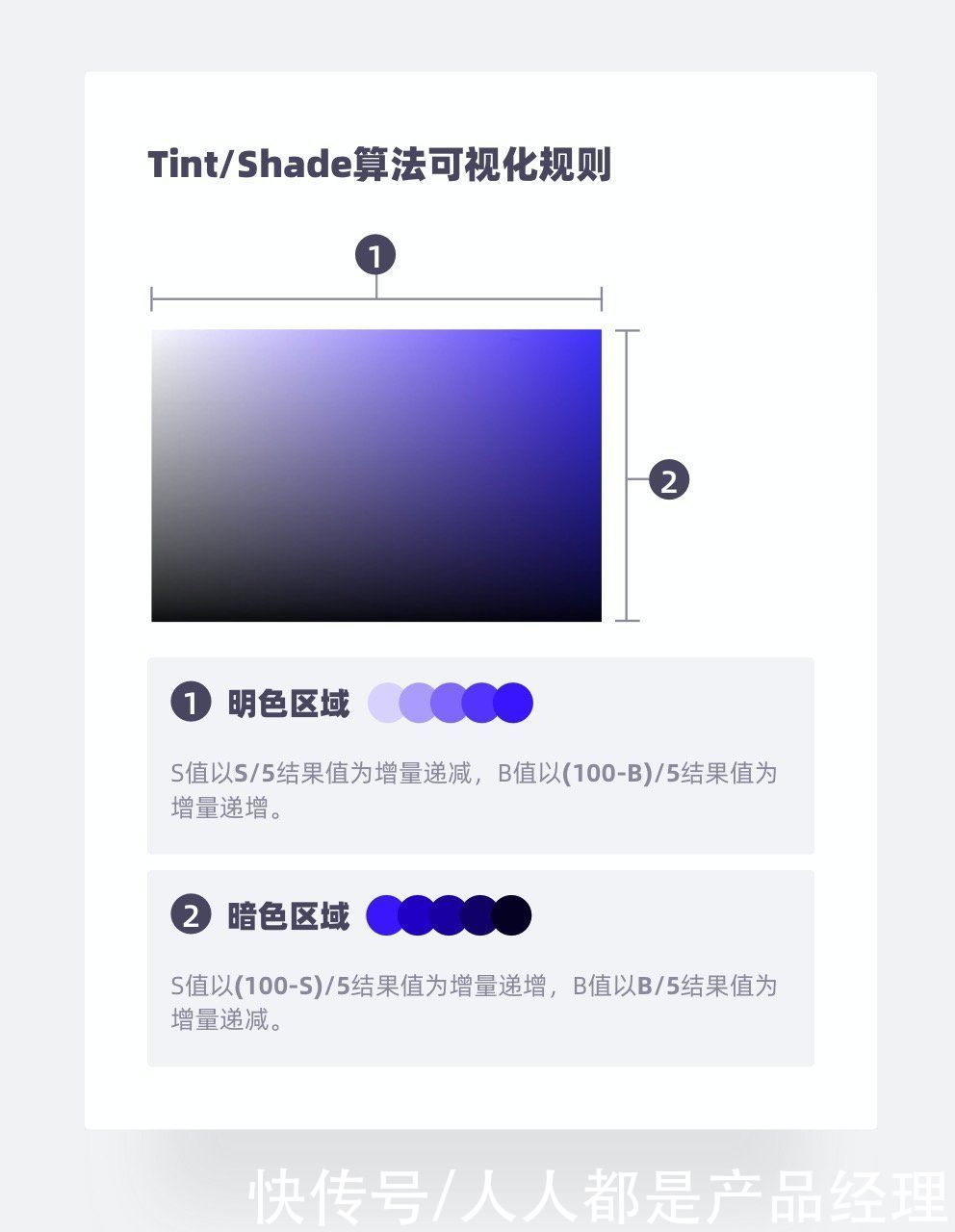
sketch中可以直接将这套算法可视化处理,便于设计师直接生成所有颜色的色阶。需要注意的是明色区(就是上方横向的那块取色区域,白色至纯色时S由0过渡至100)和暗色区(右侧纵向的取色区域,纯色至黑色时B由100过渡至0)遵循了两种不同的规则,具体规则见下:

文章插图
当S饱和度变化时(明色区域),S值以S/5的结果值为一个增量进行递减,B值以(100-B)/5的结果值为一个增量进行递增。我们品牌色的S和B分别是80和100,所以这里的两个增量分别是16和0。
品牌色在明色区的下两个色阶对应的HSB参数就是(250,64,100),(250,48,100),以此类推。
而当B明度产生变化时(暗色区域),S值以(100-S)/5的结果值为一个增量进行递增,而B值以B/5的结果值为一个增量进行递减。得出的两个增量分别为4和20。
- 教你如何挑选一条好的金刚(细节篇)
- 鬼谷子识人术:牢记5句口诀,练出一双识人慧眼,教你识破天下人
- 老祖宗常说的“水至清则无鱼”,下半句才精华,教你为人处世之道
- 裙摆褶皱怎么画?教你如何根据参照画出褶皱!
- 寒夜里看看这本书,它教你在没人注意的地方看到美丽
- 不是教你玩阴的,读懂别人,事半功倍做人要有点心眼和心计
- 决战朋友圈!四川历史名人手把手教你写下雪文案
- 超实用的人体姿态绘制教程,教你画好人体!
- 这几位古人,教你如何打通人脉关系,学会了对人生有实际的帮助
- 文物收藏|实用技能:三个方法教你看懂明清两代的紫砂壶!
