自学 Cocos JS 之 让小公举走起来
先上效果图
 文章插图
文章插图
在Creator编辑器中布局UI 文章插图
文章插图
上图是操作流程图
- 新建场景Checkpoint
- 在场景中增加地图空节点map
- map节点添加TiledMap组件
- 把资源包中的地图文件拖到TiledMap组件上
- 在场景中添加主角空节点hero
- hero节点添加DragonBones组件
- 把资源包中的主角的骨架文件和贴图集文件分别拖到对应的位置上
- 把hero节点拖到map节点里
- 设置地图的锚点是(0, 0)
- 将Player脚本拖到Canvas里
- 把map节点和hero节点分别拖到脚本对应的变量上
- hero节点拖到map节点里是为了让hero和map在同一坐标系里
- map的锚点设置成(0, 0)是为了方便坐标计算
 文章插图
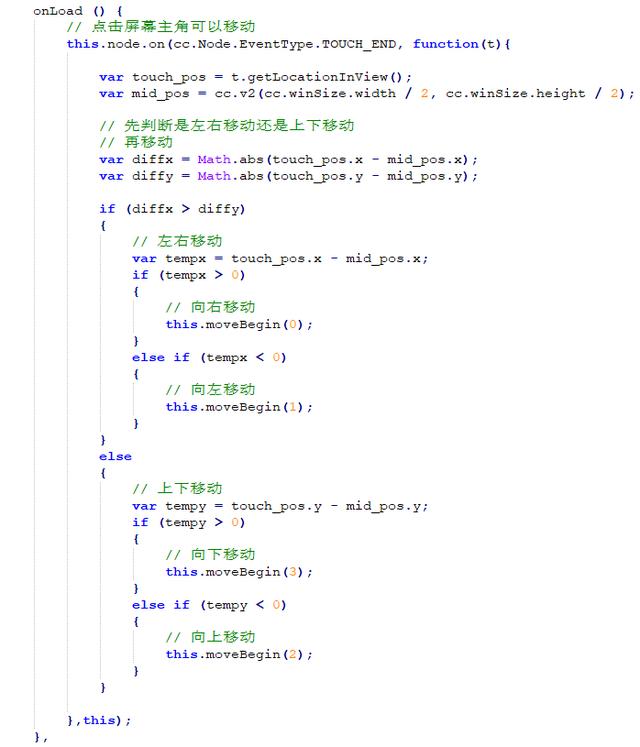
文章插图onLoad函数
 文章插图
文章插图这个函数只做了一件事 , 就是在Canvas节点上注册了一个TOUCH_END事件 , 且执行了该事件的回调函数
目的是确定主角下一步的移动方向
就是在鼠标或者手指抬起的时候 , 判断点击屏幕的位置(x, y)距离屏幕中心点的最远距离为主角下一步的移动方向
start函数
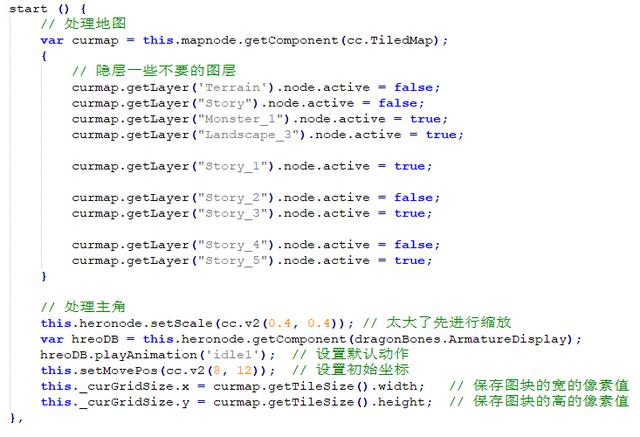
 文章插图
文章插图这个函数做了如下事情
- 处理地图 , 把不需要的图层隐藏
- 设置主角缩到原始大小的0.4倍
- 设置主角初始动作
- 设置主角初始坐标
- 保存每个地图格子的宽高像素值 , 用于后面计算移动
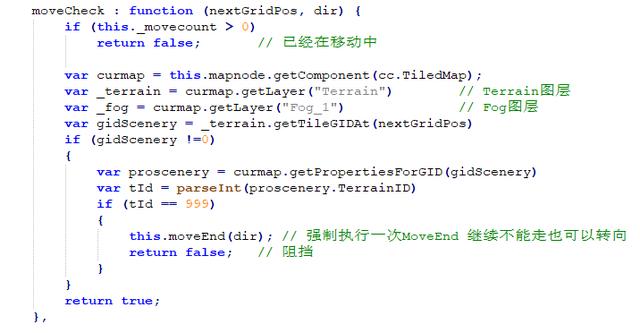
 文章插图
文章插图这个函数的目的是判断下一个格子是否可以走
有两种条件不可移动
- 在移动中
- 下个坐标格是阻挡
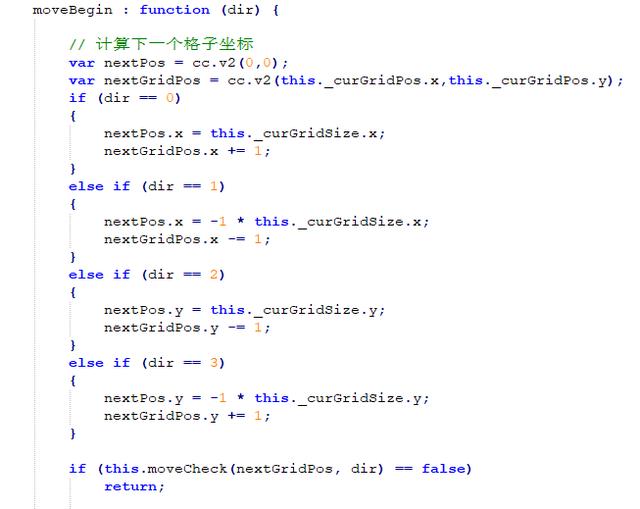
 文章插图
文章插图moveBegin函数
 文章插图
文章插图 文章插图
文章插图这个函数目的是根据方向计算下个目标格子的坐标 , 且播放移动动画 , 当动画播放一定帧数后执行moveEnd函数
这里用了一个计时器 , 每20ms执行一次 执行25次 每次移动 nextPos / 25 的像素坐标 , 计数器执行完自动删除 。
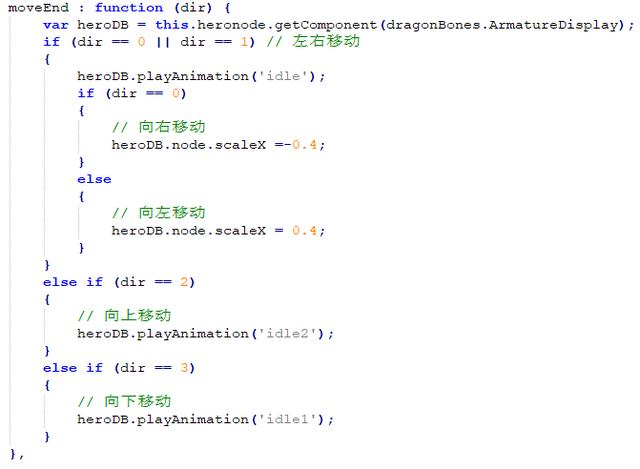
moveEnd函数
 文章插图
文章插图这个函数就是用来在移动结束之后恢复待机动画的
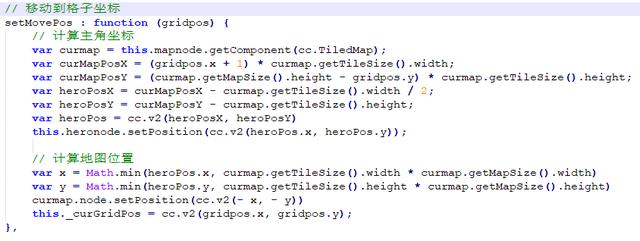
setMovePos函数
 文章插图
文章插图这个函数只调用了一次 , 就是在start函数里调用 , 计算了主角的坐标和地图的坐标
- 想自学Python来开发爬虫,需要按照哪几个阶段制定学习计划
- 从事Java开发时发现基础差,是否应该选择辞职自学一段时间
- 谷歌AI又获重大突破!新算法无需了解规则也能自学成“棋”
- 还在当社畜?不如自学python改变现状 最全的资料都在这里
- 初学者学习编程,自学和上网课哪个更适合
- 自学Python语言是否现实,以及要从哪些方面入手
- 7年Java开发(月薪37K)分享正确的自学路线,不喜勿喷
- 大学生自学编程需要重视哪三件事
- 自学电脑我来教你,必修掌握的ATX电源输出原理。
- 具有Java基础,在自学Python的过程中需要注意哪些内容
