一分钟编程之让百度谷歌一下( 二 )
我们的网页上有很多很多的对象 , 所有的网站大都具有一些相同的元素种类 , 大家都要用这些东西 , 所以我们需要做一些约定 , 弄出来大家都能看得懂 , 免得像南方人去到北方 , 不知道山药蛋就是土豆 , 北方人到了南方 , 也不知道大白菜叫果筒菜一样 , 其实是一样东西 , 这个在日常生活中 , 最多就是闹闹笑话 , 大家哈哈一下就算了 , 但在程序员的世界里 , 这就是灾难 , 世界末日 , 所以我们的老一辈的程序员们绝对是不允许这种情况出现的 , 于是他们开了几次会 , 统一了一下叫法 , 最终形成了"html"这个知识点(敲黑板)
那么今天我们要把“百度一下”改成“谷歌一下”怎么办呢?用上面讲的方法 , 我们可以先写一个“伪代码” , 所谓“伪代码”就是给人看的 , 不需要电脑懂 , 到时候我们翻译一下就成为了程序 。
我们的伪代码就是:
写得有百度一下的那个按钮.文字 = "谷歌一下"
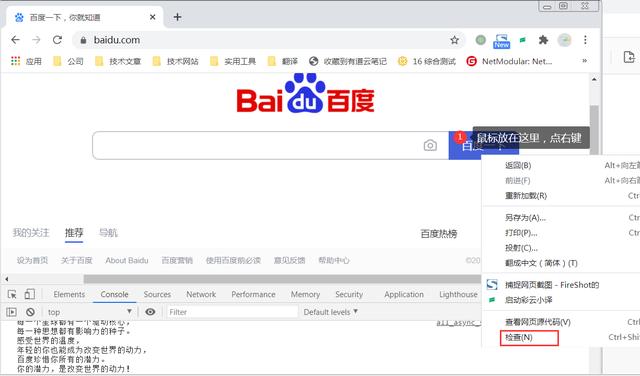
那么我们怎么才能得到写得有“百度一下”的那个按钮呢?来跟我学 , 简单得很 , 鼠标指着“百度一下”那个按钮 , 然后选择“检查”
 文章插图
文章插图
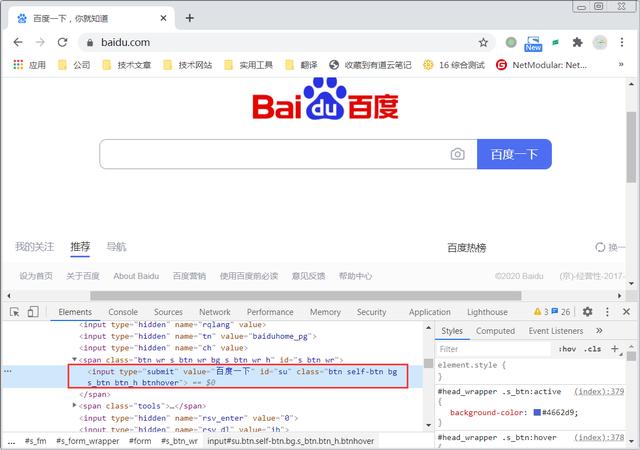
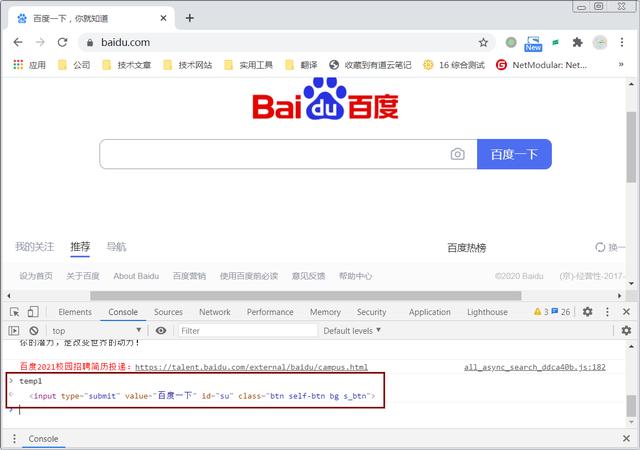
然后会出现如下界面:
 文章插图
文章插图
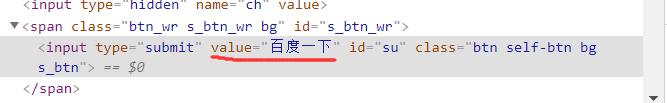
【一分钟编程之让百度谷歌一下】它默认已经给你“选中”了 , 颜色不一样的就是我们要的那个按钮 , 那里头的代码是啥意思我们暂时不管 , 我们只需要关注到代码里有一个位置是【value="http://kandian.youth.cn/index/百度一下"】就行了 。
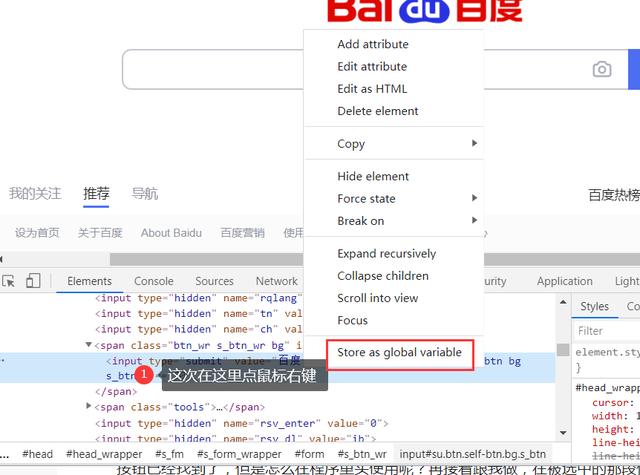
按钮已经找到了 , 但是怎么在程序里头使用呢?再接着跟我做 , 在被选中的那段代码(有背景颜色那段)上点击鼠标右键 , 然后选择“Store as global variable” , 这句英文的意思是“保存到全局变量”
 文章插图
文章插图
 文章插图
文章插图
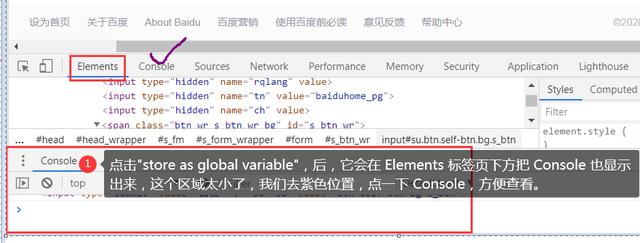
Console窗口变大后 , 我们就能看到如下图所示的内容了 。
 文章插图
文章插图
相当于 , 它把那个按钮 , 保存到了一个叫 temp1 的变量中 , 这里又多了一个新名词“变量” , 咱们先完成作业 , 后面再来讲解 。 先回到刚才的“伪代码”
写得有百度一下的那个按钮.文字 ="谷歌一下"现在按钮有了 , 叫 temp1 , 它设置文字的属性是啥呢?还记得上面我们提到的【value="http://kandian.youth.cn/index/百度一下"】吗?
 文章插图
文章插图
对 , 就是它了 , 好了 , 我们的真实代码就有了(属性需要注意大小写 value 可以 ,Value 不行哈) 。
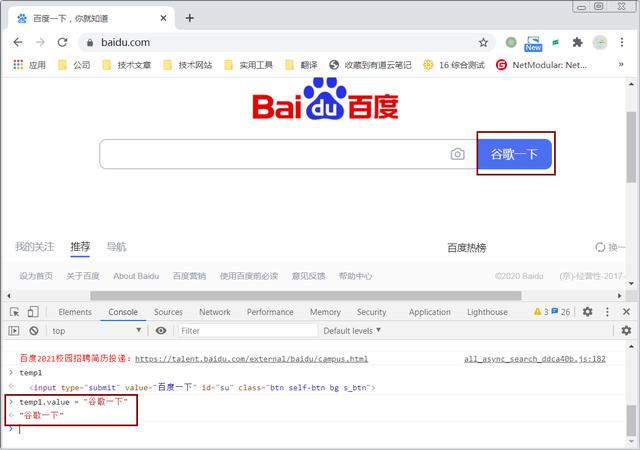
写得有百度一下的那个按钮.文字 ="谷歌一下"temp1.value = "http://kandian.youth.cn/index/谷歌一下"在console里把这行代码录入 , 并敲个回车看看效果 ?
 文章插图
文章插图
怎么样?百度的网页上居然出现了“谷歌一下”的文字 , 好玩不?
有同学说光好玩有啥用?又不能装B , 来来来 , 我教你个装B的玩意儿 , 用上头教你们的办法 , 去把你自己支付宝上的余额改一下 , 然后截个图 , 出去找你的酒肉朋友们吹下牛吧 , 可别说我教的 , 不过我估计你们有可能搞不定 , 因为支付宝上的余额不是显示在“按钮”上的 , 所以不能用 value 这个属性了 , html中两个背靠背的标签(>
- 用户|2020互联网「年终盘点」之盘点:百度最泪目,趣头条接地气
- 2021年互联网巨头第一仗!飞书开撕微信,阿里华为百度全都入局
- 2020百度地图生态大会:开放平台十周年 为行业送出多个解决方案“大礼包”
- 机器人|万州区举办“中国梦科技梦”机器人编程大赛
- 华为隐藏一个会议神器,一分钟录入1000字,打字慢的可以看看
- 手机照片、视频怎样添加文字?原来很简单,4种方法一分钟搞定
- 一个人完成AI开发和部署 百度飞桨实现铁路货车车号精准检测
- 百度网盘主体公司发生变更,市值翻倍正值拆分上市好时机?
- 从工程师到“水果猎人”他在百度做科普
- 百度华为阿里领衔,聚焦最值得关注的十家人工智能公司
