React获取环境变量
获取内置环境变量1、首先 , 运行脚本npm run eject把webpack配置解封出来注意:谨慎使用npm run eject , 一旦解封无法还原2、在scripts目录下找到分别对应开发、测试、生产环境的构建文件
 文章插图
文章插图
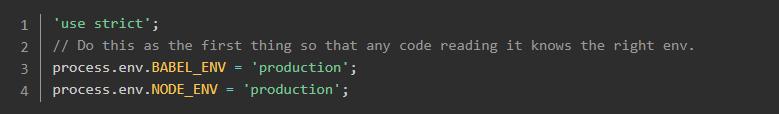
3、能分别看到process.env.NODE_ENV 在不同的环境构建文件对应不同的值生产
 文章插图
文章插图
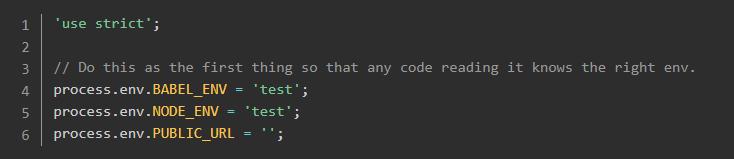
测试
 文章插图
文章插图
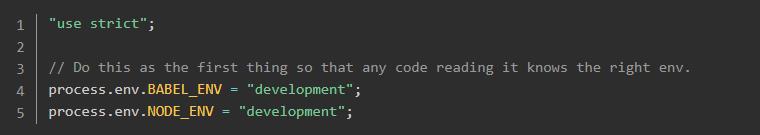
开发
 文章插图
文章插图
最后 , 在项目逻辑中console.log(process.env)即可
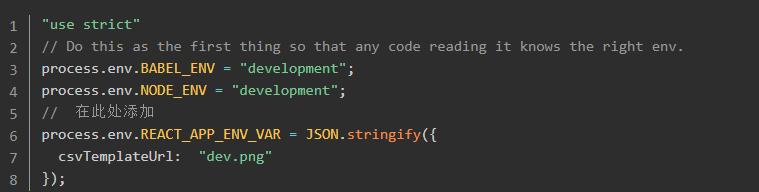
-自定义环境变量第1、2步骤同上 。 3、添加自定义的根据环境变化的内容start.js文件
 文章插图
文章插图
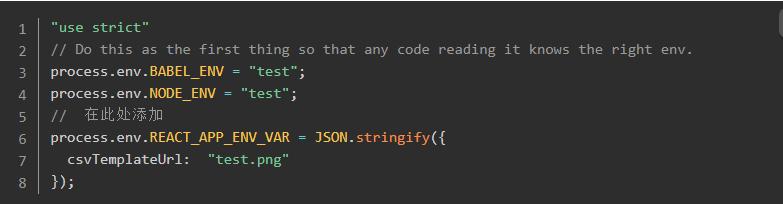
test.js文件
 文章插图
文章插图
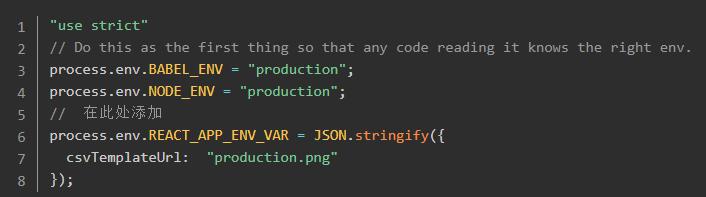
build.js文件
 文章插图
文章插图
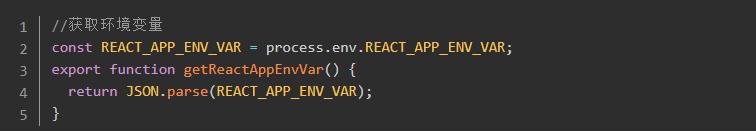
【React获取环境变量】4、在项目中拿到环境值
 文章插图
文章插图
- Axiomtek推出AIE100-903-FL-NX AI Edge系统 可在恶劣环境下运行
- 当智慧社区成为新基建抓手,「亲邻科技」要用科技打造宜居环境 | 新基建创业2020
- ReactOS年度报告:改进shell,增强应用管理
- 预报|自然资源部国家海洋环境预报中心推出小程序
- 三星自适应HDR10+调节功能将考虑环境光因素
- 摆位、线材、环境到底能影响音质多少?
- 苹果申请新专利:自适应环境光,或用于智能眼镜Apple Glass
- 普渡科技发布消毒机器人欢乐消2,助力公共环境卫生
- 英媒:电商污染环境有多严重 亚马逊每年塑料包装物可绕地球500圈
- 压箱底的Mac终于见光了,Mac上配Java开发环境问题集
