一键同步!CODING 现已支持导入 GitHub 仓库
为方便用户从 GitHub 快速迁移到 CODING 并开始使用 , CODING 现已支持导入 GitHub 仓库 。 免去繁琐步骤 , 只需简单两步操作即可完成导入 , 让仓库静默同步 , 无缝衔接 , 平滑过渡;同时还能轻松管理导入仓库 , 随时同步远程仓库的所有改动 , 让代码“紧跟潮流” 。
CODING 现提供以下两种方式进行导入——
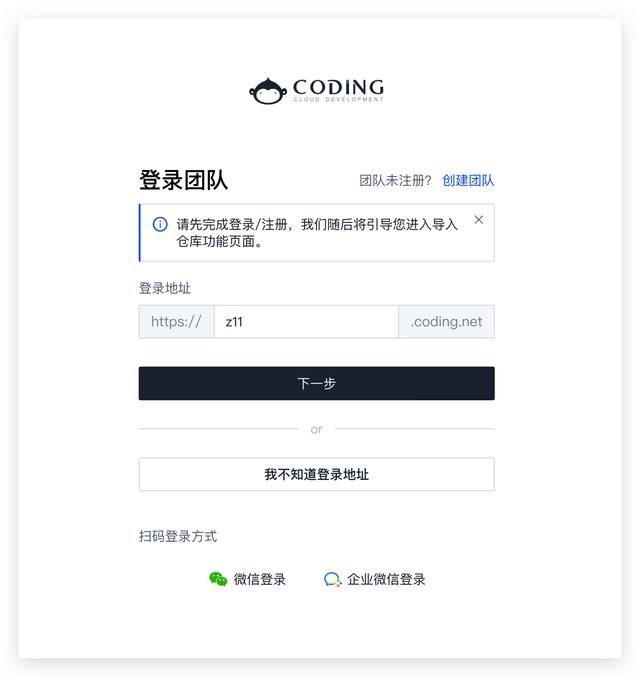
通过功能入口导入可通过功能入口开始导入仓库(;redirect=/import) 。 登录/注册完成后 , 浏览器会自动跳转至导入操作页面 。
 文章插图
文章插图
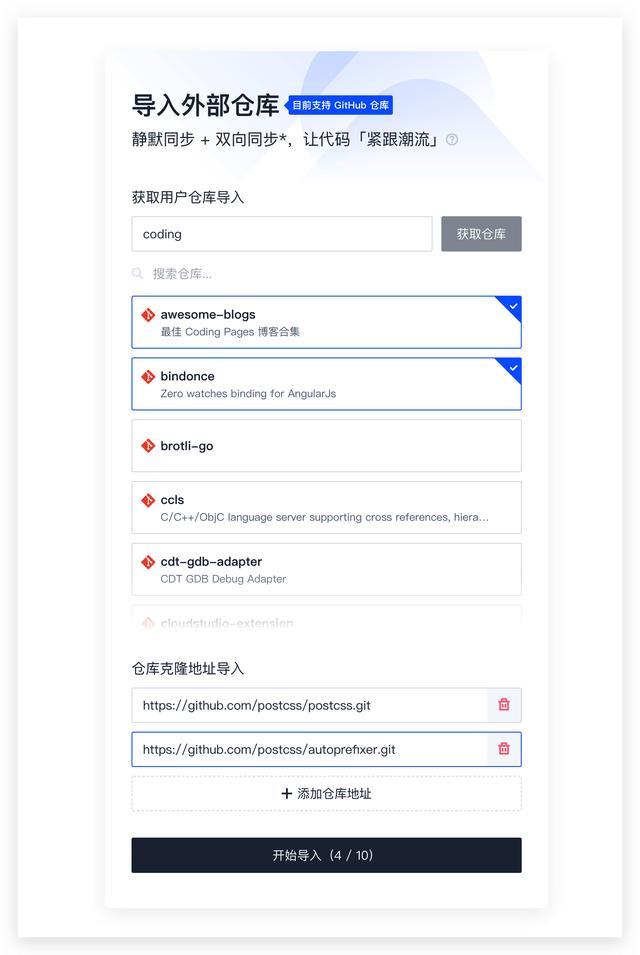
目前 CODING 支持以下两种导入方式:
- 根据 GitHub 用户名导入仓库: 输入 GitHub 用户名 , 获取仓库 , 勾选所需仓库进行导入 。
- 根据克隆仓库地址导入: 添加仓库地址 , 开始导入 。
 文章插图
文章插图导入开始后可以进行其他操作 , 导入完成后将收到站内通知 , 也可根据指引前往查看项目列表 。
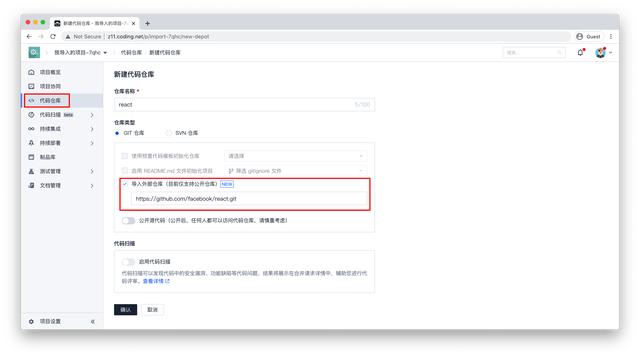
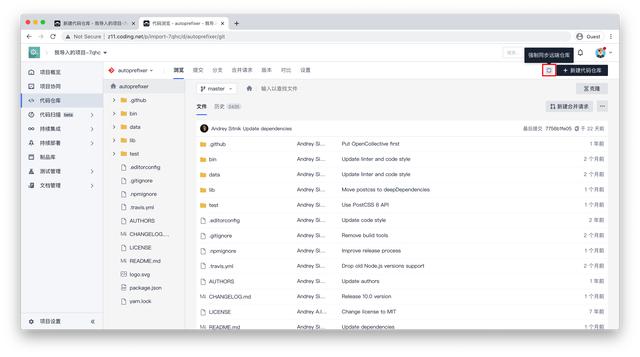
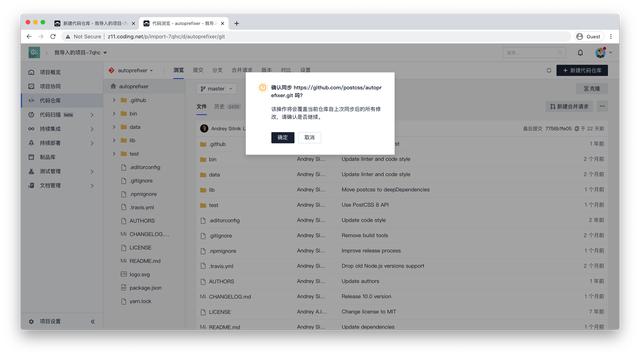
创建代码仓库时导入在项目内创建【代码仓库】时 , 选择【导入外部仓库】 , 输入 GitHub 仓库地址即可开始导入 , 目前仅支持导入公开仓库 。
 文章插图
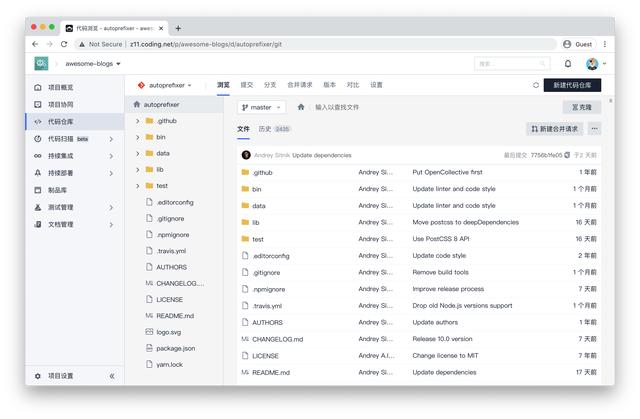
文章插图管理导入仓库
- 查看已导入仓库
 文章插图
文章插图- 手动同步仓库
 文章插图
文章插图 文章插图
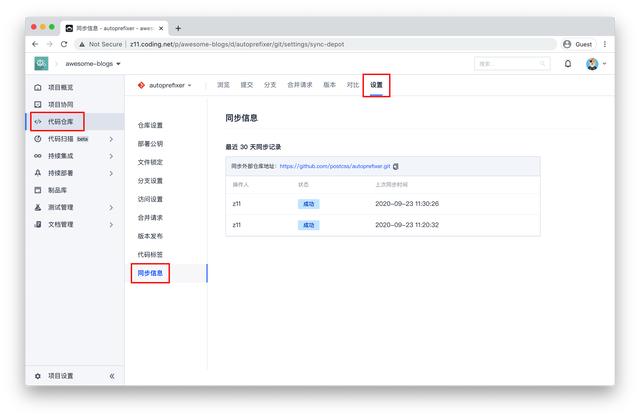
文章插图- 查看同步记录
 文章插图
文章插图【一键同步!CODING 现已支持导入 GitHub 仓库】前往 CODING 官网:coding.net, 快速迁移 , CODING 持续为您保驾护航
- 网易云音乐上线“一键迁移”虾米歌单功能:还免费送3个月黑胶VIP
- 开会再也不用手写,微信打开这个设置,会议纪要一键生成
- 用了两到三年的华为手机,一键打开"开发者选项",帮助性能加速
- 广受诟病的Edge同步短板终于补齐:现可同步历史记录
- 超好用的AI一键多拍
- 从炼钢到轧钢一共要几步?武钢:“5G+AR”,一键搞定
- LG Wing获得新的软件更新 一键发送应用程序更顺畅
- 小冰将演绎未来科幻世界:两个世界同一个人工智能同步交互
- 米家设备一键联网小米AX3600路由器固件更新
- 使用华为手机,学会这3个功能,纸质档一键电子化,小功能大作用
