快速掌握HTTP1.0 1.1 2.0 3.0的特点及其区别
 文章插图
文章插图
作者公众号:org_yijiaoqian
HTTP1.01.0的HTTP版本 , 是一种无状态 , 无连接的应用层协议 。HTTP1.0规定浏览器和服务器保持短暂的链接 。
浏览器每次请求都需要与服务器建立一个TCP连接 , 服务器处理完成以后立即断开TCP连接(无连接) , 服务器不跟踪也每个客户单 , 也不记录过去的请求(无状态) 。
这种无状态性可以借助cookie/session机制来做身份认证和状态记录 。
HTTP1.0存在的问题无法复用连接每次发送请求 , 都需要进行一次TCP连接 , 而TCP的连接释放过程又是比较费事的 。 这种无连接的特性会使得网络的利用率变低 。
队头阻塞(head of line blocking)由于HTTP1.0规定下一个请求必须在前一个请求响应到达之前才能发送 , 假设前一个请求响应一直不到达 , 那么下一个请求就不发送 , 后面的请求就阻塞了 。
HTTP1.1HTTP1.1继承了HTTP1.0的简单 , 克服了HTTP1.0性能上的问题 。
长连接HTTP1.1增加Connection字段 , 通过设置Keep-Alive保持HTTP连接不断卡 。 避免每次客户端与服务器请求都要重复建立释放建立TCP连接 。 提高了网络的利用率 。
如果客户端想关闭HTTP连接 , 可以在请求头中携带Connection:false来告知服务器关闭请求 。
管道化(pipelining)— 尴尬的假并行传输HTTP1.1支持请求管道化(pipelining) 。
基于HTTP1.1的长连接 , 使得请求管线化成为可能 。管线化使得请求能够“并行”传输 。
例如:
假如响应的主体是一个html页面 , 页面中包含了很多img , 这个时候keep-alive就了很大作用 。 能够“并行”发送多个请求 。 (注意 , 这里的“并行”并不是真正意义上的并行传输)
需要注意的是:服务器必须按照客户端请求的先后顺序依次回送相应的结果 , 以保证客户端能够区分出每次请求的响应内容 。
也就是说 , HTTP管道化可以让我们把先进先出队列从客户端(请求队列)迁移到服务端(响应队列)
【快速掌握HTTP1.0 1.1 2.0 3.0的特点及其区别】如果 , 客户端同时发了两个请求分别获取html和css , 假如说服务器的css资源先准备就绪 , 服务器也会先发送html , 再发送css 。换句话来说 , 只有等到html响应的资源完全传输完毕后 , css响应的资源才开始传输 , 不允许同时存在两个并行的响应 。
可见 , HTTP1.1还是无法解决队头阻塞(head of line blocking)的问题 。 同时“管道化”技术存在各种各样的问题 , 所以很多浏览器要么根本不支持它 , 要么直接默认关闭 , 并且开启的条件很苛刻……而且好像实际也没有什么用处 。
真并行传输 — 浏览器优化策略HTTP1.1支持管道化 , 但是服务器也必须进行逐个响应的送回 , 这个是很大的一个缺陷 。 实际上 , 现阶段的浏览器厂商采取了另外一种做法 , 它允许我们打开多个TCP的会话 , 也就是说 , 上图我们看到的并行 , 其实是不同的TCP连接上的HTTP请求和相应 。 这才是真正的并行!
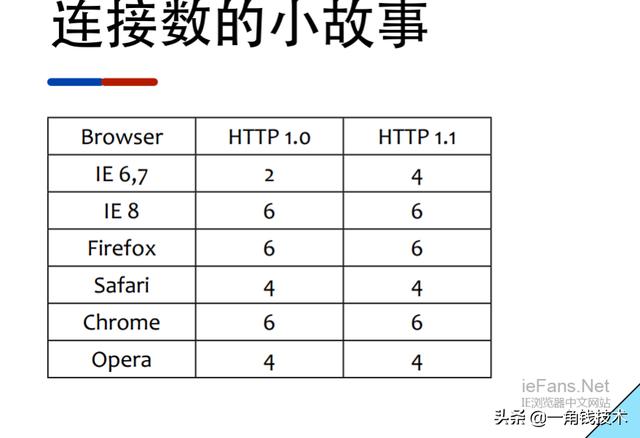
很多人以为的连接数情况:
 文章插图
文章插图
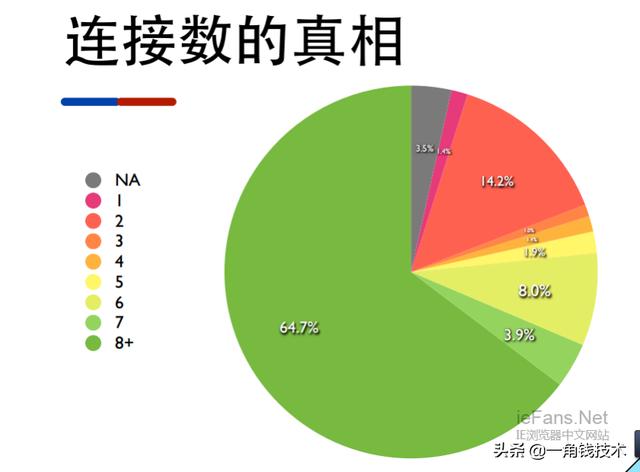
实际情况(china):
 文章插图
文章插图
缓存处理 — 强缓存、协商缓存 , 启发式缓存(新增)此外 , HTTP1.1还加入了缓存处理(强缓存和协商缓存) , 新的字段如cache-control , 支持断点传输 , 以及增加了Host字段(使得一个服务器能够用来创建多个Web站点)
HTTP2.0二进制分帧HTTP2.0通过在应用层和传输层之间增加一个二进制分层帧 , 突破了HTTP1.1的性能限制 , 改进传输性能 。
- “千店同开”引质量担忧,小米回应
- 企业|技术快速迭代倒逼知识产权“贴身”服务,上海首家AI商标品牌指导站入驻徐汇西岸
- 比原子弹还稀有,全球就两国掌握,光刻机为什么如此难造?
- 三星Galaxy A52 5G通过3C认证 支持最高15W快速充电
- 在线教育陷入持久战 作业帮凭“长期主义”掌握主动权
- 大健康速递丨腾讯上线疫苗接种服务区;华大基因研发出快速鉴定盒
- DeepMind新AI无需提前知晓规则也能掌握游戏:无论视觉简单还是复杂
- 小米联合京东及爱回收推全新换机服务 帮你快速换新机
- 西安奕斯伟硅产业基地项目建设刷新我国建设大硅片制造项目的最快速度
- 网络|万物互联,更离不开网络文明
