D3学习手记 - 02 - 数据绑定
前一篇D3学习手记-01-初探 , 概括了D3的特点 , 设置了25号代码盒子 , 作为D3学习、测试的模板 。
这篇手记 , 重点研读D3的核心概念 , 数据绑定 Data Binding 。
本篇代码的代码盒子编号为36号 。 在电脑上访问https://daima.co/36
什么是数据数据是个十分宽泛的概念 , 在D3的语境里 , 数据有这个几层含义:
- 具有一定的结构
- 有数据源和获取的方法
- 具有一定含义 , 可以被解读
当然 , 为了方便学习、测试 , 也可以直接在代码中定义数据 , 例如:
const dataset = [{name: '张三',age: 24},{name: '李四',age: 21}]什么是数据绑定数据绑定 , 可以说是D3最独特、也是最重要的一个概念 , 需要反复咀嚼、多次练习才能理解、掌握 。数据可视化说白了 , 就是将数据映射到视觉效果 。 数据进来、视觉效果出去 。 比如24岁 , 可能以长度为240个像素、宽为8个像素、颜色为蓝色的条形图表示 。 如何映射 , 由开发者、或者可视化的设计者决定 。
D3通过将数据绑定到DOM元素 。 绑定将数据与一个或多个DOM元素相关联 , 可以通过这种关联双向操作DOM和数据 。
D3的DOM选择器数据绑定 , 要有数据 , 也要有DOM元素 。 D3也有一套自己的DOM选择器API 。 跟jQuery类似 , 也是通过CSS选择器来选择DOM元素 。
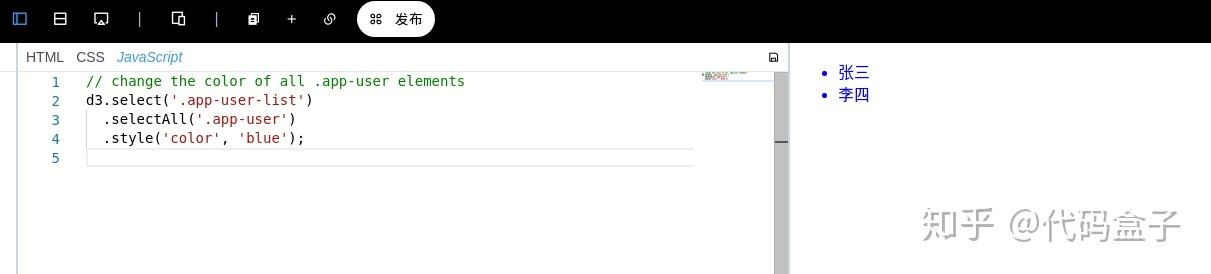
JavaScript代码
// 设置所有.app-user 元素的颜色// 见 示例1.htmld3.select('.app-user-list').selectAll('.app-user').style('color', 'blue');HTML- 张三
- 李四
 文章插图
文章插图D3的数据选择数据选择是D3 API的核心 。 数据选择实际上是一组DOM选择与一组数据选择的差(Diff) 。 下面的例子选择一组DOM元素 , 和数据进行绑定和匹配 。
//HTML:////- ////
- ////
const users = [{id: 1,name: '张三',role: 'student'}, {id: 2,name: '李四',role: 'student'}, {id: 3,name: '王五',role: 'teacher'}]const selection = d3.select('ul.app-user-list').selectAll('li.app-user').data(users)// 打印输出 "2"console.log(selection.size())您可以自己创建一个页面实验下 。DOM选择器最终通过.data实现数据选择与绑定 , 最后的结果可以理解为DOM状态与数据状态的选择的一个比较差(diff) , 有三种结果:
- 更新选择:现有的DOM选择与数据选择匹配的部分
- 输入选择:数据选择存在但已有的DOM选择中不存在的虚拟、或称占位DOM元素
- 移除选择:现有的DOM选择与数据不匹配的部分
看一段代码:
// 设置选择的元素的文字内容 , 根据对应数据 , 设置颜色值selection.text(d => d.name).style('color', d => (d.role === 'student' ? 'blue' : 'red'));完整代码://HTML:////- ////
- ////
const users = [{id: 1,name: '张三',role: 'student'}, {id: 2,name: '李四',role: 'student'}, {id: 3,name: '王五',role: 'teacher'}]const selection = d3.select('ul.app-user-list').selectAll('li.app-user').data(users)// 打印输出 "2"console.log(selection.size())//设置选择的元素的内容和颜色selection.text(d => d.name).style('color', d => (d.role === 'student' ? 'blue' : 'red'));
- 假期弯道超车 国美学习“神器”助孩子变身“学霸”
- 想自学Python来开发爬虫,需要按照哪几个阶段制定学习计划
- 未来想进入AI领域,该学习Python还是Java大数据开发
- 黑客窃取250万个人数据 意大利运营商提醒用户尽快更换SIM卡
- Google AI建立了一个能够分析烘焙食谱的机器学习模型
- 阳狮报告:4成受访者认为自己的数据比免费服务更有价值
- 中消协点名大数据网络杀熟 反对利用消费者个人数据画像
- 学习大数据是否需要学习JavaEE
- 意大利运营商Ho Mobile被曝数据泄露
- 微软官方数据恢复工具即将更新:更易于上手 优化恢复性能
