lazy-mock,懒人必备神器,再也不用加班了
最近发现一个比较好玩的东东 , 一个不需要 mock 并且匹配正则的接口直接转发到后端地址的小工具 。
 文章插图
文章插图
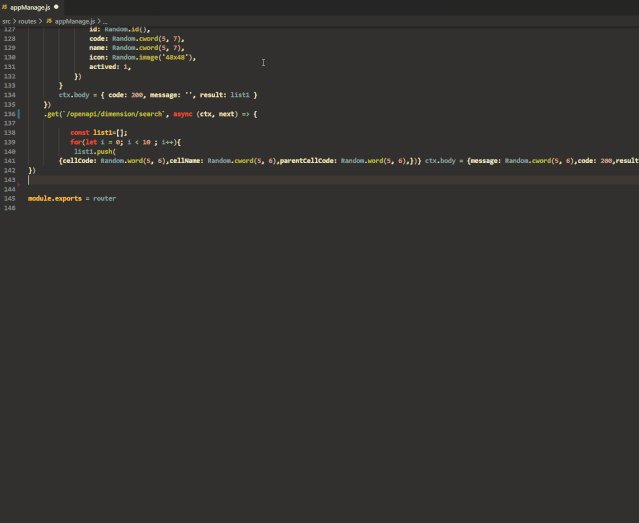
 文章插图
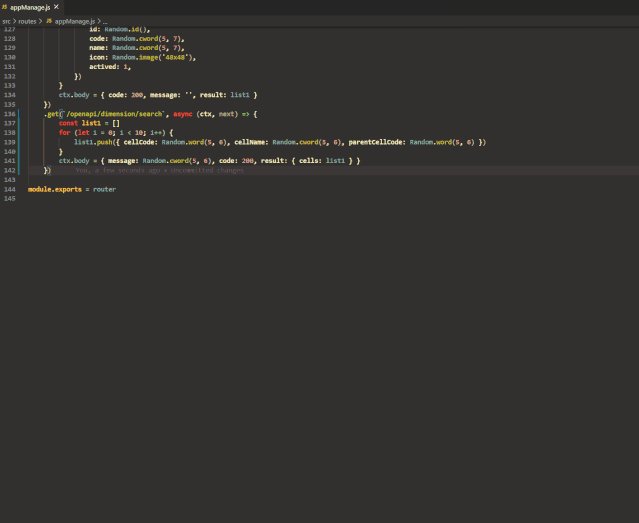
文章插图
「install」yarn create @lowcoding/mock「start」yarn startmock server 默认在本地 3000 端口启动 , 访问 http://localhost:3000/ 即可 。
?
lowcode-mock 默认支持跨域 , 前端项目中可不必再配置代理 , 直接请求 lowcode-mock 起的服务即可 。
?
「mock」在 src\routes 目录下新建一个 js 文件 , 将如下内容复制进去保存即可:
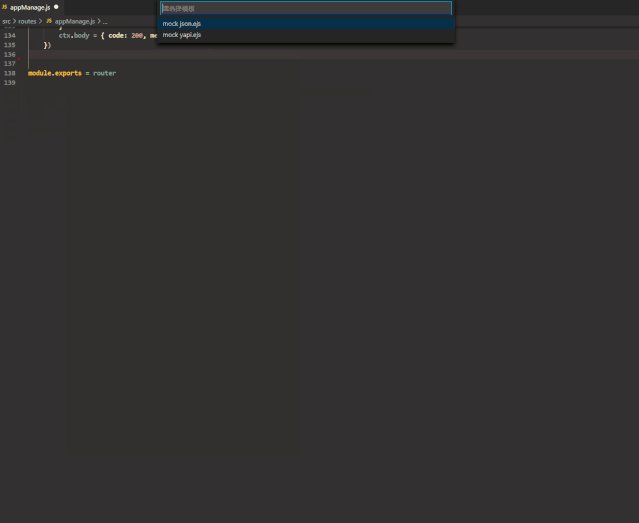
import KoaRouter from 'koa-router'import proxy from '../middleware/Proxy'import { delay } from '../lib/util'let Mock = require('mockjs')let Random = Mock.Randomconst router = new KoaRouter()router.get('/your-mock-api', (ctx) => {ctx.body = '你的第一个mock接口'})module.exports = router使用 vscode 插件 yapi-code, 可直接根据 JSON 数据或者 YAPI 接口定义自动生成 mock 接口以及 mock 数据 。
「根据 YAPI 生成 mock」复制 YAPI 上接口 id, 比如 https://你的yapi地址/project/869/interface/api/14037 最后面的数字部分
 文章插图
文章插图
访问创建的 mock 接口 , 即可拿到随机的 mock 数据:
 文章插图
文章插图
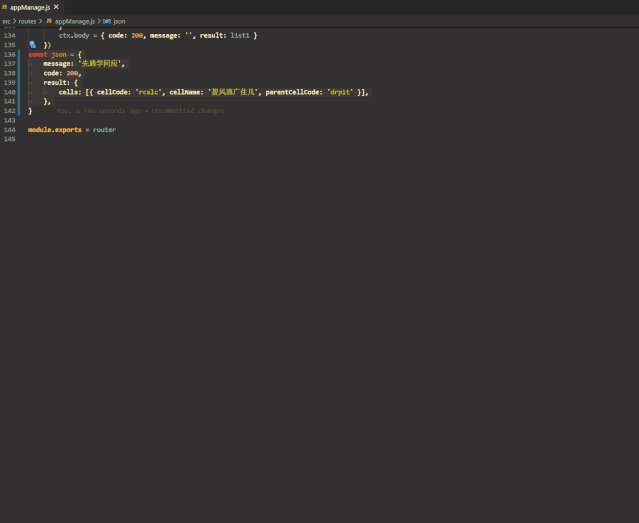
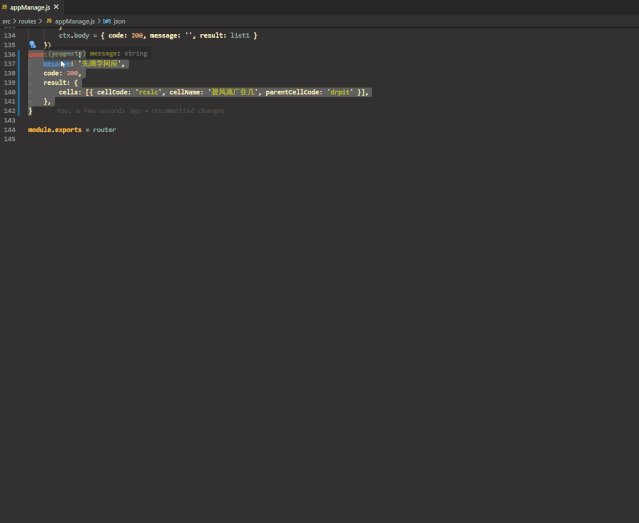
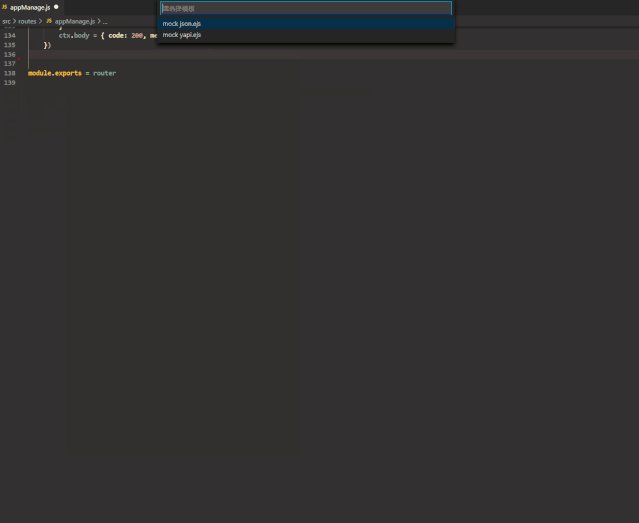
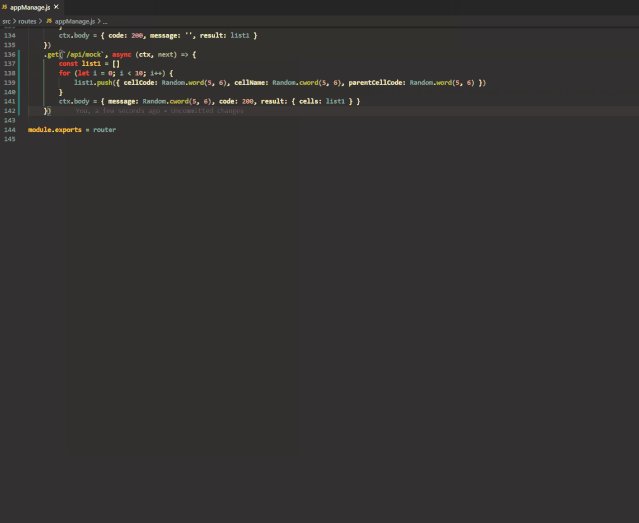
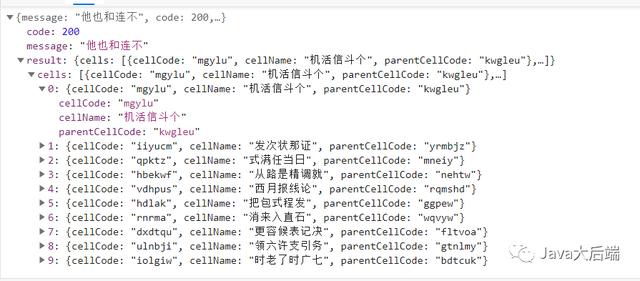
「根据 JSON 生成 mock」复制 JSON 数据 , 比如:
 文章插图
文章插图
? 通过 JSON 数据生成的 mock 接口需要手动修改路由地址 。 ?
「根据字段类型或字段名称生成特定的 mock 数据」配置 yapi-code:
配在 package.json 中即可 。
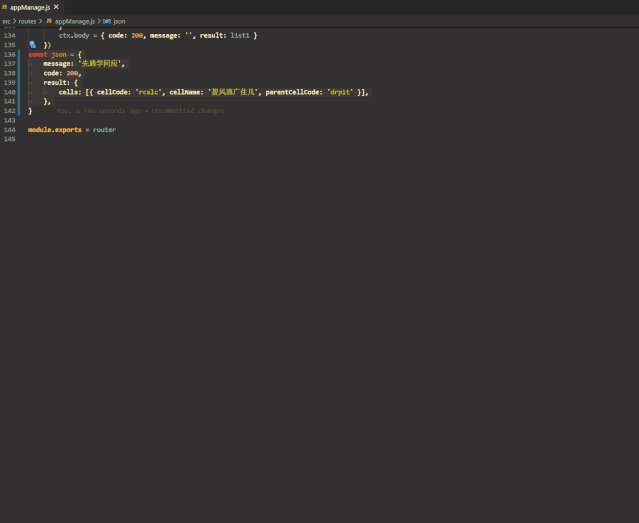
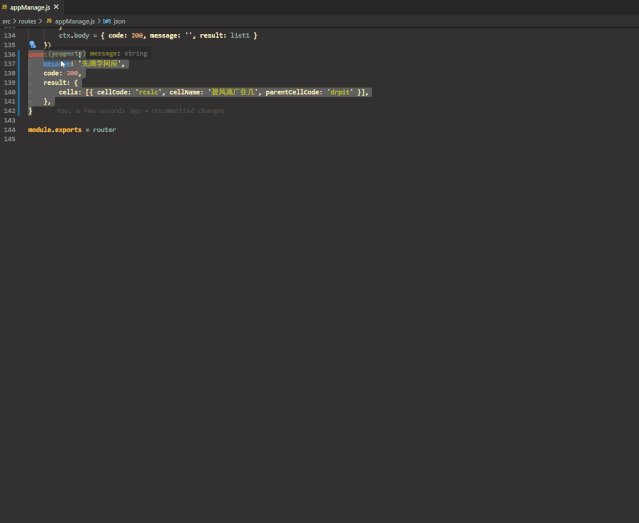
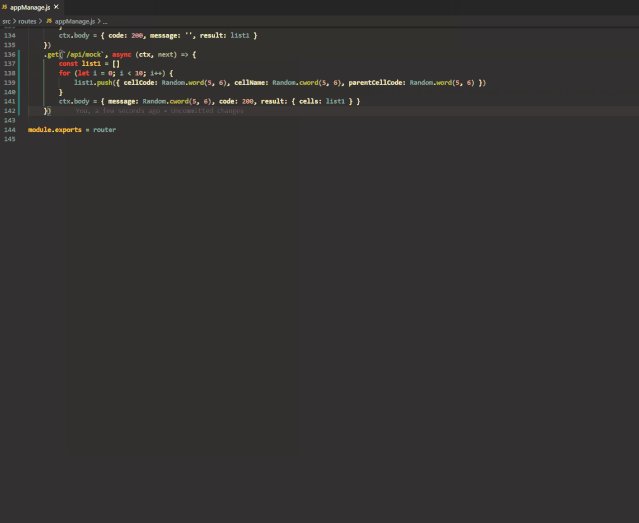
"yapi-code.mockKeyWordLike": {"icon": "Random.image('48x48')","img":"Random.image('48x48')","image":"Random.image('48x48')","code": "200 i < 3; i++) {list1.push({code: Random.cword(5, 6),name: '模糊匹配后生成的mock',icon: Random.image('48x48'),actived: Random.boolean(),})}ctx.body = {code: 200,message: '这是一条精确的mock',result: { list: list1, total: 200 },}})访问 mock 接口即可拿到如下类似数据:
{"code": 200,"message": "这是一条精确的mock","result": {"list": \[{"code": "八别因教者活","name": "模糊匹配后生成的mock","icon": "","actived": true},{"code": "毛着何工时白","name": "模糊匹配后生成的mock","icon": "","actived": false},{"code": "县称县单下外","name": "模糊匹配后生成的mock","icon": "","actived": true}\],"total": 200}}「延时」import KoaRouter from 'koa-router'import proxy from '../middleware/Proxy'import { delay } from '../lib/util'let Mock = require('mockjs')let Random = Mock.Randomconst router = new KoaRouter()router.get('/delay', (ctx) => {delay(3) // 3 秒后返回结果ctx.body = 'delay'})?
可用于测 loading 效果 。
?
「http 异常状态码」router.get('/httpError', (ctx) => {ctx.status = 401ctx.body = 'http 401'})「代理」【lazy-mock,懒人必备神器,再也不用加班了】
- NVIDIA Broadcast体验 主播必备30系显卡
- 小米11必备!小米55W充电器开始预约:仅99元
- 冬季室内空气污染比你想象更严重!创业必备空气净化器导购推荐
- 莱克M12 MAX入选宠物达人必备神器,完美解决猫毛家里满天飞
- 三模连接一步到位,游戏宅女必备的雷蛇电竞外设套装
- CTO案头必备|AI技术产业落地的42章经
- vivo 18W 双向快充移动电源评测:出差旅游必备装备
- 安卓面试必备的JVM虚拟机制详解,看完之后简历上多一个技能
- windows上必备的四款软件,一旦试用欲罢不能,建议收藏
- 深圳厂商推出MagSafe懒人支架,低成本一秒变立式旋屏支架
