只需要一分钟,一行代码,你也会编程了
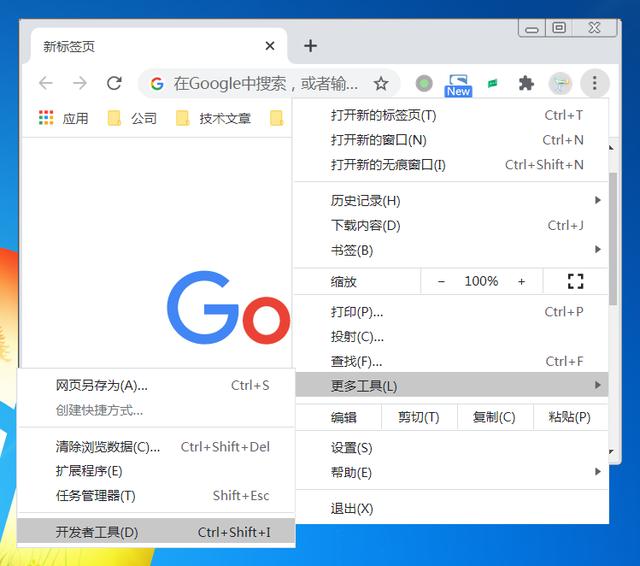
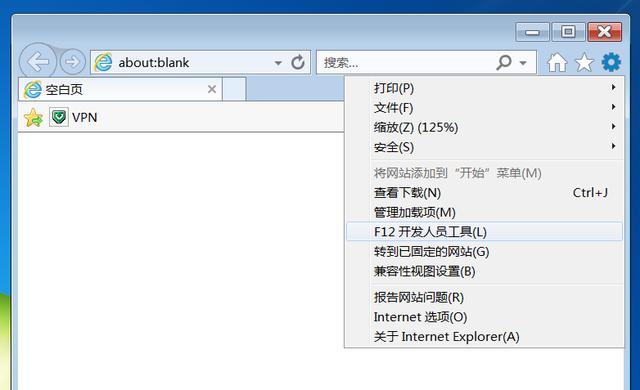
打开任意一款浏览器(推荐chrome谷歌、firefox火狐) , 如果您电脑上没有装这两个浏览器 , 那么QQ浏览器、360浏览器或者UC浏览器等国产浏览器上选极速模式也行(带一个闪电图标的那个) , 最次的就是IE兼容模式 , 不过也勉强能用 , 基本上所有浏览器的“开发者工具”快捷键都是F12 , 你也可以去菜单里找 , 我这里以chrome 和ie 为例:
 文章插图
文章插图
 文章插图
文章插图
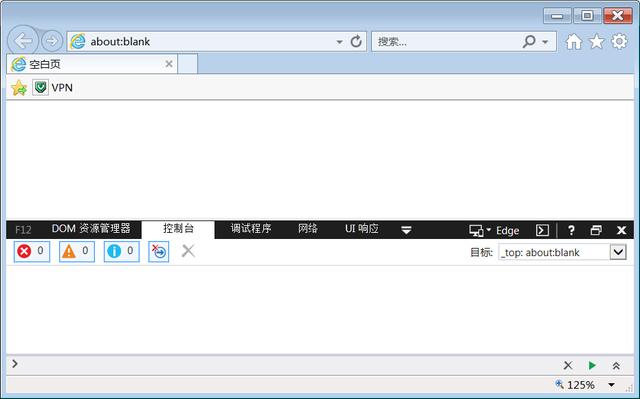
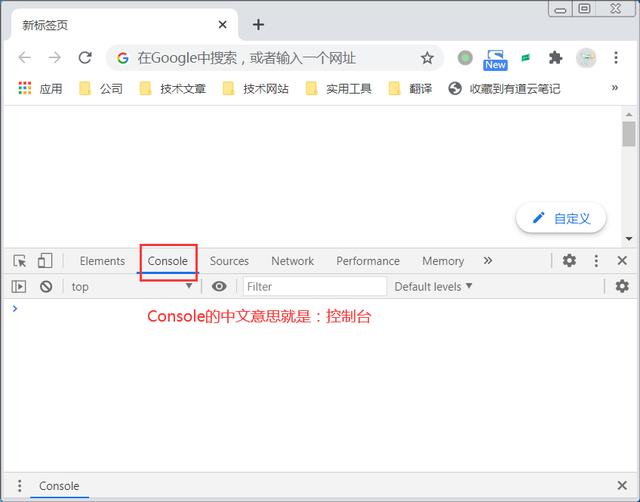
按下F12 , 打开“开发人员工具”界面 , 并选择“Console或控制台”
 文章插图
文章插图
 文章插图
文章插图
以上截图只是说明所有主流浏览器都自带了 F12开发人员工具 , 而且都有 Console控制台这个标签页 , 我们在Console控制台下所执行的所有代码效果“几乎”是一致的 , 这里用了“几乎”两个字 , 是因因为如果涉及到界面显示 , 可能会有一点点差异 , 我们的目标是编程 , 而不是UI , 所以这个差异我们可以忽略 。 第一课我会用chrome和ie一起讲解 , 让大家了解到同样的 js 在不同浏览器都是一样的效果 , 从第二课开始我将会只用 chrome 进行开发 , 如果你没那么懒的话 , 还是建议装个chrome , 如果你实在是懒得烧蛇吃 , 那么将就用 ie 也不是不可以 。
好了 , 废话不多说 , 来跟着我一个字符一个字符的敲出我们的第一行代码吧 , 下边那位同学 , 请不要东张西望 , 一定要敲 , 我要是看到哪个同学偷懒 , 复制粘贴的话 , 我就一棍子哈 。
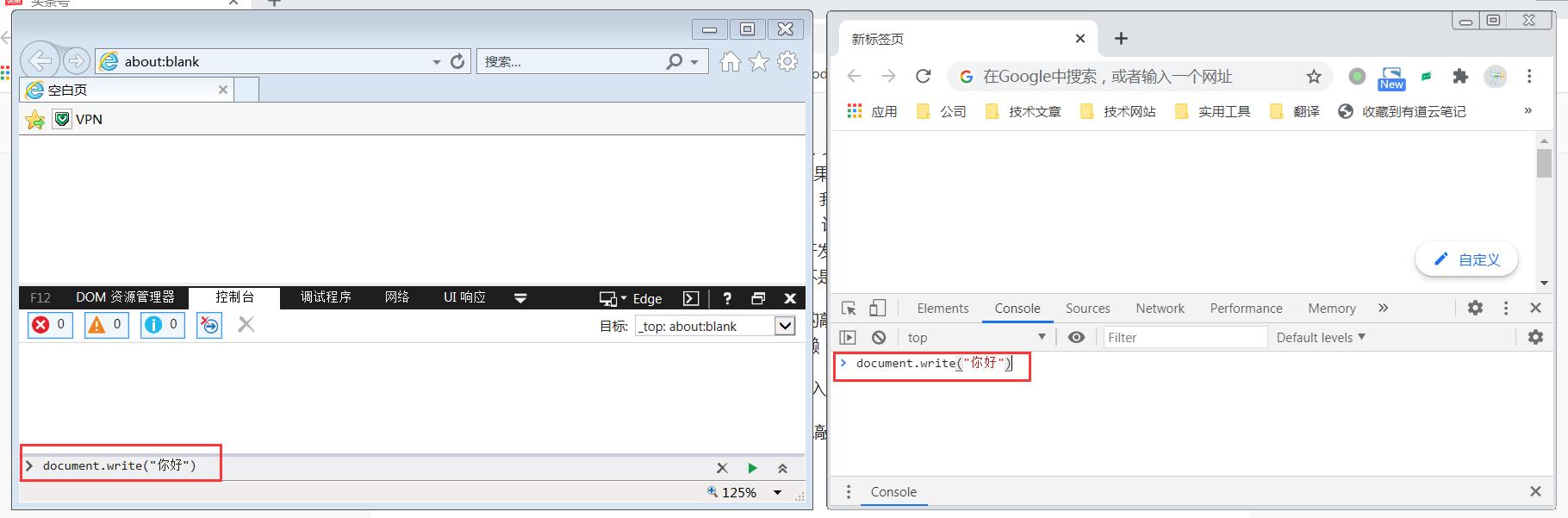
接下来请将鼠标点到console控制台里头 , 然后输入下面这行代码 。
document.write("你好") 打到括号即可 , 暂时不急敲回车哈 。
注意:document.write("") 全是英文半角字符 , 这句话里只有【你好】两个字是中文哈 。 千万不要打成 document.write("你好") , document 。 write("你好") 或是 document.write(“你好”), 英文的标点符号和中文的标点符号是不一样滴 , 错了肯定是跑不起来的 。
 文章插图
文章插图
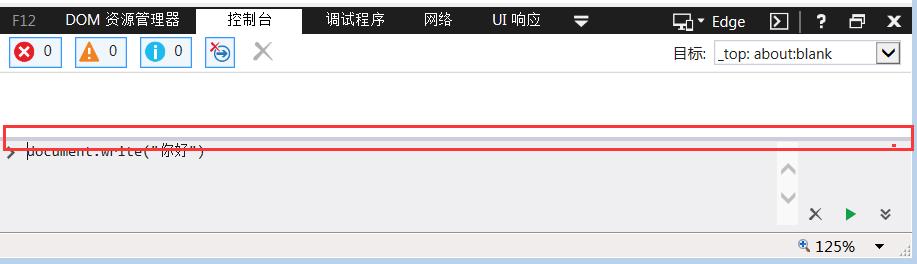
这也是我为什么要求你们尽量用 chrome谷歌浏览器的原因了 , IE的输入区太窄了 , 如果你非要用IE的话 , 请将鼠标指向红色框的横线部分 , 出现上下箭头的时候 , 按下鼠标 , 可以拖动调整大小 。
 文章插图
文章插图
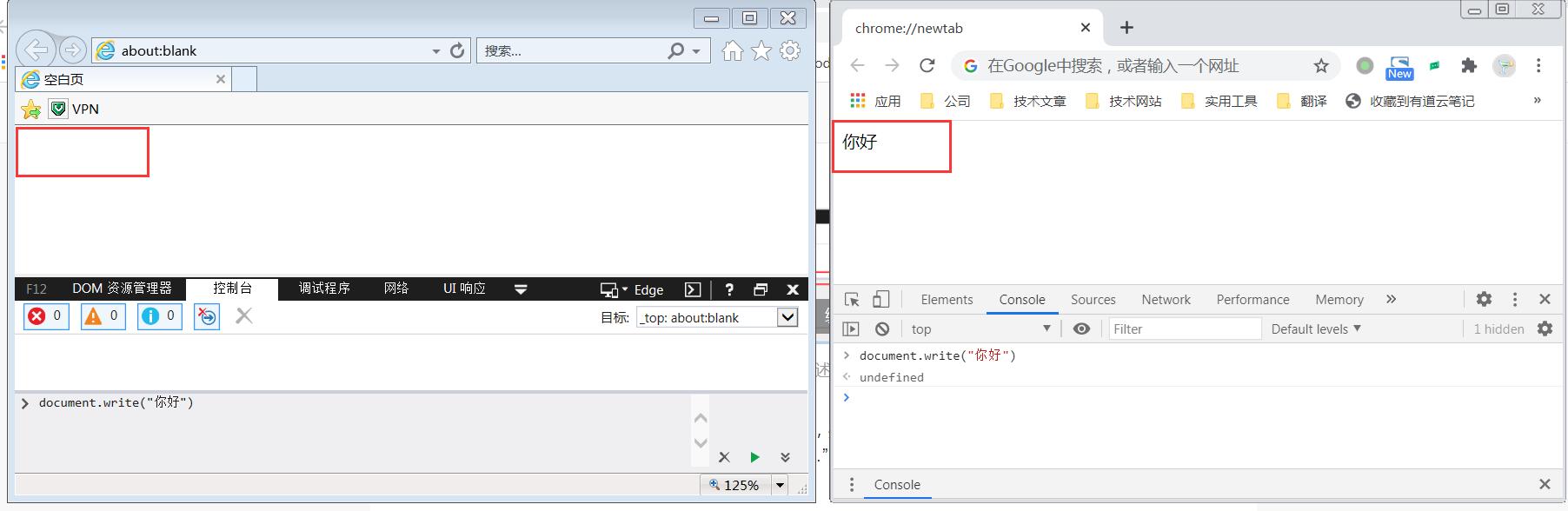
然后 , 见证奇迹的时候到了:“让我们敲下回车键 , 疑问在心中旋转 , 接下来将会看到什么?我的心里面好奇万分 , 键盘儿敲起 , 期待又期待 , ……” , 靠 , 谁扔我臭鸡蛋?难道不知道老师是我们宿舍的歌王么?好了 , 我敲回车键了哈 。
 文章插图
文章插图
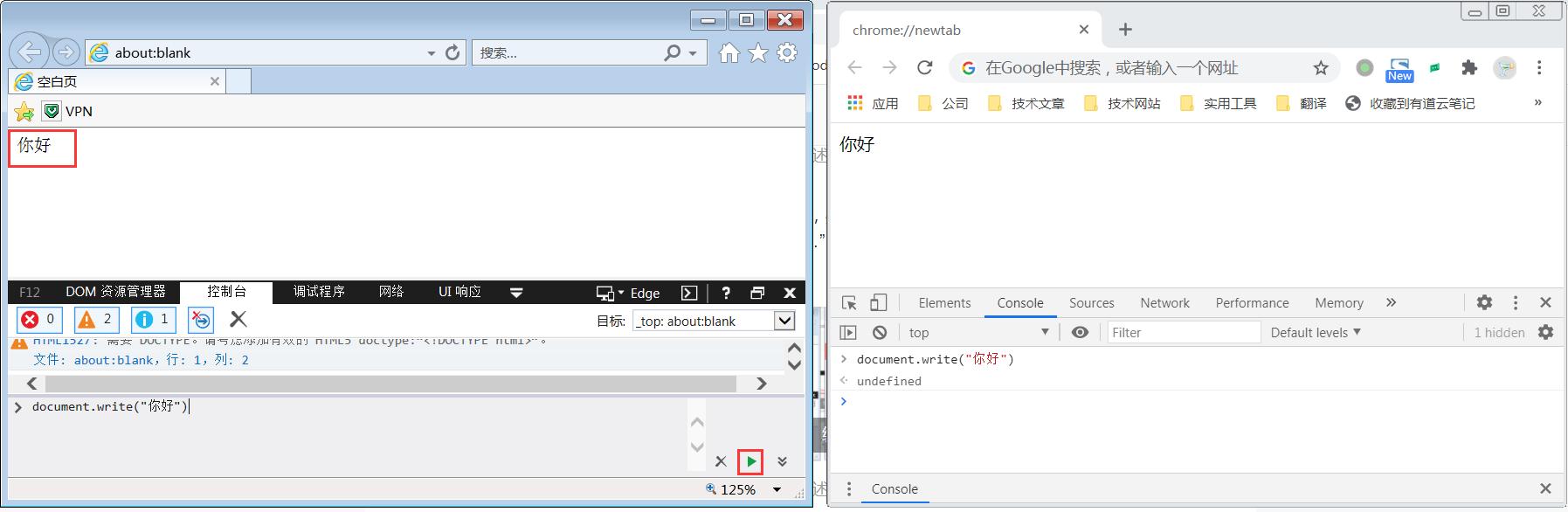
【只需要一分钟,一行代码,你也会编程了】噫 , chrome谷歌浏览器已经看到“你好”两个字了 , 但是ie上头啥也没有呢?让我仔细一看 , 哦 , 原来呀 , IE得按那个绿色的三角形 。
 文章插图
文章插图
看到了吧?叫你们装 chrome 你们不信吧~~~ , ie真是浪费力气 。 如果某些同学敲完回车 , 发现报错了 , 请检查一下你的输入法是不是弄成中文输入法了 。
- 想自学Python来开发爬虫,需要按照哪几个阶段制定学习计划
- 玩转光追大作最低需要什么配置?快来看小狮子的推荐
- 学习大数据是否需要学习JavaEE
- 华为隐藏一个会议神器,一分钟录入1000字,打字慢的可以看看
- 苹果电池容量阈值为80%,较低时需要换电池吗?得换原装的吗?
- 手机照片、视频怎样添加文字?原来很简单,4种方法一分钟搞定
- 扫码枪将钱扫走,却不需要密码,安全吗?
- 又一行迎“关停潮”,商贩被“抢饭碗”,生意难做因恶意竞争?
- 除了 Markdown 编辑器,你还需要会用程序来处理它
- 美国需要与盟国一起实现人工智能优势
