dva.js和umi.js
最近公司的项目有用到dva框架 , 这里做下学习总结;菜鸟一枚 , 如有错误 , 欢迎指正 。
dva是什么
- 官网:dva.js
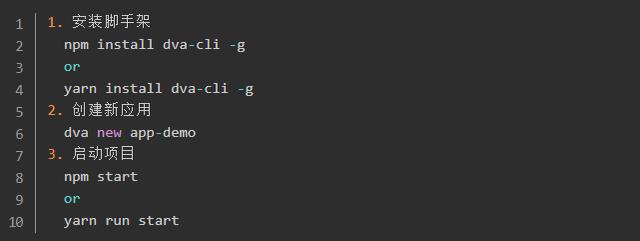
怎么用
 文章插图
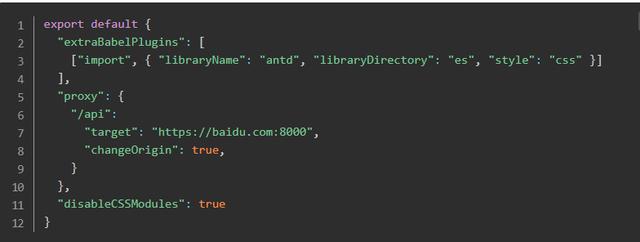
文章插图webpack配置dva把配置文件以.webpackrc显示首先 , 更改.webpackrc为.webpackrc.js , 然后写入配置文件(注意:原有的数组改成对象的形式) 。
- 反向代理配置(注意:检查 /api 是否匹配域名)
 文章插图
文章插图- 配置环境变量 , 方便调试不同环境
 文章插图
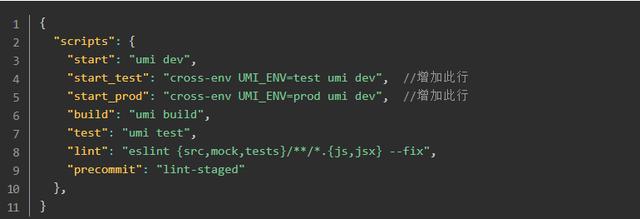
文章插图【dva.js和umi.js】2.修改package.json文件
 文章插图
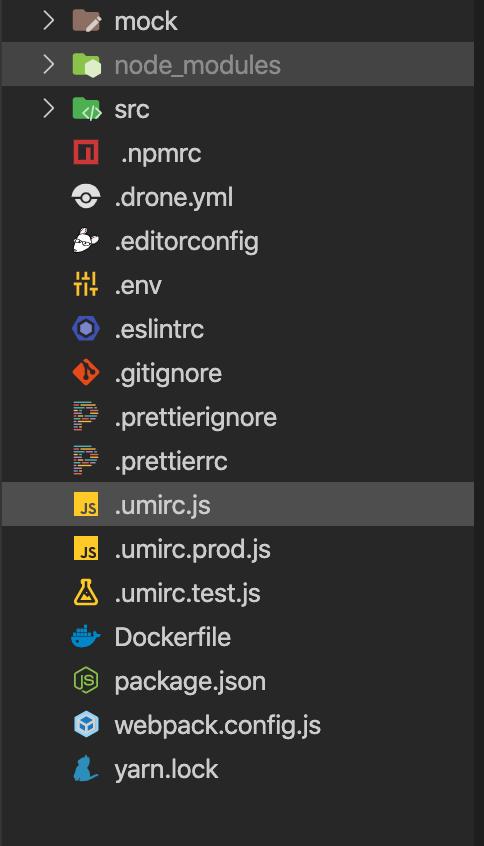
文章插图3.项目根目录下新建.umirc.test.js和.umirc.prod.js两个文件
 文章插图
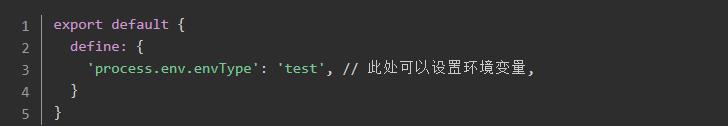
文章插图文件内定义不同环境对应的变量
 文章插图
文章插图4.然后分别运行不同脚本 , 就能拿到对应的环境值
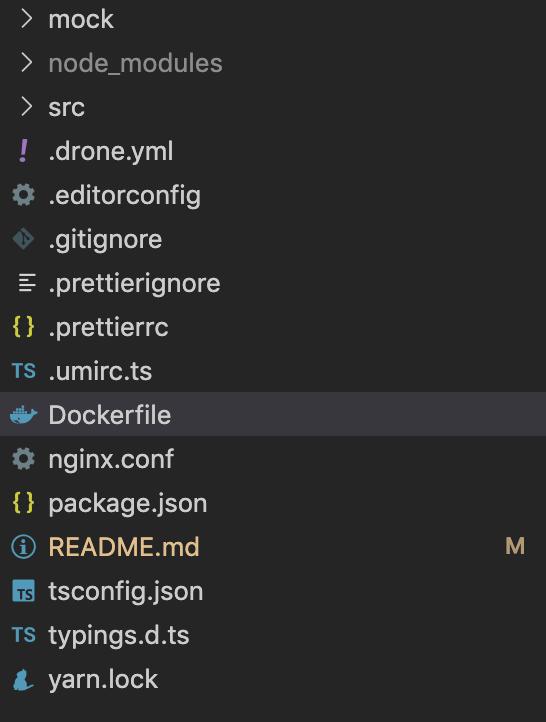
配置browserHistory (umi版本需3.x以上)=====>项目结构如图
 文章插图
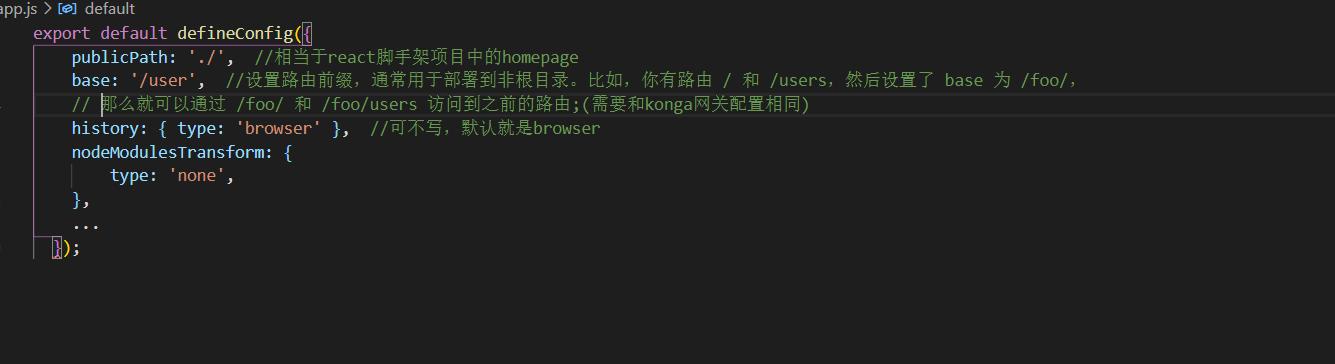
文章插图(1).配置.umirc文件 , 增加以下内容
 文章插图
文章插图若部署到服务器后不生效 , 需接着第2步配置
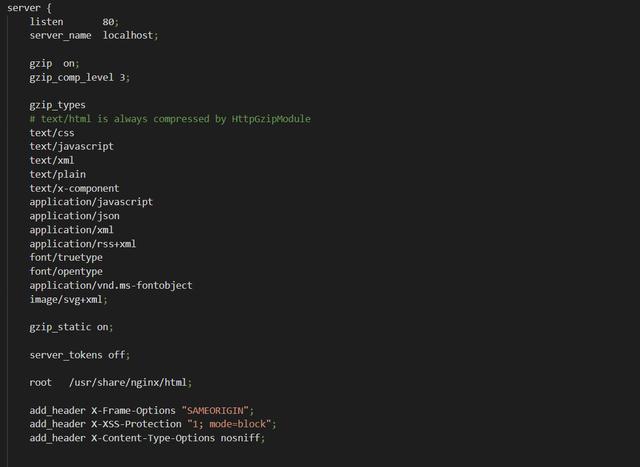
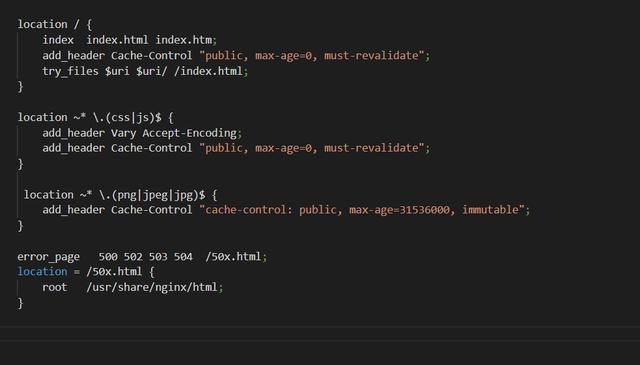
 文章插图
文章插图 文章插图
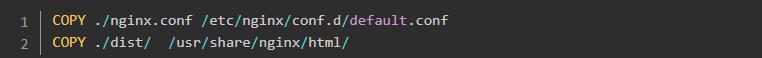
文章插图(3)Dockerfile文件中引入nginx.conf文件
 文章插图
文章插图- 微信最近很火的“圣诞帽头像”,原来这么简单,快学起来
- 又一行迎“关停潮”,商贩被“抢饭碗”,生意难做因恶意竞争?
- 华为锂电池新技术公布:寿命效率均有提升
- 手机行业将迎“变革”?华为P50消息流出,不止有鸿蒙
- 盘点最新的4款电动四轮车,你更看好哪款?为什么呢?
- 等了将近10年的功能,微信终于更新了
- 把手机屏幕换成绿色,到底能不能护眼?
- 都够硬核!近期上市的平头&入耳式耳塞对比横评
- “豪横”小米邀请函送的芯片是否能用?官方回应
- 新入手的华为手机,提前开启这3个功能,能让手机更好用
