JavaScript不使用for循环,生成1~100数列( 二 )
JavaScript Range函数的实现前面说过 , Range函数有3个参数:start、stop、step , 其JS版本如下:
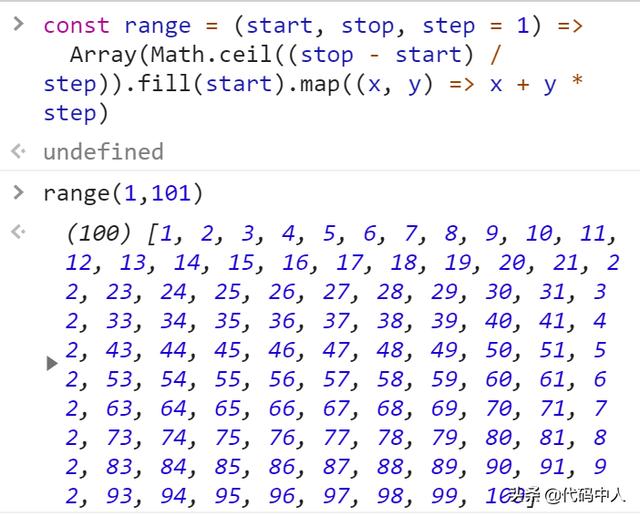
const range = (start, stop, step = 1) =>Array(Math.ceil((stop - start) / step)).fill(start).map((x, y) => x + y * step) 文章插图
文章插图
参考资料
- 不使用循环 , 如何创建一个长度为100的数组 – 凌云之翼 – 博客园
- Filling an array by 1~100 without loop in javascript – Stack Overflow
- How to print 1 to 100 without using loop statements – Quora
- Apply and arrays: three tricks
- [译]Apply和数组:三个技巧 – 紫云飞 – 博客园
- 数组的扩展 – ECMAScript 6入门
- arrays – Does JavaScript have a method like “range()” to generate a range within the supplied bounds? – Stack Overflow
- 或使用天玑1000+芯片?荣耀V40已全渠道开启预约
- 苹果将推出使用mini LED屏的iPad Pro
- 手机能用多久?如果出现这3种征兆,说明“默认使用时间”已到
- 苹果有望在2021年初发布首款使用mini LED显示屏的 iPad Pro
- 笔记本保养有妙招!学会这几招笔记本再战三年
- 数据可视化三节课之二:可视化的使用
- 索尼sw77与sw55的使用差别感受
- 爆料称一加9系列与潜望式镜头无缘 继续使用普通长焦
- GeForce RTX 2060带来全新游戏体验 神舟战神TX8-CU5DK评测
- 太空舱|四川绵阳:中国首款智慧移宿空间亮相 使用寿命可达50年
