3分钟短文:十年窖藏,Laravel告诉你表单验证的正确姿势
引言上一章我讲到了使用FormBuilder让后端开发者快速构建前端表单页面 , 而为了示例 ,直接在store方法内把表单数据一股脑存到了数据库 。这!很!危!险!
 文章插图
文章插图
本文教你正确地验证用户表单提交的数据 , 那就是十余年坚定好用的Laravel验证器 。
往期回顾开始之初 , 我把上一节代码再贴出来 , 看一看原始的模样:
public function store(Request $request){$event = Event::create([$request->input()]);flash('Event created!')->success();return redirect()->route('events.show')->with('event', $event);}你看 , 那一句 Event::create([$request->input()]) 就是妥妥的懒人方法 。 把Request请求的表单数据原封不动地传入到create方法内 ,并写入了数据库 。
当然 , 在Event模型内 , 我已经加上 $fillable 用于标记那些可以写入数据的字段了 , 但是仍然不够 。仅指定字段可以写入 , 但是写什么值没有过滤 , 是不是缺了一大块 。
用户的输入从来都不能直接拿来用 , 我要做一个关卡 , 层层把关 , 有效的数据放进去 , 无效的数据挡在门外 。
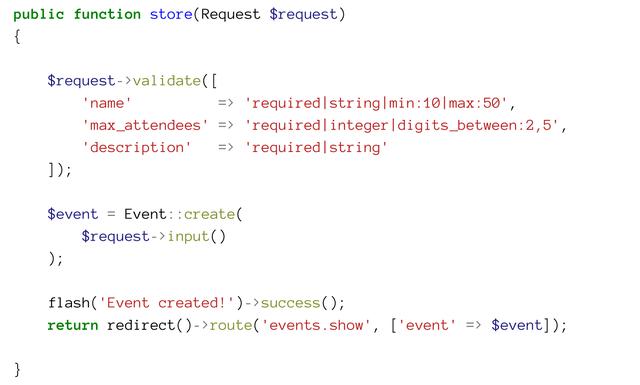
追加验证在上面的代码内再添加一些代码:
 文章插图
文章插图
其中 $request->validate() 方法是实例化了一个 Validator 对象 , 并默认使用 $request->input() 所有的输入数据作为验证对象 。重要的是那些验证规则 , 我来逐一为你解读 。 验证规则内使用的都是laravel内置写好了的规则 , 拿来即用 。
首先是对字段 name 的验证 , 要求必填 , 且是字符串类型 , 最短要求10个字符 , 最长50个字符:
'name' => 'required|string|min:10|max:50',然后是 max_attendees 字段 , 要求必填 , 必须是整型 , 数位2-5个之间 。 也就是 10-99999 之间的数字 。
'max_attendees' => 'required|integer|digits_between:2,5',字段 description 的验证没有那么多 , 仅要求必填 , 要求是字符串:
'description' => 'required|string'视图模板显示错误信息有了验证规则之后 , 我们需要承载验证失败的那些错误提示信息 。 因为错误信息是全局通用的 ,所以为了全局生效 , 修改视图模板文件 , 追加以下内容:
@if ($errors->any())其中 $errors 对象包含了所有的表单验证错误的提示信息 。 这样 , 在所有使用了该模板的视图内 ,都会继承错误提示信息 。 简直是“一次编写 , 处处能用” 。@foreach ($errors->all() as $error)
@endif@yield('content')
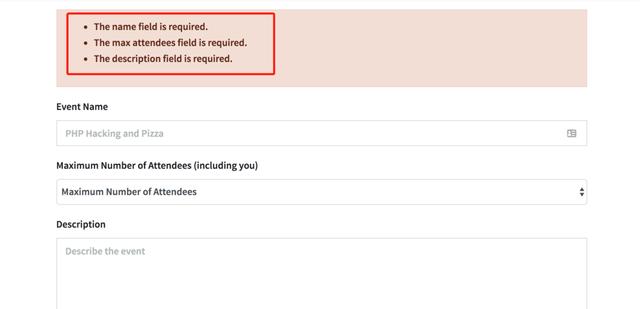
为了检查是不是表单验证生效了 , 你可以直接在空白表单 , 点击“提交”按钮 , 输出内容大致如下:
 文章插图
文章插图
红色警告部分 , 就是视图模板文件里 $errors 发挥作用了 。
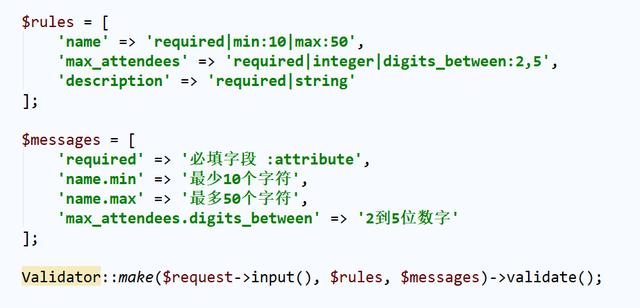
自定义错误提示信息错误提示信息 , 是laravel内置验证规则给定的 , 如果你觉得提示信息不够详尽 , 不太满意 , 自己写也是没问题的 。我把上面的验证规则重写一下 。
不准备使用 $request->validate() 方法了 , 直接用 Validator 对象构造验证 , 效果一模一样 。
代码如下:
 文章插图
文章插图
最特殊的是 required 验证规则内的 :attribute 占位符了 。 这个是一个占位符用于在某个字段调用此验证规则是 ,传入字符名 。
- 为什么很多用了几十年的主板也没听说过BIOS的数据坏了的呢?
- 3分钟短文:说说Laravel模型关联关系最单纯的“一对一”
- 5G时代将临!雷布斯整装待发,下一个"十年计划"不远了
- 十年寒窗苦读,最后竟去收废品!互联网的大背景下,铁饭碗不铁了
- 3分钟短文:说说Laravel模型中还算常用的2个“关系”
- 库克退休!笼罩在乔布斯的阴影下足足十年
- Python并非为AI而生,Golang将统治人工智能的下一个十年?
- 一文带你回顾联想手机十年!下一个国产手机巨头会是谁?
- 十年前iPhone最大的对手:如今仍能卖500块,安卓亲儿子
- 长视频战争:十年 1000 亿人民币,烧出了BAT的娱乐帝国
